Rgb 255,175,187 to Css #FFAFBB Color code html values
Css FFAFBB Hex Color Code for rgb 255,175,187
Css Html color #FFAFBB Hex color conversions, schemes, palette, combination, mixer, to rgb 255,175,187 colour codes.
Div Background-color : #FFAFBB
.div{ background-color : #FFAFBB; }
html #FFAFBB color code
Text/Font color #FFAFBB
.text{ color : #FFAFBB; }
My text html color #FFAFBB hex color code
Border html color #FFAFBB hex color code
.border{ border:3px solid : #FFAFBB; }
My div border color
Outline hex color #FFAFBB
.outline{ outline:2px solid #FFAFBB; }
My text outline color #FFAFBB
css #FFAFBB Color code html chart

|

|
css Text shadow : #FFAFBB color
.shadow{ text-shadow: 10px 10px 10px #FFAFBB; }
My text shadow
Css box shadow : #FFAFBB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFAFBB; }
My box shadow
Css Gradient html color #FFAFBB code
.gradient{ background-color:#FFAFBB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFAFBB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFAFBB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFAFBB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFAFBB 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFAFBB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFAFBB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFAFBB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFAFBB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFAFBB Color code html values
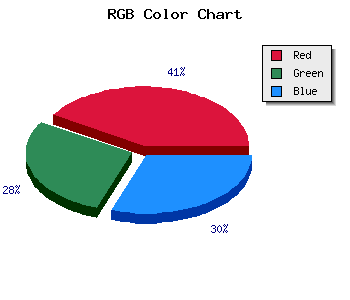
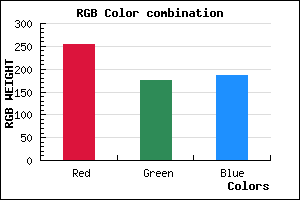
#FFAFBB hex color code has red green and blue "RGB color" in the proportion of 100% red, 68.63% green and 73.33% blue.
RGB percentage values corresponding to this are 255, 175, 187.
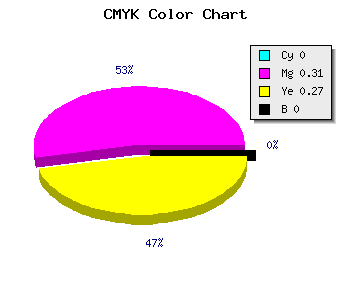
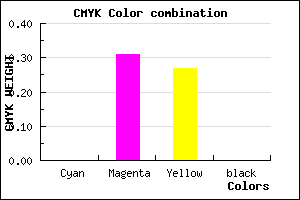
Html color #FFAFBB has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FFAFBB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFAFBB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFAFBB Hex Color Conversion

|

|
CMYK Css #FFAFBB Color code combination mixer
RGB Css #FFAFBB Color Code Combination Mixer
Css #FFAFBB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFAFBB hex color
a{ color: #FFAFBB; }
css h1,h2,h3,h4,h5,h6 : #FFAFBB
h1,h2,h3,h4,h5,h6{ color: #FFAFBB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,175,187 Text color with hexadecimal code
Text font color is Rgb (255,175,187)
color css codes
Luminosity of css #FFAFBB hex color
- #180003 (1572867) #180003
- #4c0009 (4980745) #4c0009
- #7e000f (8257551) #7e000f
- #b20015 (11665429) #b20015
- #e4001b (14942235) #e4001b
- #ff1934 (16718132) #ff1934
- #ff4b60 (16730976) #ff4b60
- #ff7f8e (16744334) #ff7f8e
- #ffb1ba (16757178) #ffb1ba
- #ffe5e8 (16770536) #ffe5e8
- lighter/Darker shades: Hex values:
- #FFAFBB (255,175,187) #FFAFBB
- #ED96B6 (237,150,182) #ED96B6
- #DB7DB1 (219,125,177) #DB7DB1
- #C964AC (201,100,172) #C964AC
- #B74BA7 (183,75,167) #B74BA7
- #A532A2 (165,50,162) #A532A2
- #93199D (147,25,157) #93199D
- #810098 (129,0,152) #810098
- #6F0093 (111,0,147) #6F0093
- #5D008E (93,0,142) #5D008E
- #4B0089 (75,0,137) #4B0089
- #390084 (57,0,132) #390084
Color Shades of css #FFAFBB hex color
Tints of css #FFAFBB hex color
- Darker/lighter shades: Hex color values:
- #390084 (255,175,187) #390084
- #FFC1CD (255,193,205) #FFC1CD
- #FFD3DF (255,211,223) #FFD3DF
- #FFE5F1 (255,229,241) #FFE5F1
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF