Rgb 251,238,255 to Css #FBEEFF Color code html values
Css FBEEFF Hex Color Code for rgb 251,238,255
Css Html color #FBEEFF Hex color conversions, schemes, palette, combination, mixer, to rgb 251,238,255 colour codes.
Div Background-color : #FBEEFF
.div{ background-color : #FBEEFF; }
html #FBEEFF color code
Text/Font color #FBEEFF
.text{ color : #FBEEFF; }
My text html color #FBEEFF hex color code
Border html color #FBEEFF hex color code
.border{ border:3px solid : #FBEEFF; }
My div border color
Outline hex color #FBEEFF
.outline{ outline:2px solid #FBEEFF; }
My text outline color #FBEEFF
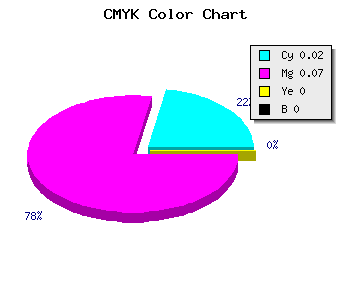
css #FBEEFF Color code html chart

|

|
css Text shadow : #FBEEFF color
.shadow{ text-shadow: 10px 10px 10px #FBEEFF; }
My text shadow
Css box shadow : #FBEEFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FBEEFF; }
My box shadow
Css Gradient html color #FBEEFF code
.gradient{ background-color:#FBEEFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FBEEFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FBEEFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FBEEFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FBEEFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FBEEFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FBEEFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FBEEFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FBEEFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FBEEFF Color code html values
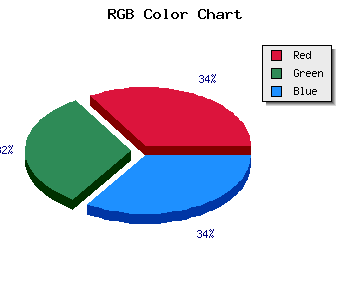
#FBEEFF hex color code has red green and blue "RGB color" in the proportion of 98.43% red, 93.33% green and 100% blue.
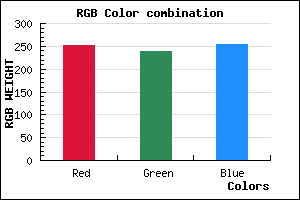
RGB percentage values corresponding to this are 251, 238, 255.
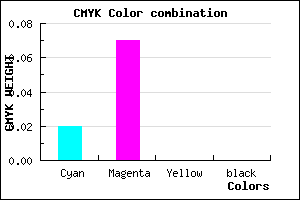
Html color #FBEEFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FBEEFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FBEEFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FBEEFF Hex Color Conversion

|

|
CMYK Css #FBEEFF Color code combination mixer
RGB Css #FBEEFF Color Code Combination Mixer
Css #FBEEFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FBEEFF hex color
a{ color: #FBEEFF; }
css h1,h2,h3,h4,h5,h6 : #FBEEFF
h1,h2,h3,h4,h5,h6{ color: #FBEEFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 251,238,255 Text color with hexadecimal code
Text font color is Rgb (251,238,255)
color css codes
Luminosity of css #FBEEFF hex color
- #130018 (1245208) #130018
- #3b004c (3866700) #3b004c
- #62007e (6422654) #62007e
- #8a00b2 (9044146) #8a00b2
- #b100e4 (11600100) #b100e4
- #cc19ff (13375999) #cc19ff
- #d74bff (14109695) #d74bff
- #e27fff (14843903) #e27fff
- #eeb1ff (15643135) #eeb1ff
- #f9e5ff (16377343) #f9e5ff
- lighter/Darker shades: Hex values:
- #FBEEFF (251,238,255) #FBEEFF
- #E9D5FA (233,213,250) #E9D5FA
- #D7BCF5 (215,188,245) #D7BCF5
- #C5A3F0 (197,163,240) #C5A3F0
- #B38AEB (179,138,235) #B38AEB
- #A171E6 (161,113,230) #A171E6
- #8F58E1 (143,88,225) #8F58E1
- #7D3FDC (125,63,220) #7D3FDC
- #6B26D7 (107,38,215) #6B26D7
- #590DD2 (89,13,210) #590DD2
- #4700CD (71,0,205) #4700CD
- #3500C8 (53,0,200) #3500C8
Color Shades of css #FBEEFF hex color
Tints of css #FBEEFF hex color
- Darker/lighter shades: Hex color values:
- #3500C8 (251,238,255) #3500C8
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF