Rgb 250,58,255 to Css #FA3AFF Color code html values
Css FA3AFF Hex Color Code for rgb 250,58,255
Css Html color #FA3AFF Hex color conversions, schemes, palette, combination, mixer, to rgb 250,58,255 colour codes.
Div Background-color : #FA3AFF
.div{ background-color : #FA3AFF; }
html #FA3AFF color code
Text/Font color #FA3AFF
.text{ color : #FA3AFF; }
My text html color #FA3AFF hex color code
Border html color #FA3AFF hex color code
.border{ border:3px solid : #FA3AFF; }
My div border color
Outline hex color #FA3AFF
.outline{ outline:2px solid #FA3AFF; }
My text outline color #FA3AFF
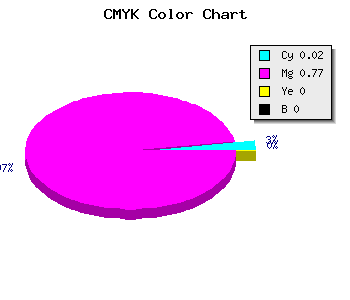
css #FA3AFF Color code html chart

|

|
css Text shadow : #FA3AFF color
.shadow{ text-shadow: 10px 10px 10px #FA3AFF; }
My text shadow
Css box shadow : #FA3AFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FA3AFF; }
My box shadow
Css Gradient html color #FA3AFF code
.gradient{ background-color:#FA3AFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FA3AFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FA3AFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FA3AFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FA3AFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FA3AFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FA3AFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FA3AFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FA3AFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FA3AFF Color code html values
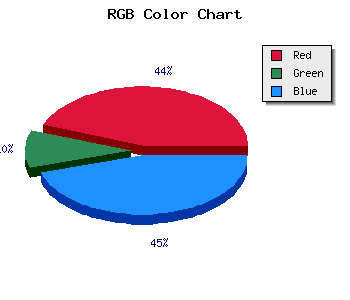
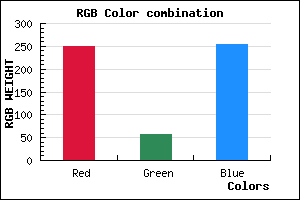
#FA3AFF hex color code has red green and blue "RGB color" in the proportion of 98.04% red, 22.75% green and 100% blue.
RGB percentage values corresponding to this are 250, 58, 255.
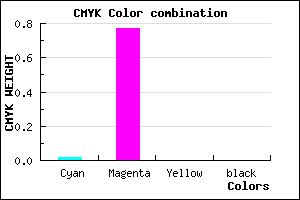
Html color #FA3AFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FA3AFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FA3AFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FA3AFF Hex Color Conversion

|

|
CMYK Css #FA3AFF Color code combination mixer
RGB Css #FA3AFF Color Code Combination Mixer
Css #FA3AFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FA3AFF hex color
a{ color: #FA3AFF; }
css h1,h2,h3,h4,h5,h6 : #FA3AFF
h1,h2,h3,h4,h5,h6{ color: #FA3AFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 250,58,255 Text color with hexadecimal code
Text font color is Rgb (250,58,255)
color css codes
Luminosity of css #FA3AFF hex color
- #170018 (1507352) #170018
- #49004c (4784204) #49004c
- #7a007e (7995518) #7a007e
- #ac00b2 (11272370) #ac00b2
- #dc00e4 (14418148) #dc00e4
- #f719ff (16194047) #f719ff
- #f94bff (16337919) #f94bff
- #fa7fff (16416767) #fa7fff
- #fcb1ff (16560639) #fcb1ff
- #fee5ff (16705023) #fee5ff
- lighter/Darker shades: Hex values:
- #FA3AFF (250,58,255) #FA3AFF
- #E821FA (232,33,250) #E821FA
- #D608F5 (214,8,245) #D608F5
- #C400F0 (196,0,240) #C400F0
- #B200EB (178,0,235) #B200EB
- #A000E6 (160,0,230) #A000E6
- #8E00E1 (142,0,225) #8E00E1
- #7C00DC (124,0,220) #7C00DC
- #6A00D7 (106,0,215) #6A00D7
- #5800D2 (88,0,210) #5800D2
- #4600CD (70,0,205) #4600CD
- #3400C8 (52,0,200) #3400C8
Color Shades of css #FA3AFF hex color
Tints of css #FA3AFF hex color
- Darker/lighter shades: Hex color values:
- #3400C8 (250,58,255) #3400C8
- #FF4CFF (255,76,255) #FF4CFF
- #FF5EFF (255,94,255) #FF5EFF
- #FF70FF (255,112,255) #FF70FF
- #FF82FF (255,130,255) #FF82FF
- #FF94FF (255,148,255) #FF94FF
- #FFA6FF (255,166,255) #FFA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF