Rgb 252,250,255 to Css #FCFAFF Color code html values
Css FCFAFF Hex Color Code for rgb 252,250,255
Css Html color #FCFAFF Hex color conversions, schemes, palette, combination, mixer, to rgb 252,250,255 colour codes.
Div Background-color : #FCFAFF
.div{ background-color : #FCFAFF; }
html #FCFAFF color code
Text/Font color #FCFAFF
.text{ color : #FCFAFF; }
My text html color #FCFAFF hex color code
Border html color #FCFAFF hex color code
.border{ border:3px solid : #FCFAFF; }
My div border color
Outline hex color #FCFAFF
.outline{ outline:2px solid #FCFAFF; }
My text outline color #FCFAFF
css #FCFAFF Color code html chart

|

|
css Text shadow : #FCFAFF color
.shadow{ text-shadow: 10px 10px 10px #FCFAFF; }
My text shadow
Css box shadow : #FCFAFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FCFAFF; }
My box shadow
Css Gradient html color #FCFAFF code
.gradient{ background-color:#FCFAFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FCFAFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FCFAFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FCFAFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FCFAFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FCFAFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FCFAFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FCFAFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FCFAFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FCFAFF Color code html values
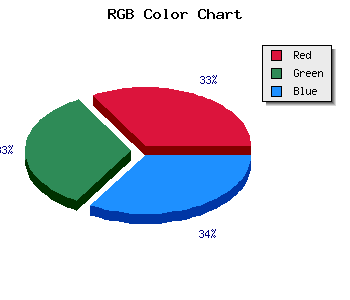
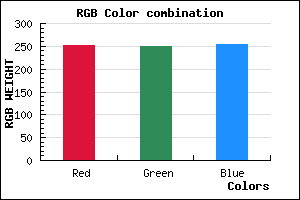
#FCFAFF hex color code has red green and blue "RGB color" in the proportion of 98.82% red, 98.04% green and 100% blue.
RGB percentage values corresponding to this are 252, 250, 255.
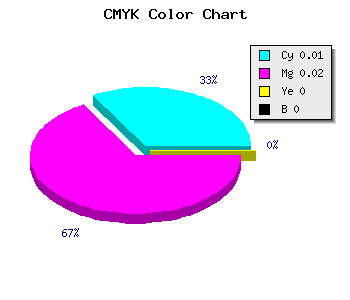
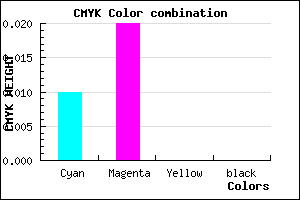
Html color #FCFAFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FCFAFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FCFAFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FCFAFF Hex Color Conversion

|

|
CMYK Css #FCFAFF Color code combination mixer
RGB Css #FCFAFF Color Code Combination Mixer
Css #FCFAFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FCFAFF hex color
a{ color: #FCFAFF; }
css h1,h2,h3,h4,h5,h6 : #FCFAFF
h1,h2,h3,h4,h5,h6{ color: #FCFAFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 252,250,255 Text color with hexadecimal code
Text font color is Rgb (252,250,255)
color css codes
Luminosity of css #FCFAFF hex color
- #0a0018 (655384) #0a0018
- #1e004c (1966156) #1e004c
- #32007e (3276926) #32007e
- #4700b2 (4653234) #4700b2
- #5b00e4 (5964004) #5b00e4
- #7519ff (7674367) #7519ff
- #934bff (9653247) #934bff
- #b27fff (11698175) #b27fff
- #d0b1ff (13677055) #d0b1ff
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #FCFAFF (252,250,255) #FCFAFF
- #EAE1FA (234,225,250) #EAE1FA
- #D8C8F5 (216,200,245) #D8C8F5
- #C6AFF0 (198,175,240) #C6AFF0
- #B496EB (180,150,235) #B496EB
- #A27DE6 (162,125,230) #A27DE6
- #9064E1 (144,100,225) #9064E1
- #7E4BDC (126,75,220) #7E4BDC
- #6C32D7 (108,50,215) #6C32D7
- #5A19D2 (90,25,210) #5A19D2
- #4800CD (72,0,205) #4800CD
- #3600C8 (54,0,200) #3600C8
Color Shades of css #FCFAFF hex color
Tints of css #FCFAFF hex color
- Darker/lighter shades: Hex color values:
- #3600C8 (252,250,255) #3600C8
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF