Rgb 255,175,246 to Css #FFAFF6 Color code html values
Css FFAFF6 Hex Color Code for rgb 255,175,246
Css Html color #FFAFF6 Hex color conversions, schemes, palette, combination, mixer, to rgb 255,175,246 colour codes.
Div Background-color : #FFAFF6
.div{ background-color : #FFAFF6; }
html #FFAFF6 color code
Text/Font color #FFAFF6
.text{ color : #FFAFF6; }
My text html color #FFAFF6 hex color code
Border html color #FFAFF6 hex color code
.border{ border:3px solid : #FFAFF6; }
My div border color
Outline hex color #FFAFF6
.outline{ outline:2px solid #FFAFF6; }
My text outline color #FFAFF6
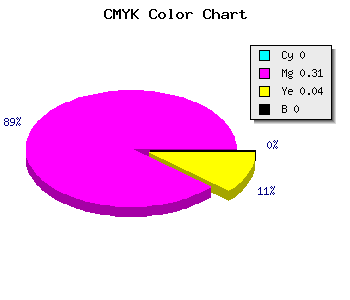
css #FFAFF6 Color code html chart

|

|
css Text shadow : #FFAFF6 color
.shadow{ text-shadow: 10px 10px 10px #FFAFF6; }
My text shadow
Css box shadow : #FFAFF6 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFAFF6; }
My box shadow
Css Gradient html color #FFAFF6 code
.gradient{ background-color:#FFAFF6; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFAFF6, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFAFF6 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFAFF6 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFAFF6 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFAFF6 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFAFF6 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFAFF6), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFAFF6; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFAFF6 Color code html values
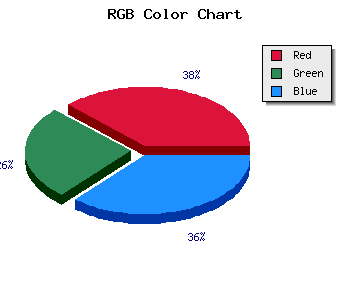
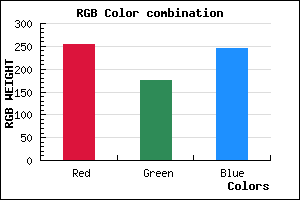
#FFAFF6 hex color code has red green and blue "RGB color" in the proportion of 100% red, 68.63% green and 96.47% blue.
RGB percentage values corresponding to this are 255, 175, 246.
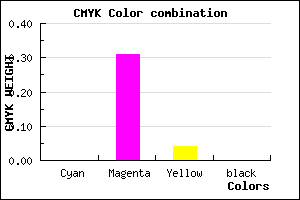
Html color #FFAFF6 has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FFAFF6 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFAFF6 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFAFF6 Hex Color Conversion

|

|
CMYK Css #FFAFF6 Color code combination mixer
RGB Css #FFAFF6 Color Code Combination Mixer
Css #FFAFF6 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFAFF6 hex color
a{ color: #FFAFF6; }
css h1,h2,h3,h4,h5,h6 : #FFAFF6
h1,h2,h3,h4,h5,h6{ color: #FFAFF6;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,175,246 Text color with hexadecimal code
Text font color is Rgb (255,175,246)
color css codes
Luminosity of css #FFAFF6 hex color
- #180015 (1572885) #180015
- #4c0042 (4980802) #4c0042
- #7e006e (8257646) #7e006e
- #b2009b (11665563) #b2009b
- #e400c6 (14942406) #e400c6
- #ff19e1 (16718305) #ff19e1
- #ff4be8 (16731112) #ff4be8
- #ff7fee (16744430) #ff7fee
- #ffb1f5 (16757237) #ffb1f5
- #ffe5fc (16770556) #ffe5fc
- lighter/Darker shades: Hex values:
- #FFAFF6 (255,175,246) #FFAFF6
- #ED96F1 (237,150,241) #ED96F1
- #DB7DEC (219,125,236) #DB7DEC
- #C964E7 (201,100,231) #C964E7
- #B74BE2 (183,75,226) #B74BE2
- #A532DD (165,50,221) #A532DD
- #9319D8 (147,25,216) #9319D8
- #8100D3 (129,0,211) #8100D3
- #6F00CE (111,0,206) #6F00CE
- #5D00C9 (93,0,201) #5D00C9
- #4B00C4 (75,0,196) #4B00C4
- #3900BF (57,0,191) #3900BF
Color Shades of css #FFAFF6 hex color
Tints of css #FFAFF6 hex color
- Darker/lighter shades: Hex color values:
- #3900BF (255,175,246) #3900BF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF