Rgb 251,204,255 to Css #FBCCFF Color code html values
Css FBCCFF Hex Color Code for rgb 251,204,255
Css Html color #FBCCFF Hex color conversions, schemes, palette, combination, mixer, to rgb 251,204,255 colour codes.
Div Background-color : #FBCCFF
.div{ background-color : #FBCCFF; }
html #FBCCFF color code
Text/Font color #FBCCFF
.text{ color : #FBCCFF; }
My text html color #FBCCFF hex color code
Border html color #FBCCFF hex color code
.border{ border:3px solid : #FBCCFF; }
My div border color
Outline hex color #FBCCFF
.outline{ outline:2px solid #FBCCFF; }
My text outline color #FBCCFF
css #FBCCFF Color code html chart

|

|
css Text shadow : #FBCCFF color
.shadow{ text-shadow: 10px 10px 10px #FBCCFF; }
My text shadow
Css box shadow : #FBCCFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FBCCFF; }
My box shadow
Css Gradient html color #FBCCFF code
.gradient{ background-color:#FBCCFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FBCCFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FBCCFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FBCCFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FBCCFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FBCCFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FBCCFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FBCCFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FBCCFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FBCCFF Color code html values
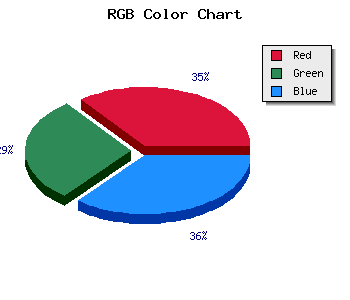
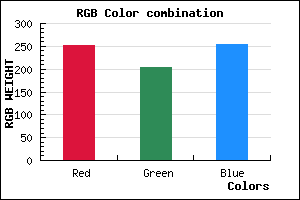
#FBCCFF hex color code has red green and blue "RGB color" in the proportion of 98.43% red, 80% green and 100% blue.
RGB percentage values corresponding to this are 251, 204, 255.
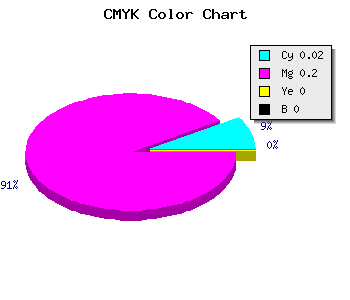
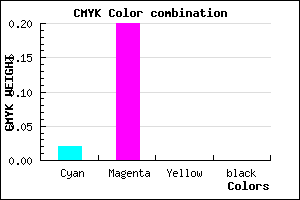
Html color #FBCCFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FBCCFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FBCCFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FBCCFF Hex Color Conversion

|

|
CMYK Css #FBCCFF Color code combination mixer
RGB Css #FBCCFF Color Code Combination Mixer
Css #FBCCFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FBCCFF hex color
a{ color: #FBCCFF; }
css h1,h2,h3,h4,h5,h6 : #FBCCFF
h1,h2,h3,h4,h5,h6{ color: #FBCCFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 251,204,255 Text color with hexadecimal code
Text font color is Rgb (251,204,255)
color css codes
Luminosity of css #FBCCFF hex color
- #160018 (1441816) #160018
- #46004c (4587596) #46004c
- #74007e (7602302) #74007e
- #a300b2 (10682546) #a300b2
- #d100e4 (13697252) #d100e4
- #ec19ff (15473151) #ec19ff
- #f04bff (15748095) #f04bff
- #f47fff (16023551) #f47fff
- #f9b1ff (16364031) #f9b1ff
- #fde5ff (16639487) #fde5ff
- lighter/Darker shades: Hex values:
- #FBCCFF (251,204,255) #FBCCFF
- #E9B3FA (233,179,250) #E9B3FA
- #D79AF5 (215,154,245) #D79AF5
- #C581F0 (197,129,240) #C581F0
- #B368EB (179,104,235) #B368EB
- #A14FE6 (161,79,230) #A14FE6
- #8F36E1 (143,54,225) #8F36E1
- #7D1DDC (125,29,220) #7D1DDC
- #6B04D7 (107,4,215) #6B04D7
- #5900D2 (89,0,210) #5900D2
- #4700CD (71,0,205) #4700CD
- #3500C8 (53,0,200) #3500C8
Color Shades of css #FBCCFF hex color
Tints of css #FBCCFF hex color
- Darker/lighter shades: Hex color values:
- #3500C8 (251,204,255) #3500C8
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF