Rgb 252,220,245 to Css #FCDCF5 Color code html values
Css FCDCF5 Hex Color Code for rgb 252,220,245
Css Html color #FCDCF5 Hex color conversions, schemes, palette, combination, mixer, to rgb 252,220,245 colour codes.
Div Background-color : #FCDCF5
.div{ background-color : #FCDCF5; }
html #FCDCF5 color code
Text/Font color #FCDCF5
.text{ color : #FCDCF5; }
My text html color #FCDCF5 hex color code
Border html color #FCDCF5 hex color code
.border{ border:3px solid : #FCDCF5; }
My div border color
Outline hex color #FCDCF5
.outline{ outline:2px solid #FCDCF5; }
My text outline color #FCDCF5
css #FCDCF5 Color code html chart

|

|
css Text shadow : #FCDCF5 color
.shadow{ text-shadow: 10px 10px 10px #FCDCF5; }
My text shadow
Css box shadow : #FCDCF5 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FCDCF5; }
My box shadow
Css Gradient html color #FCDCF5 code
.gradient{ background-color:#FCDCF5; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FCDCF5, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FCDCF5 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FCDCF5 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FCDCF5 0%, #00000C 100%); background-image:linear-gradient(180deg, #FCDCF5 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FCDCF5 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FCDCF5), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FCDCF5; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FCDCF5 Color code html values
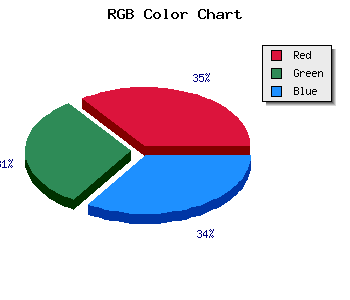
#FCDCF5 hex color code has red green and blue "RGB color" in the proportion of 98.82% red, 86.27% green and 96.08% blue.
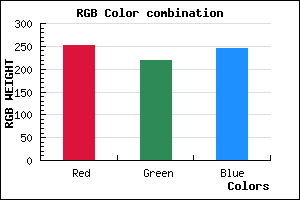
RGB percentage values corresponding to this are 252, 220, 245.
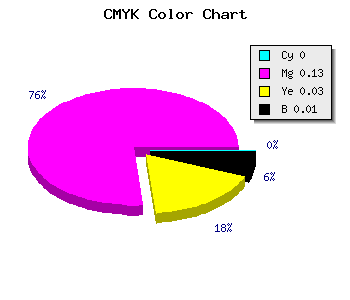
Html color #FCDCF5 has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FCDCF5 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FCDCF5 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FCDCF5 Hex Color Conversion

|

|
CMYK Css #FCDCF5 Color code combination mixer
RGB Css #FCDCF5 Color Code Combination Mixer
Css #FCDCF5 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FCDCF5 hex color
a{ color: #FCDCF5; }
css h1,h2,h3,h4,h5,h6 : #FCDCF5
h1,h2,h3,h4,h5,h6{ color: #FCDCF5;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 252,220,245 Text color with hexadecimal code
Text font color is Rgb (252,220,245)
color css codes
Luminosity of css #FCDCF5 hex color
- #160211 (1442321) #160211
- #460636 (4589110) #460636
- #740a5a (7604826) #740a5a
- #a40e7f (10751615) #a40e7f
- #d212a3 (13767331) #d212a3
- #ed2bbd (15543229) #ed2bbd
- #f159cb (15817163) #f159cb
- #f589da (16091610) #f589da
- #f9b7e9 (16365545) #f9b7e9
- #fde7f8 (16639992) #fde7f8
- lighter/Darker shades: Hex values:
- #FCDCF5 (252,220,245) #FCDCF5
- #EAC3F0 (234,195,240) #EAC3F0
- #D8AAEB (216,170,235) #D8AAEB
- #C691E6 (198,145,230) #C691E6
- #B478E1 (180,120,225) #B478E1
- #A25FDC (162,95,220) #A25FDC
- #9046D7 (144,70,215) #9046D7
- #7E2DD2 (126,45,210) #7E2DD2
- #6C14CD (108,20,205) #6C14CD
- #5A00C8 (90,0,200) #5A00C8
- #4800C3 (72,0,195) #4800C3
- #3600BE (54,0,190) #3600BE
Color Shades of css #FCDCF5 hex color
Tints of css #FCDCF5 hex color
- Darker/lighter shades: Hex color values:
- #3600BE (252,220,245) #3600BE
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF