Rgb 252,150,181 to Css #FC96B5 Color code html values
Css FC96B5 Hex Color Code for rgb 252,150,181
Css Html color #FC96B5 Hex color conversions, schemes, palette, combination, mixer, to rgb 252,150,181 colour codes.
Div Background-color : #FC96B5
.div{ background-color : #FC96B5; }
html #FC96B5 color code
Text/Font color #FC96B5
.text{ color : #FC96B5; }
My text html color #FC96B5 hex color code
Border html color #FC96B5 hex color code
.border{ border:3px solid : #FC96B5; }
My div border color
Outline hex color #FC96B5
.outline{ outline:2px solid #FC96B5; }
My text outline color #FC96B5
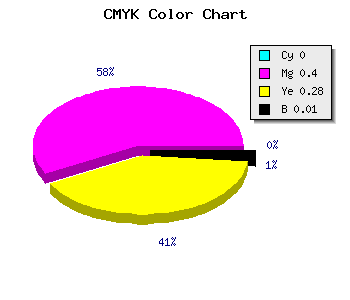
css #FC96B5 Color code html chart

|

|
css Text shadow : #FC96B5 color
.shadow{ text-shadow: 10px 10px 10px #FC96B5; }
My text shadow
Css box shadow : #FC96B5 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FC96B5; }
My box shadow
Css Gradient html color #FC96B5 code
.gradient{ background-color:#FC96B5; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FC96B5, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FC96B5 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FC96B5 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FC96B5 0%, #00000C 100%); background-image:linear-gradient(180deg, #FC96B5 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FC96B5 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FC96B5), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FC96B5; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FC96B5 Color code html values
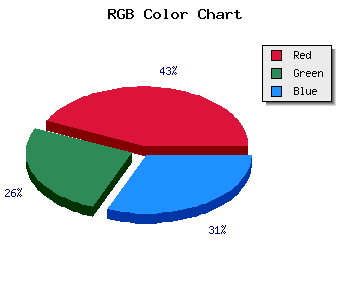
#FC96B5 hex color code has red green and blue "RGB color" in the proportion of 98.82% red, 58.82% green and 70.98% blue.
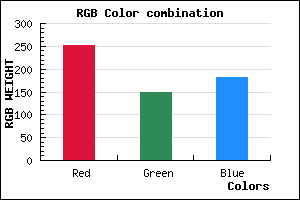
RGB percentage values corresponding to this are 252, 150, 181.
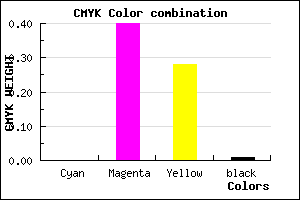
Html color #FC96B5 has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FC96B5 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FC96B5 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FC96B5 Hex Color Conversion

|

|
CMYK Css #FC96B5 Color code combination mixer
RGB Css #FC96B5 Color Code Combination Mixer
Css #FC96B5 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FC96B5 hex color
a{ color: #FC96B5; }
css h1,h2,h3,h4,h5,h6 : #FC96B5
h1,h2,h3,h4,h5,h6{ color: #FC96B5;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 252,150,181 Text color with hexadecimal code
Text font color is Rgb (252,150,181)
color css codes
Luminosity of css #FC96B5 hex color
- #170107 (1507591) #170107
- #4a0216 (4850198) #4a0216
- #7b0325 (8061733) #7b0325
- #ad0534 (11339060) #ad0534
- #de0643 (14550595) #de0643
- #f91f5d (16326493) #f91f5d
- #fa5080 (16404608) #fa5080
- #fb83a5 (16483237) #fb83a5
- #fdb3c8 (16626632) #fdb3c8
- #fee6ed (16705261) #fee6ed
- lighter/Darker shades: Hex values:
- #FC96B5 (252,150,181) #FC96B5
- #EA7DB0 (234,125,176) #EA7DB0
- #D864AB (216,100,171) #D864AB
- #C64BA6 (198,75,166) #C64BA6
- #B432A1 (180,50,161) #B432A1
- #A2199C (162,25,156) #A2199C
- #900097 (144,0,151) #900097
- #7E0092 (126,0,146) #7E0092
- #6C008D (108,0,141) #6C008D
- #5A0088 (90,0,136) #5A0088
- #480083 (72,0,131) #480083
- #36007E (54,0,126) #36007E
Color Shades of css #FC96B5 hex color
Tints of css #FC96B5 hex color
- Darker/lighter shades: Hex color values:
- #36007E (252,150,181) #36007E
- #FFA8C7 (255,168,199) #FFA8C7
- #FFBAD9 (255,186,217) #FFBAD9
- #FFCCEB (255,204,235) #FFCCEB
- #FFDEFD (255,222,253) #FFDEFD
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF