Rgb 253,190,255 to Css #FDBEFF Color code html values
Css FDBEFF Hex Color Code for rgb 253,190,255
Css Html color #FDBEFF Hex color conversions, schemes, palette, combination, mixer, to rgb 253,190,255 colour codes.
Div Background-color : #FDBEFF
.div{ background-color : #FDBEFF; }
html #FDBEFF color code
Text/Font color #FDBEFF
.text{ color : #FDBEFF; }
My text html color #FDBEFF hex color code
Border html color #FDBEFF hex color code
.border{ border:3px solid : #FDBEFF; }
My div border color
Outline hex color #FDBEFF
.outline{ outline:2px solid #FDBEFF; }
My text outline color #FDBEFF
css #FDBEFF Color code html chart

|

|
css Text shadow : #FDBEFF color
.shadow{ text-shadow: 10px 10px 10px #FDBEFF; }
My text shadow
Css box shadow : #FDBEFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FDBEFF; }
My box shadow
Css Gradient html color #FDBEFF code
.gradient{ background-color:#FDBEFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FDBEFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FDBEFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FDBEFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FDBEFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FDBEFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FDBEFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FDBEFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FDBEFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FDBEFF Color code html values
#FDBEFF hex color code has red green and blue "RGB color" in the proportion of 99.22% red, 74.51% green and 100% blue.
RGB percentage values corresponding to this are 253, 190, 255.
Html color #FDBEFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FDBEFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FDBEFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FDBEFF Hex Color Conversion

|

|
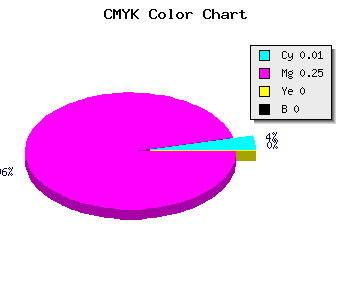
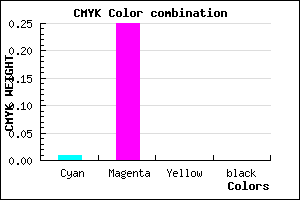
CMYK Css #FDBEFF Color code combination mixer
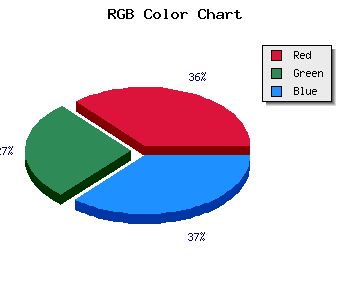
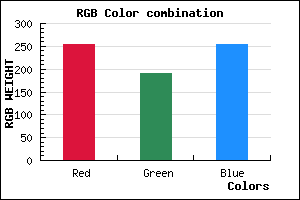
RGB Css #FDBEFF Color Code Combination Mixer
Css #FDBEFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FDBEFF hex color
a{ color: #FDBEFF; }
css h1,h2,h3,h4,h5,h6 : #FDBEFF
h1,h2,h3,h4,h5,h6{ color: #FDBEFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 253,190,255 Text color with hexadecimal code
Text font color is Rgb (253,190,255)
color css codes
Luminosity of css #FDBEFF hex color
- #170018 (1507352) #170018
- #49004c (4784204) #49004c
- #7a007e (7995518) #7a007e
- #ac00b2 (11272370) #ac00b2
- #dc00e4 (14418148) #dc00e4
- #f719ff (16194047) #f719ff
- #f94bff (16337919) #f94bff
- #fa7fff (16416767) #fa7fff
- #fcb1ff (16560639) #fcb1ff
- #fee5ff (16705023) #fee5ff
- lighter/Darker shades: Hex values:
- #FDBEFF (253,190,255) #FDBEFF
- #EBA5FA (235,165,250) #EBA5FA
- #D98CF5 (217,140,245) #D98CF5
- #C773F0 (199,115,240) #C773F0
- #B55AEB (181,90,235) #B55AEB
- #A341E6 (163,65,230) #A341E6
- #9128E1 (145,40,225) #9128E1
- #7F0FDC (127,15,220) #7F0FDC
- #6D00D7 (109,0,215) #6D00D7
- #5B00D2 (91,0,210) #5B00D2
- #4900CD (73,0,205) #4900CD
- #3700C8 (55,0,200) #3700C8
Color Shades of css #FDBEFF hex color
Tints of css #FDBEFF hex color
- Darker/lighter shades: Hex color values:
- #3700C8 (253,190,255) #3700C8
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF