Rgb 250,246,255 to Css #FAF6FF Color code html values
Css FAF6FF Hex Color Code for rgb 250,246,255
Css Html color #FAF6FF Hex color conversions, schemes, palette, combination, mixer, to rgb 250,246,255 colour codes.
Div Background-color : #FAF6FF
.div{ background-color : #FAF6FF; }
html #FAF6FF color code
Text/Font color #FAF6FF
.text{ color : #FAF6FF; }
My text html color #FAF6FF hex color code
Border html color #FAF6FF hex color code
.border{ border:3px solid : #FAF6FF; }
My div border color
Outline hex color #FAF6FF
.outline{ outline:2px solid #FAF6FF; }
My text outline color #FAF6FF
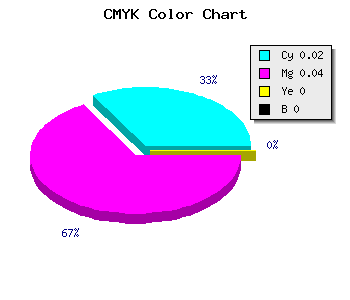
css #FAF6FF Color code html chart

|

|
css Text shadow : #FAF6FF color
.shadow{ text-shadow: 10px 10px 10px #FAF6FF; }
My text shadow
Css box shadow : #FAF6FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FAF6FF; }
My box shadow
Css Gradient html color #FAF6FF code
.gradient{ background-color:#FAF6FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FAF6FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FAF6FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FAF6FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FAF6FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FAF6FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FAF6FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FAF6FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FAF6FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FAF6FF Color code html values
#FAF6FF hex color code has red green and blue "RGB color" in the proportion of 98.04% red, 96.47% green and 100% blue.
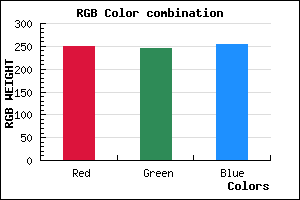
RGB percentage values corresponding to this are 250, 246, 255.
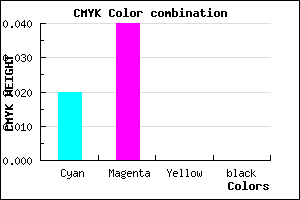
Html color #FAF6FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FAF6FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FAF6FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FAF6FF Hex Color Conversion

|

|
CMYK Css #FAF6FF Color code combination mixer
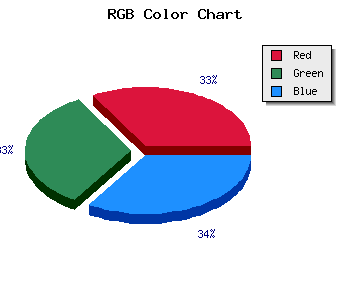
RGB Css #FAF6FF Color Code Combination Mixer
Css #FAF6FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FAF6FF hex color
a{ color: #FAF6FF; }
css h1,h2,h3,h4,h5,h6 : #FAF6FF
h1,h2,h3,h4,h5,h6{ color: #FAF6FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 250,246,255 Text color with hexadecimal code
Text font color is Rgb (250,246,255)
color css codes
Luminosity of css #FAF6FF hex color
- #0b0018 (720920) #0b0018
- #22004c (2228300) #22004c
- #38007e (3670142) #38007e
- #5000b2 (5243058) #5000b2
- #6600e4 (6684900) #6600e4
- #8019ff (8395263) #8019ff
- #9b4bff (10177535) #9b4bff
- #b87fff (12091391) #b87fff
- #d4b1ff (13939199) #d4b1ff
- #f1e5ff (15853055) #f1e5ff
- lighter/Darker shades: Hex values:
- #FAF6FF (250,246,255) #FAF6FF
- #E8DDFA (232,221,250) #E8DDFA
- #D6C4F5 (214,196,245) #D6C4F5
- #C4ABF0 (196,171,240) #C4ABF0
- #B292EB (178,146,235) #B292EB
- #A079E6 (160,121,230) #A079E6
- #8E60E1 (142,96,225) #8E60E1
- #7C47DC (124,71,220) #7C47DC
- #6A2ED7 (106,46,215) #6A2ED7
- #5815D2 (88,21,210) #5815D2
- #4600CD (70,0,205) #4600CD
- #3400C8 (52,0,200) #3400C8
Color Shades of css #FAF6FF hex color
Tints of css #FAF6FF hex color
- Darker/lighter shades: Hex color values:
- #3400C8 (250,246,255) #3400C8
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF