Rgb 255,162,188 to Css #FFA2BC Color code html values
Css FFA2BC Hex Color Code for rgb 255,162,188
Css Html color #FFA2BC Hex color conversions, schemes, palette, combination, mixer, to rgb 255,162,188 colour codes.
Div Background-color : #FFA2BC
.div{ background-color : #FFA2BC; }
html #FFA2BC color code
Text/Font color #FFA2BC
.text{ color : #FFA2BC; }
My text html color #FFA2BC hex color code
Border html color #FFA2BC hex color code
.border{ border:3px solid : #FFA2BC; }
My div border color
Outline hex color #FFA2BC
.outline{ outline:2px solid #FFA2BC; }
My text outline color #FFA2BC
css #FFA2BC Color code html chart

|

|
css Text shadow : #FFA2BC color
.shadow{ text-shadow: 10px 10px 10px #FFA2BC; }
My text shadow
Css box shadow : #FFA2BC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FFA2BC; }
My box shadow
Css Gradient html color #FFA2BC code
.gradient{ background-color:#FFA2BC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFA2BC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FFA2BC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FFA2BC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FFA2BC 0%, #00000C 100%); background-image:linear-gradient(180deg, #FFA2BC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FFA2BC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FFA2BC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FFA2BC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FFA2BC Color code html values
#FFA2BC hex color code has red green and blue "RGB color" in the proportion of 100% red, 63.53% green and 73.73% blue.
RGB percentage values corresponding to this are 255, 162, 188.
Html color #FFA2BC has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FFA2BC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FFA2BC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FFA2BC Hex Color Conversion

|

|
CMYK Css #FFA2BC Color code combination mixer
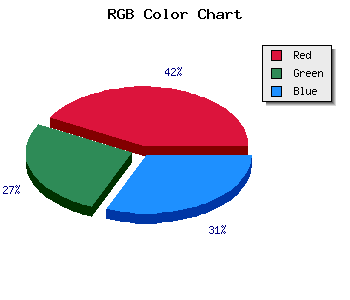
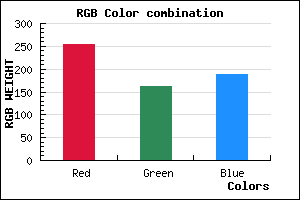
RGB Css #FFA2BC Color Code Combination Mixer
Css #FFA2BC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FFA2BC hex color
a{ color: #FFA2BC; }
css h1,h2,h3,h4,h5,h6 : #FFA2BC
h1,h2,h3,h4,h5,h6{ color: #FFA2BC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,162,188 Text color with hexadecimal code
Text font color is Rgb (255,162,188)
color css codes
Luminosity of css #FFA2BC hex color
- #180006 (1572870) #180006
- #4c0014 (4980756) #4c0014
- #7e0021 (8257569) #7e0021
- #b2002e (11665454) #b2002e
- #e4003b (14942267) #e4003b
- #ff1955 (16718165) #ff1955
- #ff4b7a (16731002) #ff4b7a
- #ff7fa0 (16744352) #ff7fa0
- #ffb1c5 (16757189) #ffb1c5
- #ffe5ec (16770540) #ffe5ec
- lighter/Darker shades: Hex values:
- #FFA2BC (255,162,188) #FFA2BC
- #ED89B7 (237,137,183) #ED89B7
- #DB70B2 (219,112,178) #DB70B2
- #C957AD (201,87,173) #C957AD
- #B73EA8 (183,62,168) #B73EA8
- #A525A3 (165,37,163) #A525A3
- #930C9E (147,12,158) #930C9E
- #810099 (129,0,153) #810099
- #6F0094 (111,0,148) #6F0094
- #5D008F (93,0,143) #5D008F
- #4B008A (75,0,138) #4B008A
- #390085 (57,0,133) #390085
Color Shades of css #FFA2BC hex color
Tints of css #FFA2BC hex color
- Darker/lighter shades: Hex color values:
- #390085 (255,162,188) #390085
- #FFB4CE (255,180,206) #FFB4CE
- #FFC6E0 (255,198,224) #FFC6E0
- #FFD8F2 (255,216,242) #FFD8F2
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF