Rgb 250,200,255 to Css #FAC8FF Color code html values
Css FAC8FF Hex Color Code for rgb 250,200,255
Css Html color #FAC8FF Hex color conversions, schemes, palette, combination, mixer, to rgb 250,200,255 colour codes.
Div Background-color : #FAC8FF
.div{ background-color : #FAC8FF; }
html #FAC8FF color code
Text/Font color #FAC8FF
.text{ color : #FAC8FF; }
My text html color #FAC8FF hex color code
Border html color #FAC8FF hex color code
.border{ border:3px solid : #FAC8FF; }
My div border color
Outline hex color #FAC8FF
.outline{ outline:2px solid #FAC8FF; }
My text outline color #FAC8FF
css #FAC8FF Color code html chart

|

|
css Text shadow : #FAC8FF color
.shadow{ text-shadow: 10px 10px 10px #FAC8FF; }
My text shadow
Css box shadow : #FAC8FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FAC8FF; }
My box shadow
Css Gradient html color #FAC8FF code
.gradient{ background-color:#FAC8FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FAC8FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FAC8FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FAC8FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FAC8FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FAC8FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FAC8FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FAC8FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FAC8FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FAC8FF Color code html values
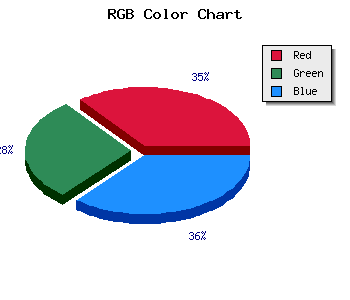
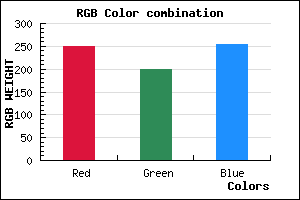
#FAC8FF hex color code has red green and blue "RGB color" in the proportion of 98.04% red, 78.43% green and 100% blue.
RGB percentage values corresponding to this are 250, 200, 255.
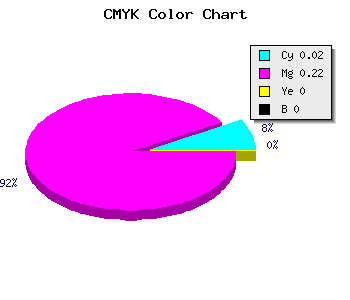
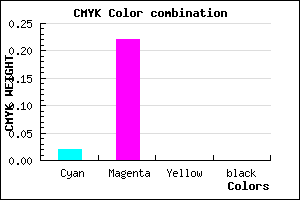
Html color #FAC8FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FAC8FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FAC8FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FAC8FF Hex Color Conversion

|

|
CMYK Css #FAC8FF Color code combination mixer
RGB Css #FAC8FF Color Code Combination Mixer
Css #FAC8FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FAC8FF hex color
a{ color: #FAC8FF; }
css h1,h2,h3,h4,h5,h6 : #FAC8FF
h1,h2,h3,h4,h5,h6{ color: #FAC8FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 250,200,255 Text color with hexadecimal code
Text font color is Rgb (250,200,255)
color css codes
Luminosity of css #FAC8FF hex color
- #160018 (1441816) #160018
- #46004c (4587596) #46004c
- #74007e (7602302) #74007e
- #a300b2 (10682546) #a300b2
- #d100e4 (13697252) #d100e4
- #ec19ff (15473151) #ec19ff
- #f04bff (15748095) #f04bff
- #f47fff (16023551) #f47fff
- #f9b1ff (16364031) #f9b1ff
- #fde5ff (16639487) #fde5ff
- lighter/Darker shades: Hex values:
- #FAC8FF (250,200,255) #FAC8FF
- #E8AFFA (232,175,250) #E8AFFA
- #D696F5 (214,150,245) #D696F5
- #C47DF0 (196,125,240) #C47DF0
- #B264EB (178,100,235) #B264EB
- #A04BE6 (160,75,230) #A04BE6
- #8E32E1 (142,50,225) #8E32E1
- #7C19DC (124,25,220) #7C19DC
- #6A00D7 (106,0,215) #6A00D7
- #5800D2 (88,0,210) #5800D2
- #4600CD (70,0,205) #4600CD
- #3400C8 (52,0,200) #3400C8
Color Shades of css #FAC8FF hex color
Tints of css #FAC8FF hex color
- Darker/lighter shades: Hex color values:
- #3400C8 (250,200,255) #3400C8
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF