Rgb 251,106,255 to Css #FB6AFF Color code html values
Css FB6AFF Hex Color Code for rgb 251,106,255
Css Html color #FB6AFF Hex color conversions, schemes, palette, combination, mixer, to rgb 251,106,255 colour codes.
Div Background-color : #FB6AFF
.div{ background-color : #FB6AFF; }
html #FB6AFF color code
Text/Font color #FB6AFF
.text{ color : #FB6AFF; }
My text html color #FB6AFF hex color code
Border html color #FB6AFF hex color code
.border{ border:3px solid : #FB6AFF; }
My div border color
Outline hex color #FB6AFF
.outline{ outline:2px solid #FB6AFF; }
My text outline color #FB6AFF
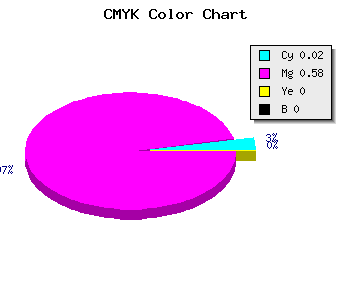
css #FB6AFF Color code html chart

|

|
css Text shadow : #FB6AFF color
.shadow{ text-shadow: 10px 10px 10px #FB6AFF; }
My text shadow
Css box shadow : #FB6AFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FB6AFF; }
My box shadow
Css Gradient html color #FB6AFF code
.gradient{ background-color:#FB6AFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FB6AFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FB6AFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FB6AFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FB6AFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FB6AFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FB6AFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FB6AFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FB6AFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FB6AFF Color code html values
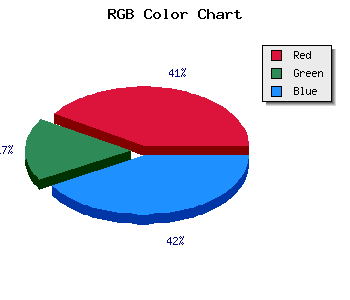
#FB6AFF hex color code has red green and blue "RGB color" in the proportion of 98.43% red, 41.57% green and 100% blue.
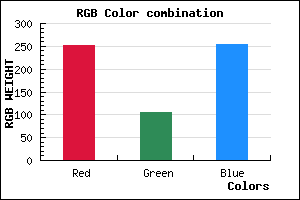
RGB percentage values corresponding to this are 251, 106, 255.
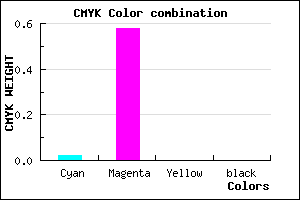
Html color #FB6AFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FB6AFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FB6AFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FB6AFF Hex Color Conversion

|

|
CMYK Css #FB6AFF Color code combination mixer
RGB Css #FB6AFF Color Code Combination Mixer
Css #FB6AFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FB6AFF hex color
a{ color: #FB6AFF; }
css h1,h2,h3,h4,h5,h6 : #FB6AFF
h1,h2,h3,h4,h5,h6{ color: #FB6AFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 251,106,255 Text color with hexadecimal code
Text font color is Rgb (251,106,255)
color css codes
Luminosity of css #FB6AFF hex color
- #170018 (1507352) #170018
- #49004c (4784204) #49004c
- #7a007e (7995518) #7a007e
- #ac00b2 (11272370) #ac00b2
- #dc00e4 (14418148) #dc00e4
- #f719ff (16194047) #f719ff
- #f94bff (16337919) #f94bff
- #fa7fff (16416767) #fa7fff
- #fcb1ff (16560639) #fcb1ff
- #fee5ff (16705023) #fee5ff
- lighter/Darker shades: Hex values:
- #FB6AFF (251,106,255) #FB6AFF
- #E951FA (233,81,250) #E951FA
- #D738F5 (215,56,245) #D738F5
- #C51FF0 (197,31,240) #C51FF0
- #B306EB (179,6,235) #B306EB
- #A100E6 (161,0,230) #A100E6
- #8F00E1 (143,0,225) #8F00E1
- #7D00DC (125,0,220) #7D00DC
- #6B00D7 (107,0,215) #6B00D7
- #5900D2 (89,0,210) #5900D2
- #4700CD (71,0,205) #4700CD
- #3500C8 (53,0,200) #3500C8
Color Shades of css #FB6AFF hex color
Tints of css #FB6AFF hex color
- Darker/lighter shades: Hex color values:
- #3500C8 (251,106,255) #3500C8
- #FF7CFF (255,124,255) #FF7CFF
- #FF8EFF (255,142,255) #FF8EFF
- #FFA0FF (255,160,255) #FFA0FF
- #FFB2FF (255,178,255) #FFB2FF
- #FFC4FF (255,196,255) #FFC4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF