Rgb 253,179,250 to Css #FDB3FA Color code html values
Css FDB3FA Hex Color Code for rgb 253,179,250
Css Html color #FDB3FA Hex color conversions, schemes, palette, combination, mixer, to rgb 253,179,250 colour codes.
Div Background-color : #FDB3FA
.div{ background-color : #FDB3FA; }
html #FDB3FA color code
Text/Font color #FDB3FA
.text{ color : #FDB3FA; }
My text html color #FDB3FA hex color code
Border html color #FDB3FA hex color code
.border{ border:3px solid : #FDB3FA; }
My div border color
Outline hex color #FDB3FA
.outline{ outline:2px solid #FDB3FA; }
My text outline color #FDB3FA
css #FDB3FA Color code html chart

|

|
css Text shadow : #FDB3FA color
.shadow{ text-shadow: 10px 10px 10px #FDB3FA; }
My text shadow
Css box shadow : #FDB3FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FDB3FA; }
My box shadow
Css Gradient html color #FDB3FA code
.gradient{ background-color:#FDB3FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FDB3FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FDB3FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FDB3FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FDB3FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #FDB3FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FDB3FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FDB3FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FDB3FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FDB3FA Color code html values
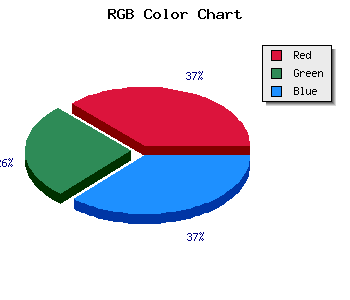
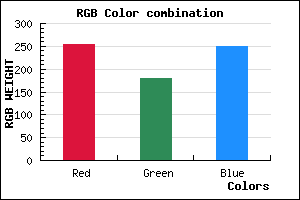
#FDB3FA hex color code has red green and blue "RGB color" in the proportion of 99.22% red, 70.2% green and 98.04% blue.
RGB percentage values corresponding to this are 253, 179, 250.
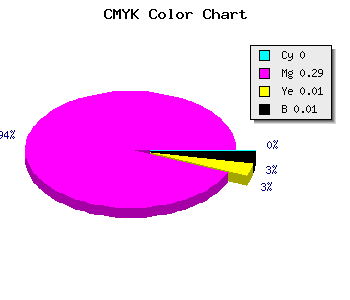
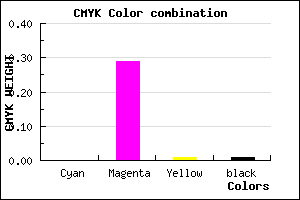
Html color #FDB3FA has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FDB3FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FDB3FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FDB3FA Hex Color Conversion

|

|
CMYK Css #FDB3FA Color code combination mixer
RGB Css #FDB3FA Color Code Combination Mixer
Css #FDB3FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FDB3FA hex color
a{ color: #FDB3FA; }
css h1,h2,h3,h4,h5,h6 : #FDB3FA
h1,h2,h3,h4,h5,h6{ color: #FDB3FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 253,179,250 Text color with hexadecimal code
Text font color is Rgb (253,179,250)
color css codes
Luminosity of css #FDB3FA hex color
- #170116 (1507606) #170116
- #4a0246 (4850246) #4a0246
- #7b0374 (8061812) #7b0374
- #ad05a4 (11339172) #ad05a4
- #de06d1 (14550737) #de06d1
- #f91fec (16326636) #f91fec
- #fa50f0 (16404720) #fa50f0
- #fc82f5 (16548597) #fc82f5
- #fdb3f9 (16626681) #fdb3f9
- #fee6fd (16705277) #fee6fd
- lighter/Darker shades: Hex values:
- #FDB3FA (253,179,250) #FDB3FA
- #EB9AF5 (235,154,245) #EB9AF5
- #D981F0 (217,129,240) #D981F0
- #C768EB (199,104,235) #C768EB
- #B54FE6 (181,79,230) #B54FE6
- #A336E1 (163,54,225) #A336E1
- #911DDC (145,29,220) #911DDC
- #7F04D7 (127,4,215) #7F04D7
- #6D00D2 (109,0,210) #6D00D2
- #5B00CD (91,0,205) #5B00CD
- #4900C8 (73,0,200) #4900C8
- #3700C3 (55,0,195) #3700C3
Color Shades of css #FDB3FA hex color
Tints of css #FDB3FA hex color
- Darker/lighter shades: Hex color values:
- #3700C3 (253,179,250) #3700C3
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF