Rgb 250,234,239 to Css #FAEAEF Color code html values
Css FAEAEF Hex Color Code for rgb 250,234,239
Css Html color #FAEAEF Hex color conversions, schemes, palette, combination, mixer, to rgb 250,234,239 colour codes.
Div Background-color : #FAEAEF
.div{ background-color : #FAEAEF; }
html #FAEAEF color code
Text/Font color #FAEAEF
.text{ color : #FAEAEF; }
My text html color #FAEAEF hex color code
Border html color #FAEAEF hex color code
.border{ border:3px solid : #FAEAEF; }
My div border color
Outline hex color #FAEAEF
.outline{ outline:2px solid #FAEAEF; }
My text outline color #FAEAEF
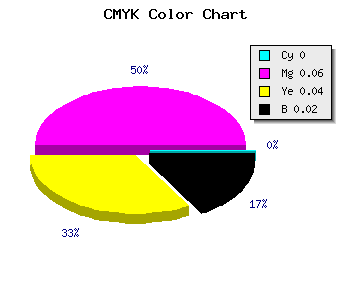
css #FAEAEF Color code html chart

|

|
css Text shadow : #FAEAEF color
.shadow{ text-shadow: 10px 10px 10px #FAEAEF; }
My text shadow
Css box shadow : #FAEAEF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FAEAEF; }
My box shadow
Css Gradient html color #FAEAEF code
.gradient{ background-color:#FAEAEF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FAEAEF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FAEAEF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FAEAEF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FAEAEF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FAEAEF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FAEAEF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FAEAEF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FAEAEF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FAEAEF Color code html values
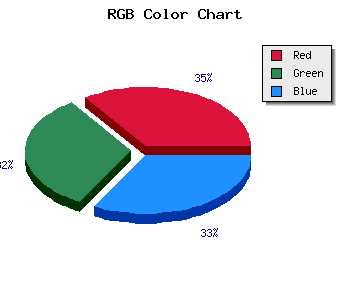
#FAEAEF hex color code has red green and blue "RGB color" in the proportion of 98.04% red, 91.76% green and 93.73% blue.
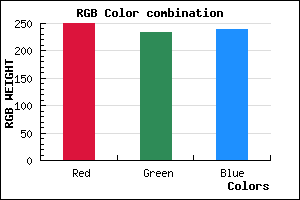
RGB percentage values corresponding to this are 250, 234, 239.
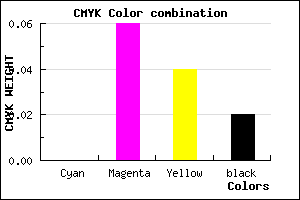
Html color #FAEAEF has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FAEAEF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FAEAEF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FAEAEF Hex Color Conversion

|

|
CMYK Css #FAEAEF Color code combination mixer
RGB Css #FAEAEF Color Code Combination Mixer
Css #FAEAEF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FAEAEF hex color
a{ color: #FAEAEF; }
css h1,h2,h3,h4,h5,h6 : #FAEAEF
h1,h2,h3,h4,h5,h6{ color: #FAEAEF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 250,234,239 Text color with hexadecimal code
Text font color is Rgb (250,234,239)
color css codes
Luminosity of css #FAEAEF hex color
- #130509 (1246473) #130509
- #3d0f1c (4001564) #3d0f1c
- #66182e (6690862) #66182e
- #902241 (9445953) #902241
- #b82c53 (12069971) #b82c53
- #d3456d (13845869) #d3456d
- #dc6e8d (14446221) #dc6e8d
- #e698ae (15112366) #e698ae
- #f0c0ce (15777998) #f0c0ce
- #faeaef (16444143) #faeaef
- lighter/Darker shades: Hex values:
- #FAEAEF (250,234,239) #FAEAEF
- #E8D1EA (232,209,234) #E8D1EA
- #D6B8E5 (214,184,229) #D6B8E5
- #C49FE0 (196,159,224) #C49FE0
- #B286DB (178,134,219) #B286DB
- #A06DD6 (160,109,214) #A06DD6
- #8E54D1 (142,84,209) #8E54D1
- #7C3BCC (124,59,204) #7C3BCC
- #6A22C7 (106,34,199) #6A22C7
- #5809C2 (88,9,194) #5809C2
- #4600BD (70,0,189) #4600BD
- #3400B8 (52,0,184) #3400B8
Color Shades of css #FAEAEF hex color
Tints of css #FAEAEF hex color
- Darker/lighter shades: Hex color values:
- #3400B8 (250,234,239) #3400B8
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF