Rgb 253,202,255 to Css #FDCAFF Color code html values
Css FDCAFF Hex Color Code for rgb 253,202,255
Css Html color #FDCAFF Hex color conversions, schemes, palette, combination, mixer, to rgb 253,202,255 colour codes.
Div Background-color : #FDCAFF
.div{ background-color : #FDCAFF; }
html #FDCAFF color code
Text/Font color #FDCAFF
.text{ color : #FDCAFF; }
My text html color #FDCAFF hex color code
Border html color #FDCAFF hex color code
.border{ border:3px solid : #FDCAFF; }
My div border color
Outline hex color #FDCAFF
.outline{ outline:2px solid #FDCAFF; }
My text outline color #FDCAFF
css #FDCAFF Color code html chart

|

|
css Text shadow : #FDCAFF color
.shadow{ text-shadow: 10px 10px 10px #FDCAFF; }
My text shadow
Css box shadow : #FDCAFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FDCAFF; }
My box shadow
Css Gradient html color #FDCAFF code
.gradient{ background-color:#FDCAFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FDCAFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FDCAFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FDCAFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FDCAFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FDCAFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FDCAFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FDCAFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FDCAFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FDCAFF Color code html values
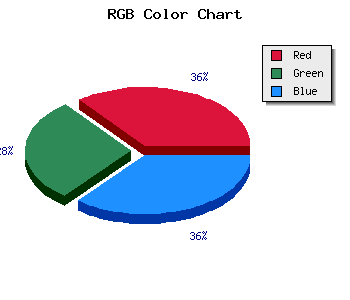
#FDCAFF hex color code has red green and blue "RGB color" in the proportion of 99.22% red, 79.22% green and 100% blue.
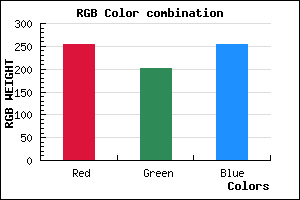
RGB percentage values corresponding to this are 253, 202, 255.
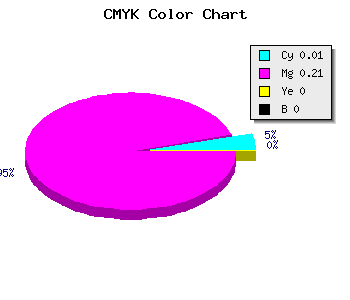
Html color #FDCAFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FDCAFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FDCAFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FDCAFF Hex Color Conversion

|

|
CMYK Css #FDCAFF Color code combination mixer
RGB Css #FDCAFF Color Code Combination Mixer
Css #FDCAFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FDCAFF hex color
a{ color: #FDCAFF; }
css h1,h2,h3,h4,h5,h6 : #FDCAFF
h1,h2,h3,h4,h5,h6{ color: #FDCAFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 253,202,255 Text color with hexadecimal code
Text font color is Rgb (253,202,255)
color css codes
Luminosity of css #FDCAFF hex color
- #170018 (1507352) #170018
- #49004c (4784204) #49004c
- #7a007e (7995518) #7a007e
- #ac00b2 (11272370) #ac00b2
- #dc00e4 (14418148) #dc00e4
- #f719ff (16194047) #f719ff
- #f94bff (16337919) #f94bff
- #fa7fff (16416767) #fa7fff
- #fcb1ff (16560639) #fcb1ff
- #fee5ff (16705023) #fee5ff
- lighter/Darker shades: Hex values:
- #FDCAFF (253,202,255) #FDCAFF
- #EBB1FA (235,177,250) #EBB1FA
- #D998F5 (217,152,245) #D998F5
- #C77FF0 (199,127,240) #C77FF0
- #B566EB (181,102,235) #B566EB
- #A34DE6 (163,77,230) #A34DE6
- #9134E1 (145,52,225) #9134E1
- #7F1BDC (127,27,220) #7F1BDC
- #6D02D7 (109,2,215) #6D02D7
- #5B00D2 (91,0,210) #5B00D2
- #4900CD (73,0,205) #4900CD
- #3700C8 (55,0,200) #3700C8
Color Shades of css #FDCAFF hex color
Tints of css #FDCAFF hex color
- Darker/lighter shades: Hex color values:
- #3700C8 (253,202,255) #3700C8
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF