Rgb 250,234,246 to Css #FAEAF6 Color code html values
Css FAEAF6 Hex Color Code for rgb 250,234,246
Css Html color #FAEAF6 Hex color conversions, schemes, palette, combination, mixer, to rgb 250,234,246 colour codes.
Div Background-color : #FAEAF6
.div{ background-color : #FAEAF6; }
html #FAEAF6 color code
Text/Font color #FAEAF6
.text{ color : #FAEAF6; }
My text html color #FAEAF6 hex color code
Border html color #FAEAF6 hex color code
.border{ border:3px solid : #FAEAF6; }
My div border color
Outline hex color #FAEAF6
.outline{ outline:2px solid #FAEAF6; }
My text outline color #FAEAF6
css #FAEAF6 Color code html chart

|

|
css Text shadow : #FAEAF6 color
.shadow{ text-shadow: 10px 10px 10px #FAEAF6; }
My text shadow
Css box shadow : #FAEAF6 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FAEAF6; }
My box shadow
Css Gradient html color #FAEAF6 code
.gradient{ background-color:#FAEAF6; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FAEAF6, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FAEAF6 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FAEAF6 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FAEAF6 0%, #00000C 100%); background-image:linear-gradient(180deg, #FAEAF6 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FAEAF6 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FAEAF6), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FAEAF6; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FAEAF6 Color code html values
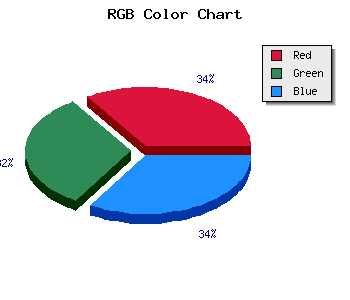
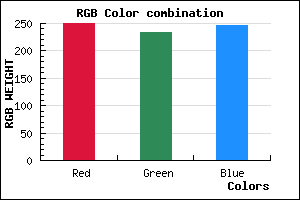
#FAEAF6 hex color code has red green and blue "RGB color" in the proportion of 98.04% red, 91.76% green and 96.47% blue.
RGB percentage values corresponding to this are 250, 234, 246.
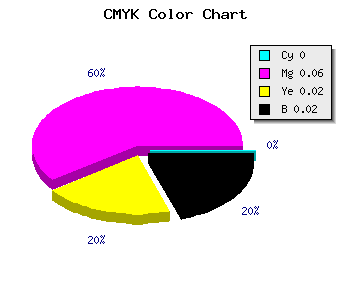
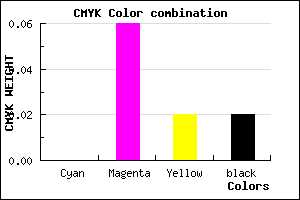
Html color #FAEAF6 has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FAEAF6 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FAEAF6 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FAEAF6 Hex Color Conversion

|

|
CMYK Css #FAEAF6 Color code combination mixer
RGB Css #FAEAF6 Color Code Combination Mixer
Css #FAEAF6 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FAEAF6 hex color
a{ color: #FAEAF6; }
css h1,h2,h3,h4,h5,h6 : #FAEAF6
h1,h2,h3,h4,h5,h6{ color: #FAEAF6;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 250,234,246 Text color with hexadecimal code
Text font color is Rgb (250,234,246)
color css codes
Luminosity of css #FAEAF6 hex color
- #13050f (1246479) #13050f
- #3d0f31 (4001585) #3d0f31
- #661851 (6690897) #661851
- #902272 (9446002) #902272
- #b82c92 (12070034) #b82c92
- #d345ac (13845932) #d345ac
- #dc6ebe (14446270) #dc6ebe
- #e698d1 (15112401) #e698d1
- #f0c0e3 (15778019) #f0c0e3
- #faeaf6 (16444150) #faeaf6
- lighter/Darker shades: Hex values:
- #FAEAF6 (250,234,246) #FAEAF6
- #E8D1F1 (232,209,241) #E8D1F1
- #D6B8EC (214,184,236) #D6B8EC
- #C49FE7 (196,159,231) #C49FE7
- #B286E2 (178,134,226) #B286E2
- #A06DDD (160,109,221) #A06DDD
- #8E54D8 (142,84,216) #8E54D8
- #7C3BD3 (124,59,211) #7C3BD3
- #6A22CE (106,34,206) #6A22CE
- #5809C9 (88,9,201) #5809C9
- #4600C4 (70,0,196) #4600C4
- #3400BF (52,0,191) #3400BF
Color Shades of css #FAEAF6 hex color
Tints of css #FAEAF6 hex color
- Darker/lighter shades: Hex color values:
- #3400BF (250,234,246) #3400BF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF