Rgb 255,175,182 to Css #FFAFB6 Color code html values
Css FFAFB6 Hex Color Code for rgb 255,175,182
Css Html color #FFAFB6 Hex color conversions, schemes, palette, combination, mixer, to rgb 255,175,182 colour codes.
Div Background-color : #FFAFB6
.div{ background-color : #FFAFB6; }
html #FFAFB6 color code
Text/Font color #FFAFB6
.text{ color : #FFAFB6; }
My text html color #FFAFB6 hex color code
Border html color #FFAFB6 hex color code
.border{ border:3px solid : #FFAFB6; }
My div border color
Outline hex color #FFAFB6
.outline{ outline:2px solid #FFAFB6; }
My text outline color #FFAFB6
css #FFAFB6 Color code html chart

|

|
css Text shadow : #FFAFB6 color
.shadow{ text-shadow: 10px 10px 10px #FFAFB6; }
My text shadow
Css box shadow : #FFAFB6 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFAFB6; }
My box shadow
Css Gradient html color #FFAFB6 code
.gradient{ background-color:#FFAFB6; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFAFB6, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFAFB6 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFAFB6 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFAFB6 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFAFB6 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFAFB6 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFAFB6), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFAFB6; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFAFB6 Color code html values
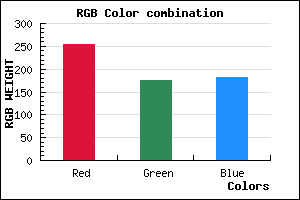
#FFAFB6 hex color code has red green and blue "RGB color" in the proportion of 100% red, 68.63% green and 71.37% blue.
RGB percentage values corresponding to this are 255, 175, 182.
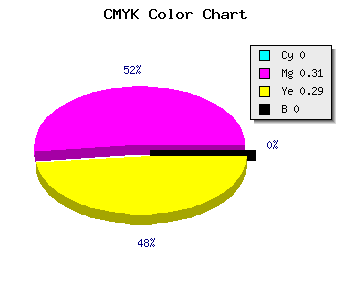
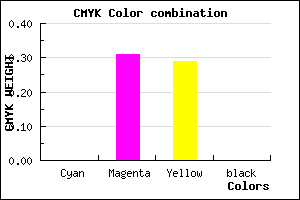
Html color #FFAFB6 has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FFAFB6 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFAFB6 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFAFB6 Hex Color Conversion

|

|
CMYK Css #FFAFB6 Color code combination mixer
RGB Css #FFAFB6 Color Code Combination Mixer
Css #FFAFB6 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFAFB6 hex color
a{ color: #FFAFB6; }
css h1,h2,h3,h4,h5,h6 : #FFAFB6
h1,h2,h3,h4,h5,h6{ color: #FFAFB6;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,175,182 Text color with hexadecimal code
Text font color is Rgb (255,175,182)
color css codes
Luminosity of css #FFAFB6 hex color
- #180002 (1572866) #180002
- #4c0005 (4980741) #4c0005
- #7e0009 (8257545) #7e0009
- #b2000d (11665421) #b2000d
- #e40010 (14942224) #e40010
- #ff1929 (16718121) #ff1929
- #ff4b58 (16730968) #ff4b58
- #ff7f88 (16744328) #ff7f88
- #ffb1b7 (16757175) #ffb1b7
- #ffe5e7 (16770535) #ffe5e7
- lighter/Darker shades: Hex values:
- #FFAFB6 (255,175,182) #FFAFB6
- #ED96B1 (237,150,177) #ED96B1
- #DB7DAC (219,125,172) #DB7DAC
- #C964A7 (201,100,167) #C964A7
- #B74BA2 (183,75,162) #B74BA2
- #A5329D (165,50,157) #A5329D
- #931998 (147,25,152) #931998
- #810093 (129,0,147) #810093
- #6F008E (111,0,142) #6F008E
- #5D0089 (93,0,137) #5D0089
- #4B0084 (75,0,132) #4B0084
- #39007F (57,0,127) #39007F
Color Shades of css #FFAFB6 hex color
Tints of css #FFAFB6 hex color
- Darker/lighter shades: Hex color values:
- #39007F (255,175,182) #39007F
- #FFC1C8 (255,193,200) #FFC1C8
- #FFD3DA (255,211,218) #FFD3DA
- #FFE5EC (255,229,236) #FFE5EC
- #FFF7FE (255,247,254) #FFF7FE
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF