Rgb 251,181,255 to Css #FBB5FF Color code html values
Css FBB5FF Hex Color Code for rgb 251,181,255
Css Html color #FBB5FF Hex color conversions, schemes, palette, combination, mixer, to rgb 251,181,255 colour codes.
Div Background-color : #FBB5FF
.div{ background-color : #FBB5FF; }
html #FBB5FF color code
Text/Font color #FBB5FF
.text{ color : #FBB5FF; }
My text html color #FBB5FF hex color code
Border html color #FBB5FF hex color code
.border{ border:3px solid : #FBB5FF; }
My div border color
Outline hex color #FBB5FF
.outline{ outline:2px solid #FBB5FF; }
My text outline color #FBB5FF
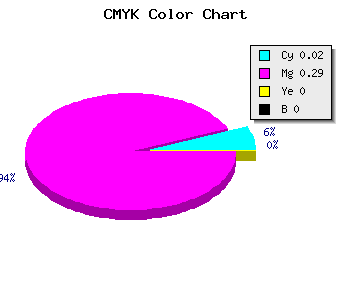
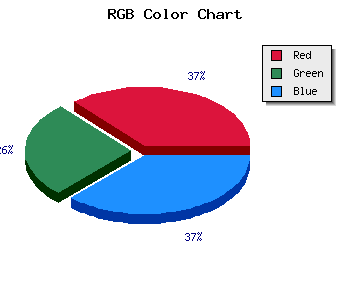
css #FBB5FF Color code html chart

|

|
css Text shadow : #FBB5FF color
.shadow{ text-shadow: 10px 10px 10px #FBB5FF; }
My text shadow
Css box shadow : #FBB5FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FBB5FF; }
My box shadow
Css Gradient html color #FBB5FF code
.gradient{ background-color:#FBB5FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FBB5FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FBB5FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FBB5FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FBB5FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FBB5FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FBB5FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FBB5FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FBB5FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FBB5FF Color code html values
#FBB5FF hex color code has red green and blue "RGB color" in the proportion of 98.43% red, 70.98% green and 100% blue.
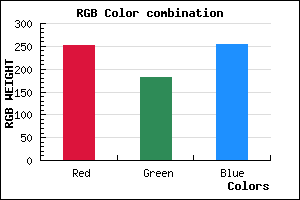
RGB percentage values corresponding to this are 251, 181, 255.
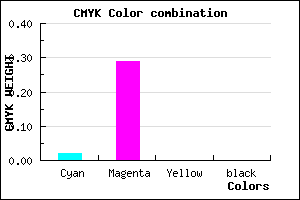
Html color #FBB5FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FBB5FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FBB5FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FBB5FF Hex Color Conversion

|

|
CMYK Css #FBB5FF Color code combination mixer
RGB Css #FBB5FF Color Code Combination Mixer
Css #FBB5FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FBB5FF hex color
a{ color: #FBB5FF; }
css h1,h2,h3,h4,h5,h6 : #FBB5FF
h1,h2,h3,h4,h5,h6{ color: #FBB5FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 251,181,255 Text color with hexadecimal code
Text font color is Rgb (251,181,255)
color css codes
Luminosity of css #FBB5FF hex color
- #170018 (1507352) #170018
- #48004c (4718668) #48004c
- #77007e (7798910) #77007e
- #a800b2 (11010226) #a800b2
- #d700e4 (14090468) #d700e4
- #f119ff (15800831) #f119ff
- #f44bff (16010239) #f44bff
- #f77fff (16220159) #f77fff
- #fab1ff (16429567) #fab1ff
- #fde5ff (16639487) #fde5ff
- lighter/Darker shades: Hex values:
- #FBB5FF (251,181,255) #FBB5FF
- #E99CFA (233,156,250) #E99CFA
- #D783F5 (215,131,245) #D783F5
- #C56AF0 (197,106,240) #C56AF0
- #B351EB (179,81,235) #B351EB
- #A138E6 (161,56,230) #A138E6
- #8F1FE1 (143,31,225) #8F1FE1
- #7D06DC (125,6,220) #7D06DC
- #6B00D7 (107,0,215) #6B00D7
- #5900D2 (89,0,210) #5900D2
- #4700CD (71,0,205) #4700CD
- #3500C8 (53,0,200) #3500C8
Color Shades of css #FBB5FF hex color
Tints of css #FBB5FF hex color
- Darker/lighter shades: Hex color values:
- #3500C8 (251,181,255) #3500C8
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF