Rgb 254,236,255 to Css #FEECFF Color code html values
Css FEECFF Hex Color Code for rgb 254,236,255
Css Html color #FEECFF Hex color conversions, schemes, palette, combination, mixer, to rgb 254,236,255 colour codes.
Div Background-color : #FEECFF
.div{ background-color : #FEECFF; }
html #FEECFF color code
Text/Font color #FEECFF
.text{ color : #FEECFF; }
My text html color #FEECFF hex color code
Border html color #FEECFF hex color code
.border{ border:3px solid : #FEECFF; }
My div border color
Outline hex color #FEECFF
.outline{ outline:2px solid #FEECFF; }
My text outline color #FEECFF
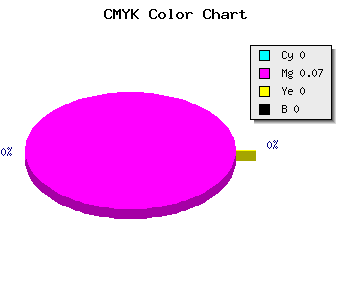
css #FEECFF Color code html chart

|

|
css Text shadow : #FEECFF color
.shadow{ text-shadow: 10px 10px 10px #FEECFF; }
My text shadow
Css box shadow : #FEECFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FEECFF; }
My box shadow
Css Gradient html color #FEECFF code
.gradient{ background-color:#FEECFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FEECFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FEECFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FEECFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FEECFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FEECFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FEECFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FEECFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FEECFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FEECFF Color code html values
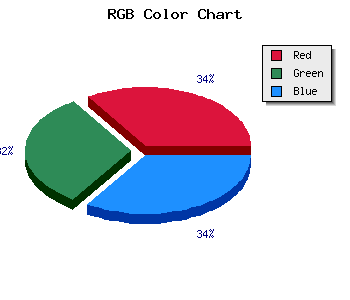
#FEECFF hex color code has red green and blue "RGB color" in the proportion of 99.61% red, 92.55% green and 100% blue.
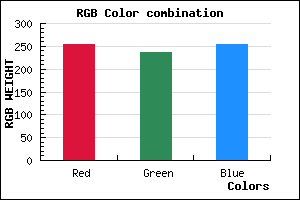
RGB percentage values corresponding to this are 254, 236, 255.
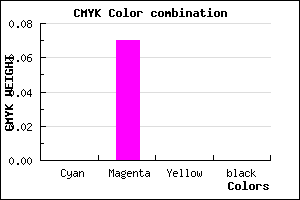
Html color #FEECFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FEECFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FEECFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FEECFF Hex Color Conversion

|

|
CMYK Css #FEECFF Color code combination mixer
RGB Css #FEECFF Color Code Combination Mixer
Css #FEECFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FEECFF hex color
a{ color: #FEECFF; }
css h1,h2,h3,h4,h5,h6 : #FEECFF
h1,h2,h3,h4,h5,h6{ color: #FEECFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 254,236,255 Text color with hexadecimal code
Text font color is Rgb (254,236,255)
color css codes
Luminosity of css #FEECFF hex color
- #170018 (1507352) #170018
- #48004c (4718668) #48004c
- #77007e (7798910) #77007e
- #a800b2 (11010226) #a800b2
- #d700e4 (14090468) #d700e4
- #f119ff (15800831) #f119ff
- #f44bff (16010239) #f44bff
- #f77fff (16220159) #f77fff
- #fab1ff (16429567) #fab1ff
- #fde5ff (16639487) #fde5ff
- lighter/Darker shades: Hex values:
- #FEECFF (254,236,255) #FEECFF
- #ECD3FA (236,211,250) #ECD3FA
- #DABAF5 (218,186,245) #DABAF5
- #C8A1F0 (200,161,240) #C8A1F0
- #B688EB (182,136,235) #B688EB
- #A46FE6 (164,111,230) #A46FE6
- #9256E1 (146,86,225) #9256E1
- #803DDC (128,61,220) #803DDC
- #6E24D7 (110,36,215) #6E24D7
- #5C0BD2 (92,11,210) #5C0BD2
- #4A00CD (74,0,205) #4A00CD
- #3800C8 (56,0,200) #3800C8
Color Shades of css #FEECFF hex color
Tints of css #FEECFF hex color
- Darker/lighter shades: Hex color values:
- #3800C8 (254,236,255) #3800C8
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF