Rgb 253,180,204 to Css #FDB4CC Color code html values
Css FDB4CC Hex Color Code for rgb 253,180,204
Css Html color #FDB4CC Hex color conversions, schemes, palette, combination, mixer, to rgb 253,180,204 colour codes.
Div Background-color : #FDB4CC
.div{ background-color : #FDB4CC; }
html #FDB4CC color code
Text/Font color #FDB4CC
.text{ color : #FDB4CC; }
My text html color #FDB4CC hex color code
Border html color #FDB4CC hex color code
.border{ border:3px solid : #FDB4CC; }
My div border color
Outline hex color #FDB4CC
.outline{ outline:2px solid #FDB4CC; }
My text outline color #FDB4CC
css #FDB4CC Color code html chart

|

|
css Text shadow : #FDB4CC color
.shadow{ text-shadow: 10px 10px 10px #FDB4CC; }
My text shadow
Css box shadow : #FDB4CC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FDB4CC; }
My box shadow
Css Gradient html color #FDB4CC code
.gradient{ background-color:#FDB4CC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FDB4CC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FDB4CC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FDB4CC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FDB4CC 0%, #00000C 100%); background-image:linear-gradient(180deg, #FDB4CC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FDB4CC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FDB4CC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FDB4CC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FDB4CC Color code html values
#FDB4CC hex color code has red green and blue "RGB color" in the proportion of 99.22% red, 70.59% green and 80% blue.
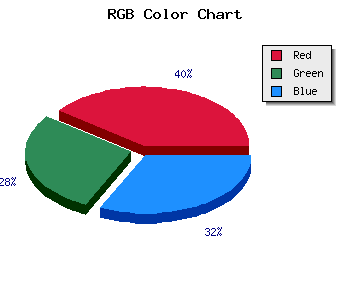
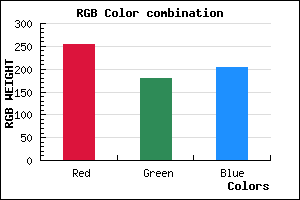
RGB percentage values corresponding to this are 253, 180, 204.
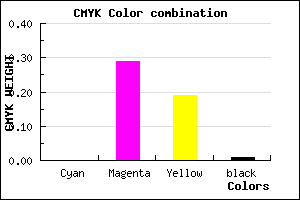
Html color #FDB4CC has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FDB4CC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FDB4CC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FDB4CC Hex Color Conversion

|

|
CMYK Css #FDB4CC Color code combination mixer
RGB Css #FDB4CC Color Code Combination Mixer
Css #FDB4CC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FDB4CC hex color
a{ color: #FDB4CC; }
css h1,h2,h3,h4,h5,h6 : #FDB4CC
h1,h2,h3,h4,h5,h6{ color: #FDB4CC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 253,180,204 Text color with hexadecimal code
Text font color is Rgb (253,180,204)
color css codes
Luminosity of css #FDB4CC hex color
- #170108 (1507592) #170108
- #4a0218 (4850200) #4a0218
- #7b0328 (8061736) #7b0328
- #ad0538 (11339064) #ad0538
- #de0648 (14550600) #de0648
- #f91f62 (16326498) #f91f62
- #fa5084 (16404612) #fa5084
- #fc82a7 (16548519) #fc82a7
- #fdb3ca (16626634) #fdb3ca
- #fee6ed (16705261) #fee6ed
- lighter/Darker shades: Hex values:
- #FDB4CC (253,180,204) #FDB4CC
- #EB9BC7 (235,155,199) #EB9BC7
- #D982C2 (217,130,194) #D982C2
- #C769BD (199,105,189) #C769BD
- #B550B8 (181,80,184) #B550B8
- #A337B3 (163,55,179) #A337B3
- #911EAE (145,30,174) #911EAE
- #7F05A9 (127,5,169) #7F05A9
- #6D00A4 (109,0,164) #6D00A4
- #5B009F (91,0,159) #5B009F
- #49009A (73,0,154) #49009A
- #370095 (55,0,149) #370095
Color Shades of css #FDB4CC hex color
Tints of css #FDB4CC hex color
- Darker/lighter shades: Hex color values:
- #370095 (253,180,204) #370095
- #FFC6DE (255,198,222) #FFC6DE
- #FFD8F0 (255,216,240) #FFD8F0
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF