Rgb 250,220,255 to Css #FADCFF Color code html values
Css FADCFF Hex Color Code for rgb 250,220,255
Css Html color #FADCFF Hex color conversions, schemes, palette, combination, mixer, to rgb 250,220,255 colour codes.
Div Background-color : #FADCFF
.div{ background-color : #FADCFF; }
html #FADCFF color code
Text/Font color #FADCFF
.text{ color : #FADCFF; }
My text html color #FADCFF hex color code
Border html color #FADCFF hex color code
.border{ border:3px solid : #FADCFF; }
My div border color
Outline hex color #FADCFF
.outline{ outline:2px solid #FADCFF; }
My text outline color #FADCFF
css #FADCFF Color code html chart

|

|
css Text shadow : #FADCFF color
.shadow{ text-shadow: 10px 10px 10px #FADCFF; }
My text shadow
Css box shadow : #FADCFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FADCFF; }
My box shadow
Css Gradient html color #FADCFF code
.gradient{ background-color:#FADCFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FADCFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FADCFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FADCFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FADCFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FADCFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FADCFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FADCFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FADCFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FADCFF Color code html values
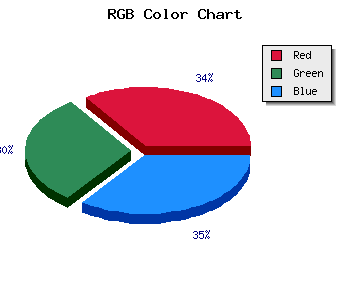
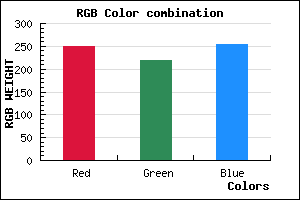
#FADCFF hex color code has red green and blue "RGB color" in the proportion of 98.04% red, 86.27% green and 100% blue.
RGB percentage values corresponding to this are 250, 220, 255.
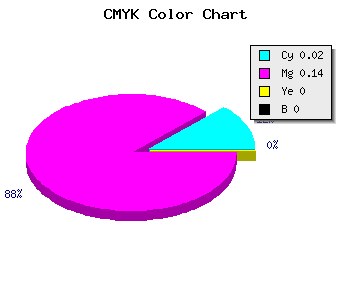
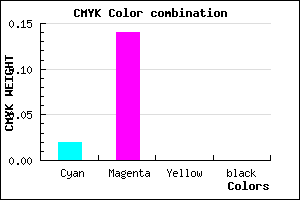
Html color #FADCFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FADCFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FADCFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FADCFF Hex Color Conversion

|

|
CMYK Css #FADCFF Color code combination mixer
RGB Css #FADCFF Color Code Combination Mixer
Css #FADCFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FADCFF hex color
a{ color: #FADCFF; }
css h1,h2,h3,h4,h5,h6 : #FADCFF
h1,h2,h3,h4,h5,h6{ color: #FADCFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 250,220,255 Text color with hexadecimal code
Text font color is Rgb (250,220,255)
color css codes
Luminosity of css #FADCFF hex color
- #140018 (1310744) #140018
- #40004c (4194380) #40004c
- #6b007e (7012478) #6b007e
- #9700b2 (9896114) #9700b2
- #c100e4 (12648676) #c100e4
- #dc19ff (14424575) #dc19ff
- #e34bff (14896127) #e34bff
- #eb7fff (15433727) #eb7fff
- #f3b1ff (15970815) #f3b1ff
- #fbe5ff (16508415) #fbe5ff
- lighter/Darker shades: Hex values:
- #FADCFF (250,220,255) #FADCFF
- #E8C3FA (232,195,250) #E8C3FA
- #D6AAF5 (214,170,245) #D6AAF5
- #C491F0 (196,145,240) #C491F0
- #B278EB (178,120,235) #B278EB
- #A05FE6 (160,95,230) #A05FE6
- #8E46E1 (142,70,225) #8E46E1
- #7C2DDC (124,45,220) #7C2DDC
- #6A14D7 (106,20,215) #6A14D7
- #5800D2 (88,0,210) #5800D2
- #4600CD (70,0,205) #4600CD
- #3400C8 (52,0,200) #3400C8
Color Shades of css #FADCFF hex color
Tints of css #FADCFF hex color
- Darker/lighter shades: Hex color values:
- #3400C8 (250,220,255) #3400C8
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF