Rgb 255,133,138 to Css #FF858A Color code html values
Css FF858A Hex Color Code for rgb 255,133,138
Css Html color #FF858A Hex color conversions, schemes, palette, combination, mixer, to rgb 255,133,138 colour codes.
Div Background-color : #FF858A
.div{ background-color : #FF858A; }
html #FF858A color code
Text/Font color #FF858A
.text{ color : #FF858A; }
My text html color #FF858A hex color code
Border html color #FF858A hex color code
.border{ border:3px solid : #FF858A; }
My div border color
Outline hex color #FF858A
.outline{ outline:2px solid #FF858A; }
My text outline color #FF858A
css #FF858A Color code html chart

|

|
css Text shadow : #FF858A color
.shadow{ text-shadow: 10px 10px 10px #FF858A; }
My text shadow
Css box shadow : #FF858A color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FF858A; }
My box shadow
Css Gradient html color #FF858A code
.gradient{ background-color:#FF858A; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FF858A, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FF858A 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FF858A 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FF858A 0%, #00000C 100%); background-image:linear-gradient(180deg, #FF858A 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FF858A 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FF858A), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FF858A; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FF858A Color code html values
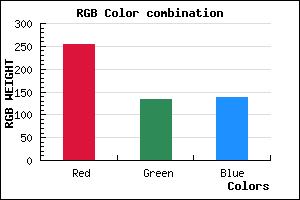
#FF858A hex color code has red green and blue "RGB color" in the proportion of 100% red, 52.16% green and 54.12% blue.
RGB percentage values corresponding to this are 255, 133, 138.
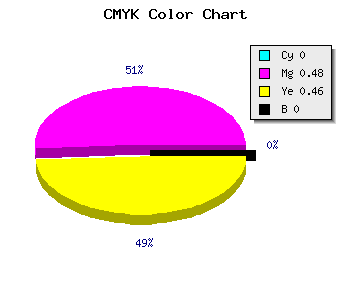
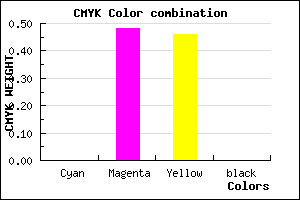
Html color #FF858A has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FF858A can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FF858A color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FF858A Hex Color Conversion

|

|
CMYK Css #FF858A Color code combination mixer
RGB Css #FF858A Color Code Combination Mixer
Css #FF858A Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FF858A hex color
a{ color: #FF858A; }
css h1,h2,h3,h4,h5,h6 : #FF858A
h1,h2,h3,h4,h5,h6{ color: #FF858A;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 255,133,138 Text color with hexadecimal code
Text font color is Rgb (255,133,138)
color css codes
Luminosity of css #FF858A hex color
- #180001 (1572865) #180001
- #4c0002 (4980738) #4c0002
- #7e0003 (8257539) #7e0003
- #b20004 (11665412) #b20004
- #e40005 (14942213) #e40005
- #ff191e (16718110) #ff191e
- #ff4b4f (16730959) #ff4b4f
- #ff7f82 (16744322) #ff7f82
- #ffb1b3 (16757171) #ffb1b3
- #ffe5e6 (16770534) #ffe5e6
- lighter/Darker shades: Hex values:
- #FF858A (255,133,138) #FF858A
- #ED6C85 (237,108,133) #ED6C85
- #DB5380 (219,83,128) #DB5380
- #C93A7B (201,58,123) #C93A7B
- #B72176 (183,33,118) #B72176
- #A50871 (165,8,113) #A50871
- #93006C (147,0,108) #93006C
- #810067 (129,0,103) #810067
- #6F0062 (111,0,98) #6F0062
- #5D005D (93,0,93) #5D005D
- #4B0058 (75,0,88) #4B0058
- #390053 (57,0,83) #390053
Color Shades of css #FF858A hex color
Tints of css #FF858A hex color
- Darker/lighter shades: Hex color values:
- #390053 (255,133,138) #390053
- #FF979C (255,151,156) #FF979C
- #FFA9AE (255,169,174) #FFA9AE
- #FFBBC0 (255,187,192) #FFBBC0
- #FFCDD2 (255,205,210) #FFCDD2
- #FFDFE4 (255,223,228) #FFDFE4
- #FFF1F6 (255,241,246) #FFF1F6
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF