Rgb 255,172,251 to Css #FFACFB Color code html values
Css FFACFB Hex Color Code for rgb 255,172,251
Css Html color #FFACFB Hex color conversions, schemes, palette, combination, mixer, to rgb 255,172,251 colour codes.
Div Background-color : #FFACFB
.div{ background-color : #FFACFB; }
html #FFACFB color code
Text/Font color #FFACFB
.text{ color : #FFACFB; }
My text html color #FFACFB hex color code
Border html color #FFACFB hex color code
.border{ border:3px solid : #FFACFB; }
My div border color
Outline hex color #FFACFB
.outline{ outline:2px solid #FFACFB; }
My text outline color #FFACFB
css #FFACFB Color code html chart

|

|
css Text shadow : #FFACFB color
.shadow{ text-shadow: 10px 10px 10px #FFACFB; }
My text shadow
Css box shadow : #FFACFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFACFB; }
My box shadow
Css Gradient html color #FFACFB code
.gradient{ background-color:#FFACFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFACFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFACFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFACFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFACFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFACFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFACFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFACFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFACFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFACFB Color code html values
#FFACFB hex color code has red green and blue "RGB color" in the proportion of 100% red, 67.45% green and 98.43% blue.
RGB percentage values corresponding to this are 255, 172, 251.
Html color #FFACFB has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FFACFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFACFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFACFB Hex Color Conversion

|

|
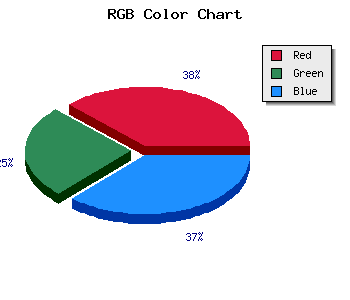
CMYK Css #FFACFB Color code combination mixer
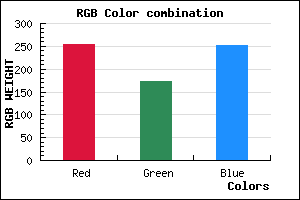
RGB Css #FFACFB Color Code Combination Mixer
Css #FFACFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFACFB hex color
a{ color: #FFACFB; }
css h1,h2,h3,h4,h5,h6 : #FFACFB
h1,h2,h3,h4,h5,h6{ color: #FFACFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,172,251 Text color with hexadecimal code
Text font color is Rgb (255,172,251)
color css codes
Luminosity of css #FFACFB hex color
- #180016 (1572886) #180016
- #4c0046 (4980806) #4c0046
- #7e0074 (8257652) #7e0074
- #b200a3 (11665571) #b200a3
- #e400d1 (14942417) #e400d1
- #ff19ec (16718316) #ff19ec
- #ff4bf0 (16731120) #ff4bf0
- #ff7ff4 (16744436) #ff7ff4
- #ffb1f9 (16757241) #ffb1f9
- #ffe5fd (16770557) #ffe5fd
- lighter/Darker shades: Hex values:
- #FFACFB (255,172,251) #FFACFB
- #ED93F6 (237,147,246) #ED93F6
- #DB7AF1 (219,122,241) #DB7AF1
- #C961EC (201,97,236) #C961EC
- #B748E7 (183,72,231) #B748E7
- #A52FE2 (165,47,226) #A52FE2
- #9316DD (147,22,221) #9316DD
- #8100D8 (129,0,216) #8100D8
- #6F00D3 (111,0,211) #6F00D3
- #5D00CE (93,0,206) #5D00CE
- #4B00C9 (75,0,201) #4B00C9
- #3900C4 (57,0,196) #3900C4
Color Shades of css #FFACFB hex color
Tints of css #FFACFB hex color
- Darker/lighter shades: Hex color values:
- #3900C4 (255,172,251) #3900C4
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF