Rgb 252,218,255 to Css #FCDAFF Color code html values
Css FCDAFF Hex Color Code for rgb 252,218,255
Css Html color #FCDAFF Hex color conversions, schemes, palette, combination, mixer, to rgb 252,218,255 colour codes.
Div Background-color : #FCDAFF
.div{ background-color : #FCDAFF; }
html #FCDAFF color code
Text/Font color #FCDAFF
.text{ color : #FCDAFF; }
My text html color #FCDAFF hex color code
Border html color #FCDAFF hex color code
.border{ border:3px solid : #FCDAFF; }
My div border color
Outline hex color #FCDAFF
.outline{ outline:2px solid #FCDAFF; }
My text outline color #FCDAFF
css #FCDAFF Color code html chart

|

|
css Text shadow : #FCDAFF color
.shadow{ text-shadow: 10px 10px 10px #FCDAFF; }
My text shadow
Css box shadow : #FCDAFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FCDAFF; }
My box shadow
Css Gradient html color #FCDAFF code
.gradient{ background-color:#FCDAFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FCDAFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FCDAFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FCDAFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FCDAFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FCDAFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FCDAFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FCDAFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FCDAFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FCDAFF Color code html values
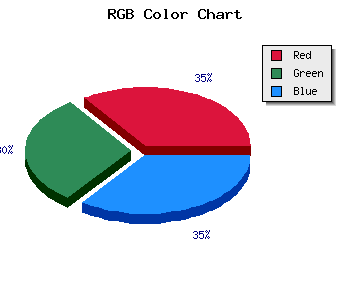
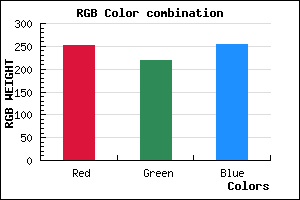
#FCDAFF hex color code has red green and blue "RGB color" in the proportion of 98.82% red, 85.49% green and 100% blue.
RGB percentage values corresponding to this are 252, 218, 255.
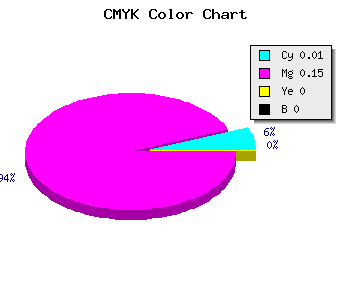
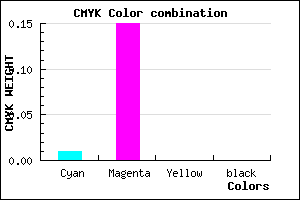
Html color #FCDAFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FCDAFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FCDAFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FCDAFF Hex Color Conversion

|

|
CMYK Css #FCDAFF Color code combination mixer
RGB Css #FCDAFF Color Code Combination Mixer
Css #FCDAFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FCDAFF hex color
a{ color: #FCDAFF; }
css h1,h2,h3,h4,h5,h6 : #FCDAFF
h1,h2,h3,h4,h5,h6{ color: #FCDAFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 252,218,255 Text color with hexadecimal code
Text font color is Rgb (252,218,255)
color css codes
Luminosity of css #FCDAFF hex color
- #160018 (1441816) #160018
- #46004c (4587596) #46004c
- #74007e (7602302) #74007e
- #a300b2 (10682546) #a300b2
- #d100e4 (13697252) #d100e4
- #ec19ff (15473151) #ec19ff
- #f04bff (15748095) #f04bff
- #f47fff (16023551) #f47fff
- #f9b1ff (16364031) #f9b1ff
- #fde5ff (16639487) #fde5ff
- lighter/Darker shades: Hex values:
- #FCDAFF (252,218,255) #FCDAFF
- #EAC1FA (234,193,250) #EAC1FA
- #D8A8F5 (216,168,245) #D8A8F5
- #C68FF0 (198,143,240) #C68FF0
- #B476EB (180,118,235) #B476EB
- #A25DE6 (162,93,230) #A25DE6
- #9044E1 (144,68,225) #9044E1
- #7E2BDC (126,43,220) #7E2BDC
- #6C12D7 (108,18,215) #6C12D7
- #5A00D2 (90,0,210) #5A00D2
- #4800CD (72,0,205) #4800CD
- #3600C8 (54,0,200) #3600C8
Color Shades of css #FCDAFF hex color
Tints of css #FCDAFF hex color
- Darker/lighter shades: Hex color values:
- #3600C8 (252,218,255) #3600C8
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF