Rgb 250,147,255 to Css #FA93FF Color code html values
Css FA93FF Hex Color Code for rgb 250,147,255
Css Html color #FA93FF Hex color conversions, schemes, palette, combination, mixer, to rgb 250,147,255 colour codes.
Div Background-color : #FA93FF
.div{ background-color : #FA93FF; }
html #FA93FF color code
Text/Font color #FA93FF
.text{ color : #FA93FF; }
My text html color #FA93FF hex color code
Border html color #FA93FF hex color code
.border{ border:3px solid : #FA93FF; }
My div border color
Outline hex color #FA93FF
.outline{ outline:2px solid #FA93FF; }
My text outline color #FA93FF
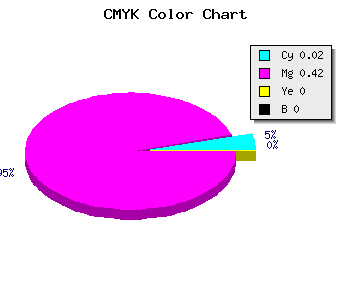
css #FA93FF Color code html chart

|

|
css Text shadow : #FA93FF color
.shadow{ text-shadow: 10px 10px 10px #FA93FF; }
My text shadow
Css box shadow : #FA93FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FA93FF; }
My box shadow
Css Gradient html color #FA93FF code
.gradient{ background-color:#FA93FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FA93FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FA93FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FA93FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FA93FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FA93FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FA93FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FA93FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FA93FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FA93FF Color code html values
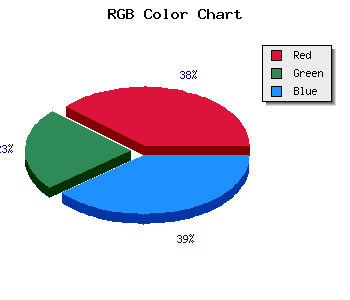
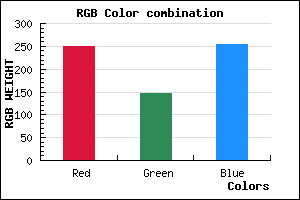
#FA93FF hex color code has red green and blue "RGB color" in the proportion of 98.04% red, 57.65% green and 100% blue.
RGB percentage values corresponding to this are 250, 147, 255.
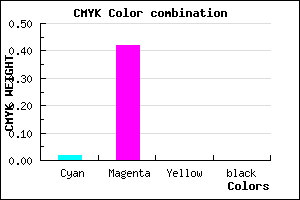
Html color #FA93FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FA93FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FA93FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FA93FF Hex Color Conversion

|

|
CMYK Css #FA93FF Color code combination mixer
RGB Css #FA93FF Color Code Combination Mixer
Css #FA93FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FA93FF hex color
a{ color: #FA93FF; }
css h1,h2,h3,h4,h5,h6 : #FA93FF
h1,h2,h3,h4,h5,h6{ color: #FA93FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 250,147,255 Text color with hexadecimal code
Text font color is Rgb (250,147,255)
color css codes
Luminosity of css #FA93FF hex color
- #170018 (1507352) #170018
- #49004c (4784204) #49004c
- #7a007e (7995518) #7a007e
- #ac00b2 (11272370) #ac00b2
- #dc00e4 (14418148) #dc00e4
- #f719ff (16194047) #f719ff
- #f94bff (16337919) #f94bff
- #fa7fff (16416767) #fa7fff
- #fcb1ff (16560639) #fcb1ff
- #fee5ff (16705023) #fee5ff
- lighter/Darker shades: Hex values:
- #FA93FF (250,147,255) #FA93FF
- #E87AFA (232,122,250) #E87AFA
- #D661F5 (214,97,245) #D661F5
- #C448F0 (196,72,240) #C448F0
- #B22FEB (178,47,235) #B22FEB
- #A016E6 (160,22,230) #A016E6
- #8E00E1 (142,0,225) #8E00E1
- #7C00DC (124,0,220) #7C00DC
- #6A00D7 (106,0,215) #6A00D7
- #5800D2 (88,0,210) #5800D2
- #4600CD (70,0,205) #4600CD
- #3400C8 (52,0,200) #3400C8
Color Shades of css #FA93FF hex color
Tints of css #FA93FF hex color
- Darker/lighter shades: Hex color values:
- #3400C8 (250,147,255) #3400C8
- #FFA5FF (255,165,255) #FFA5FF
- #FFB7FF (255,183,255) #FFB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF