Rgb 250,188,207 to Css #FABCCF Color code html values
Css FABCCF Hex Color Code for rgb 250,188,207
Css Html color #FABCCF Hex color conversions, schemes, palette, combination, mixer, to rgb 250,188,207 colour codes.
Div Background-color : #FABCCF
.div{ background-color : #FABCCF; }
html #FABCCF color code
Text/Font color #FABCCF
.text{ color : #FABCCF; }
My text html color #FABCCF hex color code
Border html color #FABCCF hex color code
.border{ border:3px solid : #FABCCF; }
My div border color
Outline hex color #FABCCF
.outline{ outline:2px solid #FABCCF; }
My text outline color #FABCCF
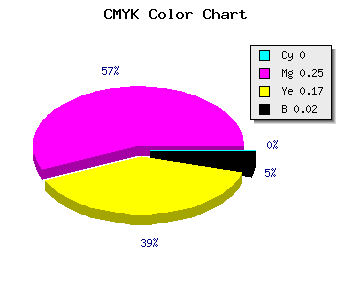
css #FABCCF Color code html chart

|

|
css Text shadow : #FABCCF color
.shadow{ text-shadow: 10px 10px 10px #FABCCF; }
My text shadow
Css box shadow : #FABCCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FABCCF; }
My box shadow
Css Gradient html color #FABCCF code
.gradient{ background-color:#FABCCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FABCCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FABCCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FABCCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FABCCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FABCCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FABCCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FABCCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FABCCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FABCCF Color code html values
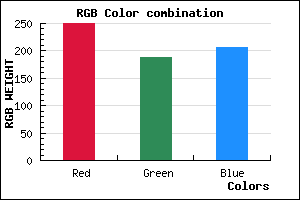
#FABCCF hex color code has red green and blue "RGB color" in the proportion of 98.04% red, 73.73% green and 81.18% blue.
RGB percentage values corresponding to this are 250, 188, 207.
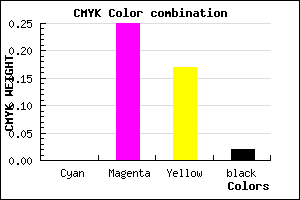
Html color #FABCCF has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FABCCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FABCCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FABCCF Hex Color Conversion

|

|
CMYK Css #FABCCF Color code combination mixer
RGB Css #FABCCF Color Code Combination Mixer
Css #FABCCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FABCCF hex color
a{ color: #FABCCF; }
css h1,h2,h3,h4,h5,h6 : #FABCCF
h1,h2,h3,h4,h5,h6{ color: #FABCCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 250,188,207 Text color with hexadecimal code
Text font color is Rgb (250,188,207)
color css codes
Luminosity of css #FABCCF hex color
- #160207 (1442311) #160207
- #470518 (4654360) #470518
- #750927 (7670055) #750927
- #a60c38 (10882104) #a60c38
- #d41047 (13897799) #d41047
- #ef2961 (15673697) #ef2961
- #f35783 (15947651) #f35783
- #f688a7 (16156839) #f688a7
- #fab6c9 (16430793) #fab6c9
- #fde7ed (16639981) #fde7ed
- lighter/Darker shades: Hex values:
- #FABCCF (250,188,207) #FABCCF
- #E8A3CA (232,163,202) #E8A3CA
- #D68AC5 (214,138,197) #D68AC5
- #C471C0 (196,113,192) #C471C0
- #B258BB (178,88,187) #B258BB
- #A03FB6 (160,63,182) #A03FB6
- #8E26B1 (142,38,177) #8E26B1
- #7C0DAC (124,13,172) #7C0DAC
- #6A00A7 (106,0,167) #6A00A7
- #5800A2 (88,0,162) #5800A2
- #46009D (70,0,157) #46009D
- #340098 (52,0,152) #340098
Color Shades of css #FABCCF hex color
Tints of css #FABCCF hex color
- Darker/lighter shades: Hex color values:
- #340098 (250,188,207) #340098
- #FFCEE1 (255,206,225) #FFCEE1
- #FFE0F3 (255,224,243) #FFE0F3
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF