Rgb 255,175,202 to Css #FFAFCA Color code html values
Css FFAFCA Hex Color Code for rgb 255,175,202
Css Html color #FFAFCA Hex color conversions, schemes, palette, combination, mixer, to rgb 255,175,202 colour codes.
Div Background-color : #FFAFCA
.div{ background-color : #FFAFCA; }
html #FFAFCA color code
Text/Font color #FFAFCA
.text{ color : #FFAFCA; }
My text html color #FFAFCA hex color code
Border html color #FFAFCA hex color code
.border{ border:3px solid : #FFAFCA; }
My div border color
Outline hex color #FFAFCA
.outline{ outline:2px solid #FFAFCA; }
My text outline color #FFAFCA
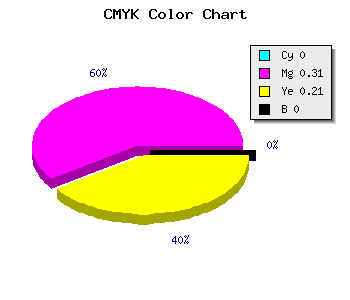
css #FFAFCA Color code html chart

|

|
css Text shadow : #FFAFCA color
.shadow{ text-shadow: 10px 10px 10px #FFAFCA; }
My text shadow
Css box shadow : #FFAFCA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFAFCA; }
My box shadow
Css Gradient html color #FFAFCA code
.gradient{ background-color:#FFAFCA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFAFCA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFAFCA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFAFCA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFAFCA 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFAFCA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFAFCA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFAFCA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFAFCA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFAFCA Color code html values
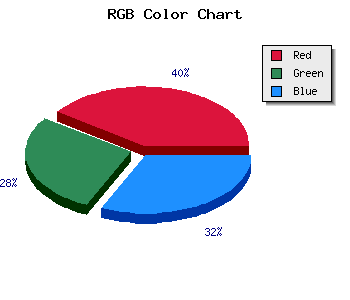
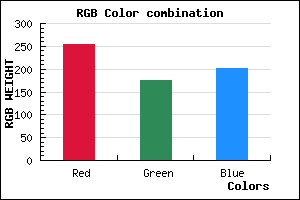
#FFAFCA hex color code has red green and blue "RGB color" in the proportion of 100% red, 68.63% green and 79.22% blue.
RGB percentage values corresponding to this are 255, 175, 202.
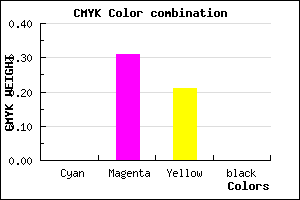
Html color #FFAFCA has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FFAFCA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFAFCA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFAFCA Hex Color Conversion

|

|
CMYK Css #FFAFCA Color code combination mixer
RGB Css #FFAFCA Color Code Combination Mixer
Css #FFAFCA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFAFCA hex color
a{ color: #FFAFCA; }
css h1,h2,h3,h4,h5,h6 : #FFAFCA
h1,h2,h3,h4,h5,h6{ color: #FFAFCA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,175,202 Text color with hexadecimal code
Text font color is Rgb (255,175,202)
color css codes
Luminosity of css #FFAFCA hex color
- #180007 (1572871) #180007
- #4c0017 (4980759) #4c0017
- #7e0027 (8257575) #7e0027
- #b20036 (11665462) #b20036
- #e40046 (14942278) #e40046
- #ff195f (16718175) #ff195f
- #ff4b82 (16731010) #ff4b82
- #ff7fa6 (16744358) #ff7fa6
- #ffb1c9 (16757193) #ffb1c9
- #ffe5ed (16770541) #ffe5ed
- lighter/Darker shades: Hex values:
- #FFAFCA (255,175,202) #FFAFCA
- #ED96C5 (237,150,197) #ED96C5
- #DB7DC0 (219,125,192) #DB7DC0
- #C964BB (201,100,187) #C964BB
- #B74BB6 (183,75,182) #B74BB6
- #A532B1 (165,50,177) #A532B1
- #9319AC (147,25,172) #9319AC
- #8100A7 (129,0,167) #8100A7
- #6F00A2 (111,0,162) #6F00A2
- #5D009D (93,0,157) #5D009D
- #4B0098 (75,0,152) #4B0098
- #390093 (57,0,147) #390093
Color Shades of css #FFAFCA hex color
Tints of css #FFAFCA hex color
- Darker/lighter shades: Hex color values:
- #390093 (255,175,202) #390093
- #FFC1DC (255,193,220) #FFC1DC
- #FFD3EE (255,211,238) #FFD3EE
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF