Rgb 254,238,253 to Css #FEEEFD Color code html values
Css FEEEFD Hex Color Code for rgb 254,238,253
Css Html color #FEEEFD Hex color conversions, schemes, palette, combination, mixer, to rgb 254,238,253 colour codes.
Div Background-color : #FEEEFD
.div{ background-color : #FEEEFD; }
html #FEEEFD color code
Text/Font color #FEEEFD
.text{ color : #FEEEFD; }
My text html color #FEEEFD hex color code
Border html color #FEEEFD hex color code
.border{ border:3px solid : #FEEEFD; }
My div border color
Outline hex color #FEEEFD
.outline{ outline:2px solid #FEEEFD; }
My text outline color #FEEEFD
css #FEEEFD Color code html chart

|

|
css Text shadow : #FEEEFD color
.shadow{ text-shadow: 10px 10px 10px #FEEEFD; }
My text shadow
Css box shadow : #FEEEFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FEEEFD; }
My box shadow
Css Gradient html color #FEEEFD code
.gradient{ background-color:#FEEEFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FEEEFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FEEEFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FEEEFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FEEEFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #FEEEFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FEEEFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FEEEFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FEEEFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FEEEFD Color code html values
#FEEEFD hex color code has red green and blue "RGB color" in the proportion of 99.61% red, 93.33% green and 99.22% blue.
RGB percentage values corresponding to this are 254, 238, 253.
Html color #FEEEFD has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FEEEFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FEEEFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FEEEFD Hex Color Conversion

|

|
CMYK Css #FEEEFD Color code combination mixer
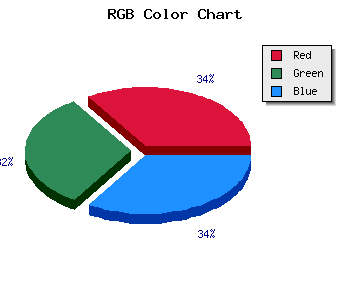
RGB Css #FEEEFD Color Code Combination Mixer
Css #FEEEFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FEEEFD hex color
a{ color: #FEEEFD; }
css h1,h2,h3,h4,h5,h6 : #FEEEFD
h1,h2,h3,h4,h5,h6{ color: #FEEEFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 254,238,253 Text color with hexadecimal code
Text font color is Rgb (254,238,253)
color css codes
Luminosity of css #FEEEFD hex color
- #170115 (1507605) #170115
- #480442 (4719682) #480442
- #77076e (7800686) #77076e
- #a80a9b (11012763) #a80a9b
- #d70dc7 (14093767) #d70dc7
- #f226e2 (15869666) #f226e2
- #f555e8 (16078312) #f555e8
- #f886ef (16287471) #f886ef
- #fbb5f5 (16496117) #fbb5f5
- #fee6fc (16705276) #fee6fc
- lighter/Darker shades: Hex values:
- #FEEEFD (254,238,253) #FEEEFD
- #ECD5F8 (236,213,248) #ECD5F8
- #DABCF3 (218,188,243) #DABCF3
- #C8A3EE (200,163,238) #C8A3EE
- #B68AE9 (182,138,233) #B68AE9
- #A471E4 (164,113,228) #A471E4
- #9258DF (146,88,223) #9258DF
- #803FDA (128,63,218) #803FDA
- #6E26D5 (110,38,213) #6E26D5
- #5C0DD0 (92,13,208) #5C0DD0
- #4A00CB (74,0,203) #4A00CB
- #3800C6 (56,0,198) #3800C6
Color Shades of css #FEEEFD hex color
Tints of css #FEEEFD hex color
- Darker/lighter shades: Hex color values:
- #3800C6 (254,238,253) #3800C6
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF