Rgb 255,180,237 to Css #FFB4ED Color code html values
Css FFB4ED Hex Color Code for rgb 255,180,237
Css Html color #FFB4ED Hex color conversions, schemes, palette, combination, mixer, to rgb 255,180,237 colour codes.
Div Background-color : #FFB4ED
.div{ background-color : #FFB4ED; }
html #FFB4ED color code
Text/Font color #FFB4ED
.text{ color : #FFB4ED; }
My text html color #FFB4ED hex color code
Border html color #FFB4ED hex color code
.border{ border:3px solid : #FFB4ED; }
My div border color
Outline hex color #FFB4ED
.outline{ outline:2px solid #FFB4ED; }
My text outline color #FFB4ED
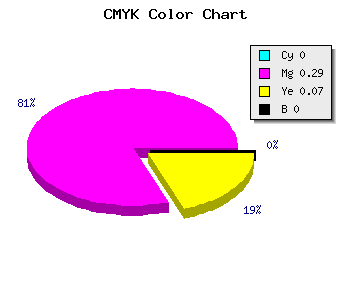
css #FFB4ED Color code html chart

|

|
css Text shadow : #FFB4ED color
.shadow{ text-shadow: 10px 10px 10px #FFB4ED; }
My text shadow
Css box shadow : #FFB4ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFB4ED; }
My box shadow
Css Gradient html color #FFB4ED code
.gradient{ background-color:#FFB4ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFB4ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFB4ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFB4ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFB4ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFB4ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFB4ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFB4ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFB4ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFB4ED Color code html values
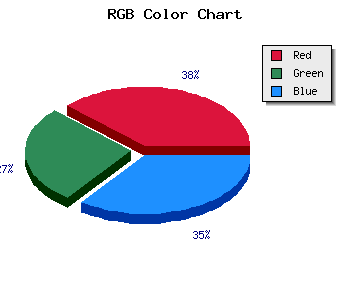
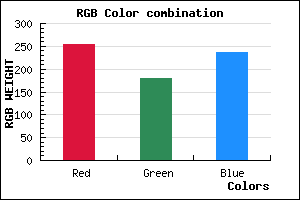
#FFB4ED hex color code has red green and blue "RGB color" in the proportion of 100% red, 70.59% green and 92.94% blue.
RGB percentage values corresponding to this are 255, 180, 237.
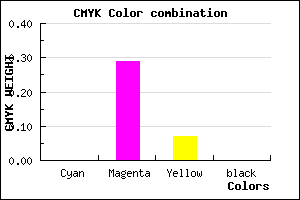
Html color #FFB4ED has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FFB4ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFB4ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFB4ED Hex Color Conversion

|

|
CMYK Css #FFB4ED Color code combination mixer
RGB Css #FFB4ED Color Code Combination Mixer
Css #FFB4ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFB4ED hex color
a{ color: #FFB4ED; }
css h1,h2,h3,h4,h5,h6 : #FFB4ED
h1,h2,h3,h4,h5,h6{ color: #FFB4ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,180,237 Text color with hexadecimal code
Text font color is Rgb (255,180,237)
color css codes
Luminosity of css #FFB4ED hex color
- #180012 (1572882) #180012
- #4c0037 (4980791) #4c0037
- #7e005c (8257628) #7e005c
- #b20082 (11665538) #b20082
- #e400a6 (14942374) #e400a6
- #ff19c1 (16718273) #ff19c1
- #ff4bce (16731086) #ff4bce
- #ff7fdc (16744412) #ff7fdc
- #ffb1ea (16757226) #ffb1ea
- #ffe5f8 (16770552) #ffe5f8
- lighter/Darker shades: Hex values:
- #FFB4ED (255,180,237) #FFB4ED
- #ED9BE8 (237,155,232) #ED9BE8
- #DB82E3 (219,130,227) #DB82E3
- #C969DE (201,105,222) #C969DE
- #B750D9 (183,80,217) #B750D9
- #A537D4 (165,55,212) #A537D4
- #931ECF (147,30,207) #931ECF
- #8105CA (129,5,202) #8105CA
- #6F00C5 (111,0,197) #6F00C5
- #5D00C0 (93,0,192) #5D00C0
- #4B00BB (75,0,187) #4B00BB
- #3900B6 (57,0,182) #3900B6
Color Shades of css #FFB4ED hex color
Tints of css #FFB4ED hex color
- Darker/lighter shades: Hex color values:
- #3900B6 (255,180,237) #3900B6
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF