Rgb 255,180,234 to Css #FFB4EA Color code html values
Css FFB4EA Hex Color Code for rgb 255,180,234
Css Html color #FFB4EA Hex color conversions, schemes, palette, combination, mixer, to rgb 255,180,234 colour codes.
Div Background-color : #FFB4EA
.div{ background-color : #FFB4EA; }
html #FFB4EA color code
Text/Font color #FFB4EA
.text{ color : #FFB4EA; }
My text html color #FFB4EA hex color code
Border html color #FFB4EA hex color code
.border{ border:3px solid : #FFB4EA; }
My div border color
Outline hex color #FFB4EA
.outline{ outline:2px solid #FFB4EA; }
My text outline color #FFB4EA
css #FFB4EA Color code html chart

|

|
css Text shadow : #FFB4EA color
.shadow{ text-shadow: 10px 10px 10px #FFB4EA; }
My text shadow
Css box shadow : #FFB4EA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFB4EA; }
My box shadow
Css Gradient html color #FFB4EA code
.gradient{ background-color:#FFB4EA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFB4EA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFB4EA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFB4EA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFB4EA 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFB4EA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFB4EA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFB4EA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFB4EA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFB4EA Color code html values
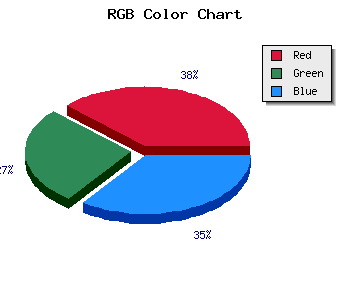
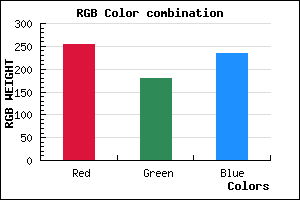
#FFB4EA hex color code has red green and blue "RGB color" in the proportion of 100% red, 70.59% green and 91.76% blue.
RGB percentage values corresponding to this are 255, 180, 234.
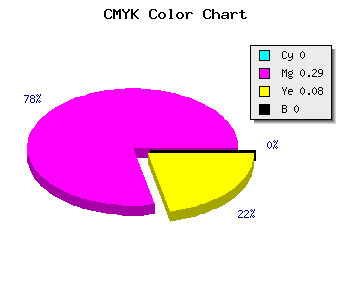
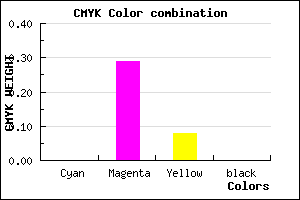
Html color #FFB4EA has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FFB4EA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFB4EA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFB4EA Hex Color Conversion

|

|
CMYK Css #FFB4EA Color code combination mixer
RGB Css #FFB4EA Color Code Combination Mixer
Css #FFB4EA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFB4EA hex color
a{ color: #FFB4EA; }
css h1,h2,h3,h4,h5,h6 : #FFB4EA
h1,h2,h3,h4,h5,h6{ color: #FFB4EA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,180,234 Text color with hexadecimal code
Text font color is Rgb (255,180,234)
color css codes
Luminosity of css #FFB4EA hex color
- #180011 (1572881) #180011
- #4c0036 (4980790) #4c0036
- #7e0059 (8257625) #7e0059
- #b2007e (11665534) #b2007e
- #e400a1 (14942369) #e400a1
- #ff19bb (16718267) #ff19bb
- #ff4bca (16731082) #ff4bca
- #ff7fd9 (16744409) #ff7fd9
- #ffb1e8 (16757224) #ffb1e8
- #ffe5f7 (16770551) #ffe5f7
- lighter/Darker shades: Hex values:
- #FFB4EA (255,180,234) #FFB4EA
- #ED9BE5 (237,155,229) #ED9BE5
- #DB82E0 (219,130,224) #DB82E0
- #C969DB (201,105,219) #C969DB
- #B750D6 (183,80,214) #B750D6
- #A537D1 (165,55,209) #A537D1
- #931ECC (147,30,204) #931ECC
- #8105C7 (129,5,199) #8105C7
- #6F00C2 (111,0,194) #6F00C2
- #5D00BD (93,0,189) #5D00BD
- #4B00B8 (75,0,184) #4B00B8
- #3900B3 (57,0,179) #3900B3
Color Shades of css #FFB4EA hex color
Tints of css #FFB4EA hex color
- Darker/lighter shades: Hex color values:
- #3900B3 (255,180,234) #3900B3
- #FFC6FC (255,198,252) #FFC6FC
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF