Rgb 255,163,250 to Css #FFA3FA Color code html values
Css FFA3FA Hex Color Code for rgb 255,163,250
Css Html color #FFA3FA Hex color conversions, schemes, palette, combination, mixer, to rgb 255,163,250 colour codes.
Div Background-color : #FFA3FA
.div{ background-color : #FFA3FA; }
html #FFA3FA color code
Text/Font color #FFA3FA
.text{ color : #FFA3FA; }
My text html color #FFA3FA hex color code
Border html color #FFA3FA hex color code
.border{ border:3px solid : #FFA3FA; }
My div border color
Outline hex color #FFA3FA
.outline{ outline:2px solid #FFA3FA; }
My text outline color #FFA3FA
css #FFA3FA Color code html chart

|

|
css Text shadow : #FFA3FA color
.shadow{ text-shadow: 10px 10px 10px #FFA3FA; }
My text shadow
Css box shadow : #FFA3FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFA3FA; }
My box shadow
Css Gradient html color #FFA3FA code
.gradient{ background-color:#FFA3FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFA3FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFA3FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFA3FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFA3FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFA3FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFA3FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFA3FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFA3FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFA3FA Color code html values
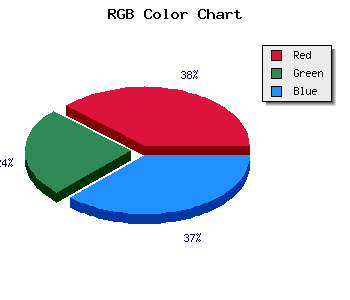
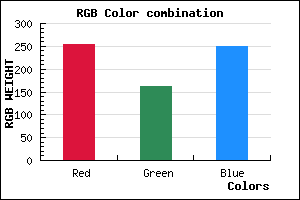
#FFA3FA hex color code has red green and blue "RGB color" in the proportion of 100% red, 63.92% green and 98.04% blue.
RGB percentage values corresponding to this are 255, 163, 250.
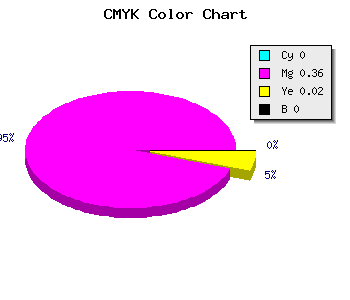
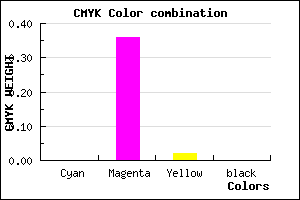
Html color #FFA3FA has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FFA3FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFA3FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFA3FA Hex Color Conversion

|

|
CMYK Css #FFA3FA Color code combination mixer
RGB Css #FFA3FA Color Code Combination Mixer
Css #FFA3FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFA3FA hex color
a{ color: #FFA3FA; }
css h1,h2,h3,h4,h5,h6 : #FFA3FA
h1,h2,h3,h4,h5,h6{ color: #FFA3FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,163,250 Text color with hexadecimal code
Text font color is Rgb (255,163,250)
color css codes
Luminosity of css #FFA3FA hex color
- #180016 (1572886) #180016
- #4c0046 (4980806) #4c0046
- #7e0074 (8257652) #7e0074
- #b200a3 (11665571) #b200a3
- #e400d1 (14942417) #e400d1
- #ff19ec (16718316) #ff19ec
- #ff4bf0 (16731120) #ff4bf0
- #ff7ff4 (16744436) #ff7ff4
- #ffb1f9 (16757241) #ffb1f9
- #ffe5fd (16770557) #ffe5fd
- lighter/Darker shades: Hex values:
- #FFA3FA (255,163,250) #FFA3FA
- #ED8AF5 (237,138,245) #ED8AF5
- #DB71F0 (219,113,240) #DB71F0
- #C958EB (201,88,235) #C958EB
- #B73FE6 (183,63,230) #B73FE6
- #A526E1 (165,38,225) #A526E1
- #930DDC (147,13,220) #930DDC
- #8100D7 (129,0,215) #8100D7
- #6F00D2 (111,0,210) #6F00D2
- #5D00CD (93,0,205) #5D00CD
- #4B00C8 (75,0,200) #4B00C8
- #3900C3 (57,0,195) #3900C3
Color Shades of css #FFA3FA hex color
Tints of css #FFA3FA hex color
- Darker/lighter shades: Hex color values:
- #3900C3 (255,163,250) #3900C3
- #FFB5FF (255,181,255) #FFB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF