Rgb 253,250,254 to Css #FDFAFE Color code html values
Css FDFAFE Hex Color Code for rgb 253,250,254
Css Html color #FDFAFE Hex color conversions, schemes, palette, combination, mixer, to rgb 253,250,254 colour codes.
Div Background-color : #FDFAFE
.div{ background-color : #FDFAFE; }
html #FDFAFE color code
Text/Font color #FDFAFE
.text{ color : #FDFAFE; }
My text html color #FDFAFE hex color code
Border html color #FDFAFE hex color code
.border{ border:3px solid : #FDFAFE; }
My div border color
Outline hex color #FDFAFE
.outline{ outline:2px solid #FDFAFE; }
My text outline color #FDFAFE
css #FDFAFE Color code html chart

|

|
css Text shadow : #FDFAFE color
.shadow{ text-shadow: 10px 10px 10px #FDFAFE; }
My text shadow
Css box shadow : #FDFAFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FDFAFE; }
My box shadow
Css Gradient html color #FDFAFE code
.gradient{ background-color:#FDFAFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FDFAFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FDFAFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FDFAFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FDFAFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #FDFAFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FDFAFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FDFAFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FDFAFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FDFAFE Color code html values
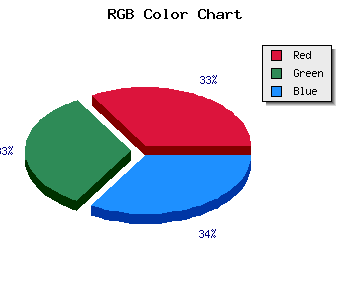
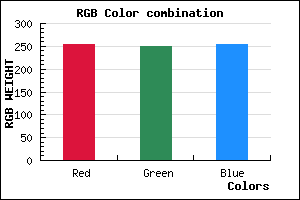
#FDFAFE hex color code has red green and blue "RGB color" in the proportion of 99.22% red, 98.04% green and 99.61% blue.
RGB percentage values corresponding to this are 253, 250, 254.
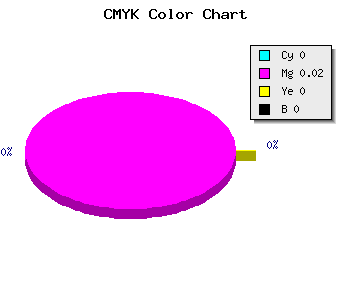
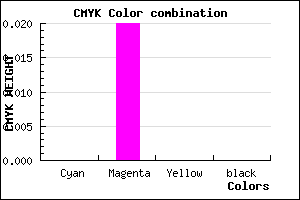
Html color #FDFAFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FDFAFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FDFAFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FDFAFE Hex Color Conversion

|

|
CMYK Css #FDFAFE Color code combination mixer
RGB Css #FDFAFE Color Code Combination Mixer
Css #FDFAFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FDFAFE hex color
a{ color: #FDFAFE; }
css h1,h2,h3,h4,h5,h6 : #FDFAFE
h1,h2,h3,h4,h5,h6{ color: #FDFAFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 253,250,254 Text color with hexadecimal code
Text font color is Rgb (253,250,254)
color css codes
Luminosity of css #FDFAFE hex color
- #100414 (1049620) #100414
- #330d3f (3345727) #330d3f
- #541569 (5510505) #541569
- #771e94 (7806612) #771e94
- #9826be (9971390) #9826be
- #b33fd9 (11747289) #b33fd9
- #c369e1 (12806625) #c369e1
- #d594ea (13997290) #d594ea
- #e5bef2 (15056626) #e5bef2
- #f6e9fb (16181755) #f6e9fb
- lighter/Darker shades: Hex values:
- #FDFAFE (253,250,254) #FDFAFE
- #EBE1F9 (235,225,249) #EBE1F9
- #D9C8F4 (217,200,244) #D9C8F4
- #C7AFEF (199,175,239) #C7AFEF
- #B596EA (181,150,234) #B596EA
- #A37DE5 (163,125,229) #A37DE5
- #9164E0 (145,100,224) #9164E0
- #7F4BDB (127,75,219) #7F4BDB
- #6D32D6 (109,50,214) #6D32D6
- #5B19D1 (91,25,209) #5B19D1
- #4900CC (73,0,204) #4900CC
- #3700C7 (55,0,199) #3700C7
Color Shades of css #FDFAFE hex color
Tints of css #FDFAFE hex color
- Darker/lighter shades: Hex color values:
- #3700C7 (253,250,254) #3700C7
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF