Rgb 253,173,255 to Css #FDADFF Color code html values
Css FDADFF Hex Color Code for rgb 253,173,255
Css Html color #FDADFF Hex color conversions, schemes, palette, combination, mixer, to rgb 253,173,255 colour codes.
Div Background-color : #FDADFF
.div{ background-color : #FDADFF; }
html #FDADFF color code
Text/Font color #FDADFF
.text{ color : #FDADFF; }
My text html color #FDADFF hex color code
Border html color #FDADFF hex color code
.border{ border:3px solid : #FDADFF; }
My div border color
Outline hex color #FDADFF
.outline{ outline:2px solid #FDADFF; }
My text outline color #FDADFF
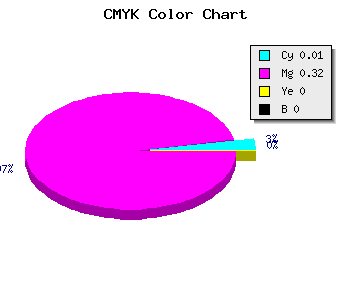
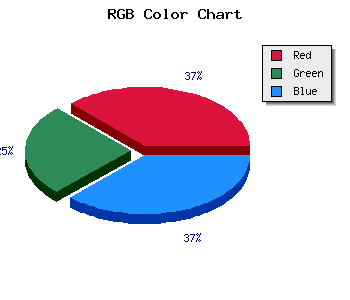
css #FDADFF Color code html chart

|

|
css Text shadow : #FDADFF color
.shadow{ text-shadow: 10px 10px 10px #FDADFF; }
My text shadow
Css box shadow : #FDADFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FDADFF; }
My box shadow
Css Gradient html color #FDADFF code
.gradient{ background-color:#FDADFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FDADFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FDADFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FDADFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FDADFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FDADFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FDADFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FDADFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FDADFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FDADFF Color code html values
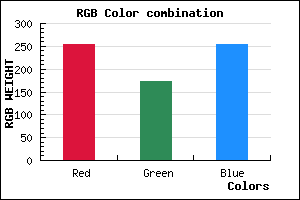
#FDADFF hex color code has red green and blue "RGB color" in the proportion of 99.22% red, 67.84% green and 100% blue.
RGB percentage values corresponding to this are 253, 173, 255.
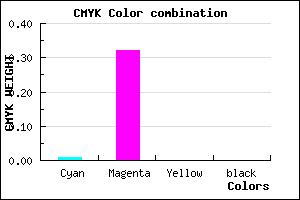
Html color #FDADFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FDADFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FDADFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FDADFF Hex Color Conversion

|

|
CMYK Css #FDADFF Color code combination mixer
RGB Css #FDADFF Color Code Combination Mixer
Css #FDADFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FDADFF hex color
a{ color: #FDADFF; }
css h1,h2,h3,h4,h5,h6 : #FDADFF
h1,h2,h3,h4,h5,h6{ color: #FDADFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 253,173,255 Text color with hexadecimal code
Text font color is Rgb (253,173,255)
color css codes
Luminosity of css #FDADFF hex color
- #170018 (1507352) #170018
- #49004c (4784204) #49004c
- #7a007e (7995518) #7a007e
- #ac00b2 (11272370) #ac00b2
- #dc00e4 (14418148) #dc00e4
- #f719ff (16194047) #f719ff
- #f94bff (16337919) #f94bff
- #fa7fff (16416767) #fa7fff
- #fcb1ff (16560639) #fcb1ff
- #fee5ff (16705023) #fee5ff
- lighter/Darker shades: Hex values:
- #FDADFF (253,173,255) #FDADFF
- #EB94FA (235,148,250) #EB94FA
- #D97BF5 (217,123,245) #D97BF5
- #C762F0 (199,98,240) #C762F0
- #B549EB (181,73,235) #B549EB
- #A330E6 (163,48,230) #A330E6
- #9117E1 (145,23,225) #9117E1
- #7F00DC (127,0,220) #7F00DC
- #6D00D7 (109,0,215) #6D00D7
- #5B00D2 (91,0,210) #5B00D2
- #4900CD (73,0,205) #4900CD
- #3700C8 (55,0,200) #3700C8
Color Shades of css #FDADFF hex color
Tints of css #FDADFF hex color
- Darker/lighter shades: Hex color values:
- #3700C8 (253,173,255) #3700C8
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF