Rgb 254,202,255 to Css #FECAFF Color code html values
Css FECAFF Hex Color Code for rgb 254,202,255
Css Html color #FECAFF Hex color conversions, schemes, palette, combination, mixer, to rgb 254,202,255 colour codes.
Div Background-color : #FECAFF
.div{ background-color : #FECAFF; }
html #FECAFF color code
Text/Font color #FECAFF
.text{ color : #FECAFF; }
My text html color #FECAFF hex color code
Border html color #FECAFF hex color code
.border{ border:3px solid : #FECAFF; }
My div border color
Outline hex color #FECAFF
.outline{ outline:2px solid #FECAFF; }
My text outline color #FECAFF
css #FECAFF Color code html chart

|

|
css Text shadow : #FECAFF color
.shadow{ text-shadow: 10px 10px 10px #FECAFF; }
My text shadow
Css box shadow : #FECAFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FECAFF; }
My box shadow
Css Gradient html color #FECAFF code
.gradient{ background-color:#FECAFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FECAFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FECAFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FECAFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FECAFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FECAFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FECAFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FECAFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FECAFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FECAFF Color code html values
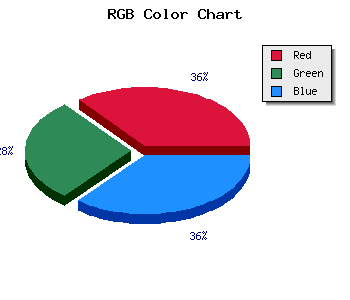
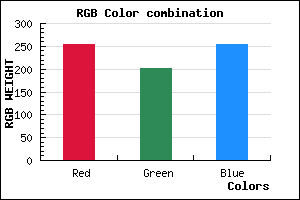
#FECAFF hex color code has red green and blue "RGB color" in the proportion of 99.61% red, 79.22% green and 100% blue.
RGB percentage values corresponding to this are 254, 202, 255.
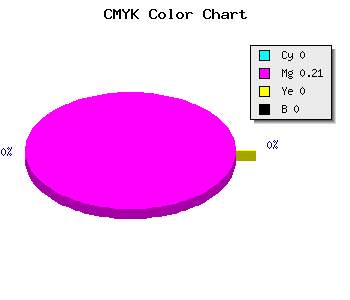
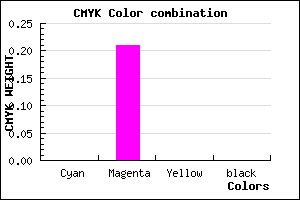
Html color #FECAFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FECAFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FECAFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FECAFF Hex Color Conversion

|

|
CMYK Css #FECAFF Color code combination mixer
RGB Css #FECAFF Color Code Combination Mixer
Css #FECAFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FECAFF hex color
a{ color: #FECAFF; }
css h1,h2,h3,h4,h5,h6 : #FECAFF
h1,h2,h3,h4,h5,h6{ color: #FECAFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 254,202,255 Text color with hexadecimal code
Text font color is Rgb (254,202,255)
color css codes
Luminosity of css #FECAFF hex color
- #180018 (1572888) #180018
- #4b004c (4915276) #4b004c
- #7d007e (8192126) #7d007e
- #b000b2 (11534514) #b000b2
- #e100e4 (14745828) #e100e4
- #fc19ff (16521727) #fc19ff
- #fd4bff (16600063) #fd4bff
- #fd7fff (16613375) #fd7fff
- #feb1ff (16691711) #feb1ff
- #ffe5ff (16770559) #ffe5ff
- lighter/Darker shades: Hex values:
- #FECAFF (254,202,255) #FECAFF
- #ECB1FA (236,177,250) #ECB1FA
- #DA98F5 (218,152,245) #DA98F5
- #C87FF0 (200,127,240) #C87FF0
- #B666EB (182,102,235) #B666EB
- #A44DE6 (164,77,230) #A44DE6
- #9234E1 (146,52,225) #9234E1
- #801BDC (128,27,220) #801BDC
- #6E02D7 (110,2,215) #6E02D7
- #5C00D2 (92,0,210) #5C00D2
- #4A00CD (74,0,205) #4A00CD
- #3800C8 (56,0,200) #3800C8
Color Shades of css #FECAFF hex color
Tints of css #FECAFF hex color
- Darker/lighter shades: Hex color values:
- #3800C8 (254,202,255) #3800C8
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF