Rgb 251,199,238 to Css #FBC7EE Color code html values
Css FBC7EE Hex Color Code for rgb 251,199,238
Css Html color #FBC7EE Hex color conversions, schemes, palette, combination, mixer, to rgb 251,199,238 colour codes.
Div Background-color : #FBC7EE
.div{ background-color : #FBC7EE; }
html #FBC7EE color code
Text/Font color #FBC7EE
.text{ color : #FBC7EE; }
My text html color #FBC7EE hex color code
Border html color #FBC7EE hex color code
.border{ border:3px solid : #FBC7EE; }
My div border color
Outline hex color #FBC7EE
.outline{ outline:2px solid #FBC7EE; }
My text outline color #FBC7EE
css #FBC7EE Color code html chart

|

|
css Text shadow : #FBC7EE color
.shadow{ text-shadow: 10px 10px 10px #FBC7EE; }
My text shadow
Css box shadow : #FBC7EE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FBC7EE; }
My box shadow
Css Gradient html color #FBC7EE code
.gradient{ background-color:#FBC7EE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FBC7EE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FBC7EE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FBC7EE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FBC7EE 0%, #00000C 100%); background-image:linear-gradient(180deg, #FBC7EE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FBC7EE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FBC7EE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FBC7EE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FBC7EE Color code html values
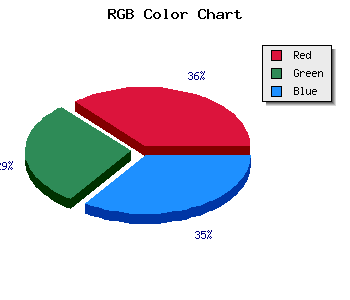
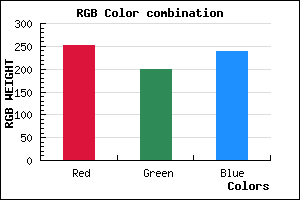
#FBC7EE hex color code has red green and blue "RGB color" in the proportion of 98.43% red, 78.04% green and 93.33% blue.
RGB percentage values corresponding to this are 251, 199, 238.
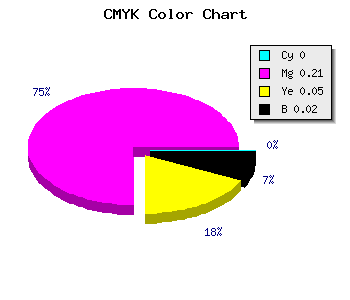
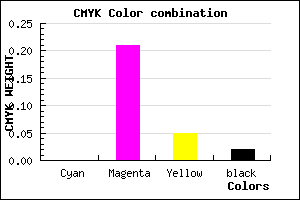
Html color #FBC7EE has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FBC7EE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FBC7EE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FBC7EE Hex Color Conversion

|

|
CMYK Css #FBC7EE Color code combination mixer
RGB Css #FBC7EE Color Code Combination Mixer
Css #FBC7EE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FBC7EE hex color
a{ color: #FBC7EE; }
css h1,h2,h3,h4,h5,h6 : #FBC7EE
h1,h2,h3,h4,h5,h6{ color: #FBC7EE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 251,199,238 Text color with hexadecimal code
Text font color is Rgb (251,199,238)
color css codes
Luminosity of css #FBC7EE hex color
- #160211 (1442321) #160211
- #470535 (4654389) #470535
- #760858 (7735384) #760858
- #a60c7c (10882172) #a60c7c
- #d50f9f (13963167) #d50f9f
- #f028ba (15739066) #f028ba
- #f357c9 (15947721) #f357c9
- #f688d8 (16156888) #f688d8
- #fab6e8 (16430824) #fab6e8
- #fde7f7 (16639991) #fde7f7
- lighter/Darker shades: Hex values:
- #FBC7EE (251,199,238) #FBC7EE
- #E9AEE9 (233,174,233) #E9AEE9
- #D795E4 (215,149,228) #D795E4
- #C57CDF (197,124,223) #C57CDF
- #B363DA (179,99,218) #B363DA
- #A14AD5 (161,74,213) #A14AD5
- #8F31D0 (143,49,208) #8F31D0
- #7D18CB (125,24,203) #7D18CB
- #6B00C6 (107,0,198) #6B00C6
- #5900C1 (89,0,193) #5900C1
- #4700BC (71,0,188) #4700BC
- #3500B7 (53,0,183) #3500B7
Color Shades of css #FBC7EE hex color
Tints of css #FBC7EE hex color
- Darker/lighter shades: Hex color values:
- #3500B7 (251,199,238) #3500B7
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF