Rgb 255,170,218 to Css #FFAADA Color code html values
Css FFAADA Hex Color Code for rgb 255,170,218
Css Html color #FFAADA Hex color conversions, schemes, palette, combination, mixer, to rgb 255,170,218 colour codes.
Div Background-color : #FFAADA
.div{ background-color : #FFAADA; }
html #FFAADA color code
Text/Font color #FFAADA
.text{ color : #FFAADA; }
My text html color #FFAADA hex color code
Border html color #FFAADA hex color code
.border{ border:3px solid : #FFAADA; }
My div border color
Outline hex color #FFAADA
.outline{ outline:2px solid #FFAADA; }
My text outline color #FFAADA
css #FFAADA Color code html chart

|

|
css Text shadow : #FFAADA color
.shadow{ text-shadow: 10px 10px 10px #FFAADA; }
My text shadow
Css box shadow : #FFAADA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFAADA; }
My box shadow
Css Gradient html color #FFAADA code
.gradient{ background-color:#FFAADA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFAADA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFAADA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFAADA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFAADA 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFAADA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFAADA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFAADA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFAADA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFAADA Color code html values
#FFAADA hex color code has red green and blue "RGB color" in the proportion of 100% red, 66.67% green and 85.49% blue.
RGB percentage values corresponding to this are 255, 170, 218.
Html color #FFAADA has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FFAADA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFAADA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFAADA Hex Color Conversion

|

|
CMYK Css #FFAADA Color code combination mixer
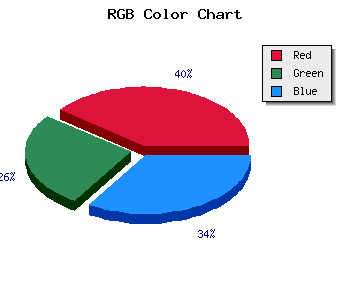
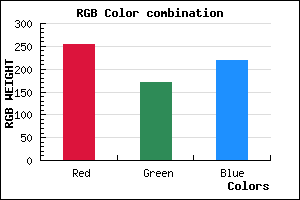
RGB Css #FFAADA Color Code Combination Mixer
Css #FFAADA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFAADA hex color
a{ color: #FFAADA; }
css h1,h2,h3,h4,h5,h6 : #FFAADA
h1,h2,h3,h4,h5,h6{ color: #FFAADA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,170,218 Text color with hexadecimal code
Text font color is Rgb (255,170,218)
color css codes
Luminosity of css #FFAADA hex color
- #18000d (1572877) #18000d
- #4c0029 (4980777) #4c0029
- #7e0044 (8257604) #7e0044
- #b20060 (11665504) #b20060
- #e4007b (14942331) #e4007b
- #ff1995 (16718229) #ff1995
- #ff4bac (16731052) #ff4bac
- #ff7fc4 (16744388) #ff7fc4
- #ffb1db (16757211) #ffb1db
- #ffe5f3 (16770547) #ffe5f3
- lighter/Darker shades: Hex values:
- #FFAADA (255,170,218) #FFAADA
- #ED91D5 (237,145,213) #ED91D5
- #DB78D0 (219,120,208) #DB78D0
- #C95FCB (201,95,203) #C95FCB
- #B746C6 (183,70,198) #B746C6
- #A52DC1 (165,45,193) #A52DC1
- #9314BC (147,20,188) #9314BC
- #8100B7 (129,0,183) #8100B7
- #6F00B2 (111,0,178) #6F00B2
- #5D00AD (93,0,173) #5D00AD
- #4B00A8 (75,0,168) #4B00A8
- #3900A3 (57,0,163) #3900A3
Color Shades of css #FFAADA hex color
Tints of css #FFAADA hex color
- Darker/lighter shades: Hex color values:
- #3900A3 (255,170,218) #3900A3
- #FFBCEC (255,188,236) #FFBCEC
- #FFCEFE (255,206,254) #FFCEFE
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF