Rgb 255,177,238 to Css #FFB1EE Color code html values
Css FFB1EE Hex Color Code for rgb 255,177,238
Css Html color #FFB1EE Hex color conversions, schemes, palette, combination, mixer, to rgb 255,177,238 colour codes.
Div Background-color : #FFB1EE
.div{ background-color : #FFB1EE; }
html #FFB1EE color code
Text/Font color #FFB1EE
.text{ color : #FFB1EE; }
My text html color #FFB1EE hex color code
Border html color #FFB1EE hex color code
.border{ border:3px solid : #FFB1EE; }
My div border color
Outline hex color #FFB1EE
.outline{ outline:2px solid #FFB1EE; }
My text outline color #FFB1EE
css #FFB1EE Color code html chart

|

|
css Text shadow : #FFB1EE color
.shadow{ text-shadow: 10px 10px 10px #FFB1EE; }
My text shadow
Css box shadow : #FFB1EE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFB1EE; }
My box shadow
Css Gradient html color #FFB1EE code
.gradient{ background-color:#FFB1EE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFB1EE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFB1EE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFB1EE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFB1EE 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFB1EE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFB1EE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFB1EE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFB1EE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFB1EE Color code html values
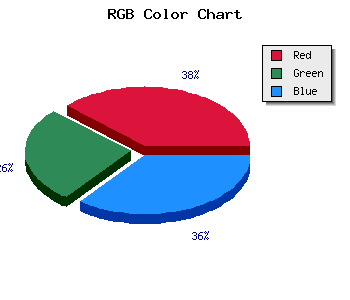
#FFB1EE hex color code has red green and blue "RGB color" in the proportion of 100% red, 69.41% green and 93.33% blue.
RGB percentage values corresponding to this are 255, 177, 238.
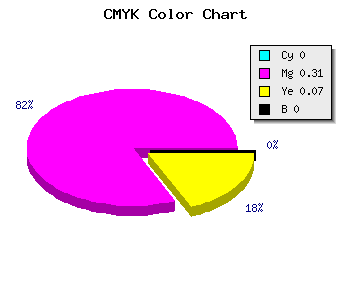
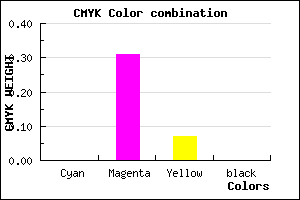
Html color #FFB1EE has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FFB1EE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFB1EE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFB1EE Hex Color Conversion

|

|
CMYK Css #FFB1EE Color code combination mixer
RGB Css #FFB1EE Color Code Combination Mixer
Css #FFB1EE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFB1EE hex color
a{ color: #FFB1EE; }
css h1,h2,h3,h4,h5,h6 : #FFB1EE
h1,h2,h3,h4,h5,h6{ color: #FFB1EE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,177,238 Text color with hexadecimal code
Text font color is Rgb (255,177,238)
color css codes
Luminosity of css #FFB1EE hex color
- #180012 (1572882) #180012
- #4c0039 (4980793) #4c0039
- #7e005f (8257631) #7e005f
- #b20086 (11665542) #b20086
- #e400ac (14942380) #e400ac
- #ff19c6 (16718278) #ff19c6
- #ff4bd3 (16731091) #ff4bd3
- #ff7fdf (16744415) #ff7fdf
- #ffb1ec (16757228) #ffb1ec
- #ffe5f9 (16770553) #ffe5f9
- lighter/Darker shades: Hex values:
- #FFB1EE (255,177,238) #FFB1EE
- #ED98E9 (237,152,233) #ED98E9
- #DB7FE4 (219,127,228) #DB7FE4
- #C966DF (201,102,223) #C966DF
- #B74DDA (183,77,218) #B74DDA
- #A534D5 (165,52,213) #A534D5
- #931BD0 (147,27,208) #931BD0
- #8102CB (129,2,203) #8102CB
- #6F00C6 (111,0,198) #6F00C6
- #5D00C1 (93,0,193) #5D00C1
- #4B00BC (75,0,188) #4B00BC
- #3900B7 (57,0,183) #3900B7
Color Shades of css #FFB1EE hex color
Tints of css #FFB1EE hex color
- Darker/lighter shades: Hex color values:
- #3900B7 (255,177,238) #3900B7
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF