Rgb 253,110,255 to Css #FD6EFF Color code html values
Css FD6EFF Hex Color Code for rgb 253,110,255
Css Html color #FD6EFF Hex color conversions, schemes, palette, combination, mixer, to rgb 253,110,255 colour codes.
Div Background-color : #FD6EFF
.div{ background-color : #FD6EFF; }
html #FD6EFF color code
Text/Font color #FD6EFF
.text{ color : #FD6EFF; }
My text html color #FD6EFF hex color code
Border html color #FD6EFF hex color code
.border{ border:3px solid : #FD6EFF; }
My div border color
Outline hex color #FD6EFF
.outline{ outline:2px solid #FD6EFF; }
My text outline color #FD6EFF
css #FD6EFF Color code html chart

|

|
css Text shadow : #FD6EFF color
.shadow{ text-shadow: 10px 10px 10px #FD6EFF; }
My text shadow
Css box shadow : #FD6EFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FD6EFF; }
My box shadow
Css Gradient html color #FD6EFF code
.gradient{ background-color:#FD6EFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FD6EFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FD6EFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FD6EFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FD6EFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FD6EFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FD6EFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FD6EFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FD6EFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FD6EFF Color code html values
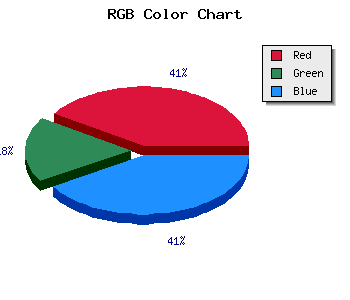
#FD6EFF hex color code has red green and blue "RGB color" in the proportion of 99.22% red, 43.14% green and 100% blue.
RGB percentage values corresponding to this are 253, 110, 255.
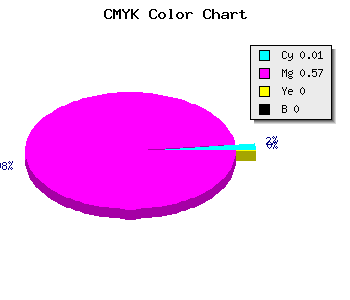
Html color #FD6EFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FD6EFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FD6EFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FD6EFF Hex Color Conversion

|

|
CMYK Css #FD6EFF Color code combination mixer
RGB Css #FD6EFF Color Code Combination Mixer
Css #FD6EFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FD6EFF hex color
a{ color: #FD6EFF; }
css h1,h2,h3,h4,h5,h6 : #FD6EFF
h1,h2,h3,h4,h5,h6{ color: #FD6EFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 253,110,255 Text color with hexadecimal code
Text font color is Rgb (253,110,255)
color css codes
Luminosity of css #FD6EFF hex color
- #180018 (1572888) #180018
- #4b004c (4915276) #4b004c
- #7d007e (8192126) #7d007e
- #b000b2 (11534514) #b000b2
- #e100e4 (14745828) #e100e4
- #fc19ff (16521727) #fc19ff
- #fd4bff (16600063) #fd4bff
- #fd7fff (16613375) #fd7fff
- #feb1ff (16691711) #feb1ff
- #ffe5ff (16770559) #ffe5ff
- lighter/Darker shades: Hex values:
- #FD6EFF (253,110,255) #FD6EFF
- #EB55FA (235,85,250) #EB55FA
- #D93CF5 (217,60,245) #D93CF5
- #C723F0 (199,35,240) #C723F0
- #B50AEB (181,10,235) #B50AEB
- #A300E6 (163,0,230) #A300E6
- #9100E1 (145,0,225) #9100E1
- #7F00DC (127,0,220) #7F00DC
- #6D00D7 (109,0,215) #6D00D7
- #5B00D2 (91,0,210) #5B00D2
- #4900CD (73,0,205) #4900CD
- #3700C8 (55,0,200) #3700C8
Color Shades of css #FD6EFF hex color
Tints of css #FD6EFF hex color
- Darker/lighter shades: Hex color values:
- #3700C8 (253,110,255) #3700C8
- #FF80FF (255,128,255) #FF80FF
- #FF92FF (255,146,255) #FF92FF
- #FFA4FF (255,164,255) #FFA4FF
- #FFB6FF (255,182,255) #FFB6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF