Rgb 250,126,126 to Css #FA7E7E Color code html values
Css FA7E7E Hex Color Code for rgb 250,126,126
Css Html color #FA7E7E Hex color conversions, schemes, palette, combination, mixer, to rgb 250,126,126 colour codes.
Div Background-color : #FA7E7E
.div{ background-color : #FA7E7E; }
html #FA7E7E color code
Text/Font color #FA7E7E
.text{ color : #FA7E7E; }
My text html color #FA7E7E hex color code
Border html color #FA7E7E hex color code
.border{ border:3px solid : #FA7E7E; }
My div border color
Outline hex color #FA7E7E
.outline{ outline:2px solid #FA7E7E; }
My text outline color #FA7E7E
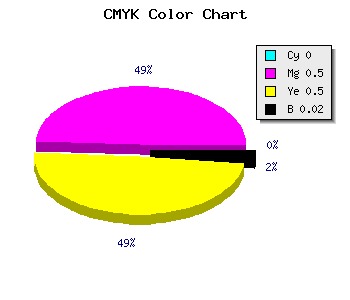
css #FA7E7E Color code html chart

|

|
css Text shadow : #FA7E7E color
.shadow{ text-shadow: 10px 10px 10px #FA7E7E; }
My text shadow
Css box shadow : #FA7E7E color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FA7E7E; }
My box shadow
Css Gradient html color #FA7E7E code
.gradient{ background-color:#FA7E7E; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FA7E7E, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FA7E7E 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FA7E7E 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FA7E7E 0%, #00000C 100%); background-image:linear-gradient(180deg, #FA7E7E 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FA7E7E 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FA7E7E), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FA7E7E; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FA7E7E Color code html values
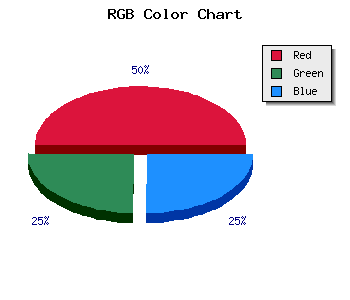
#FA7E7E hex color code has red green and blue "RGB color" in the proportion of 98.04% red, 49.41% green and 49.41% blue.
RGB percentage values corresponding to this are 250, 126, 126.
Html color #FA7E7E has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FA7E7E can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FA7E7E color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FA7E7E Hex Color Conversion

|

|
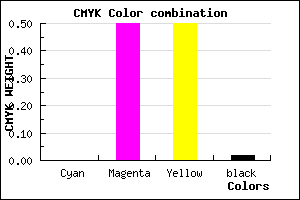
CMYK Css #FA7E7E Color code combination mixer
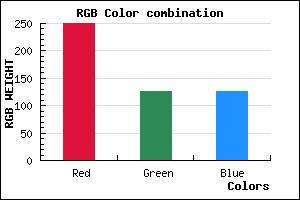
RGB Css #FA7E7E Color Code Combination Mixer
Css #FA7E7E Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FA7E7E hex color
a{ color: #FA7E7E; }
css h1,h2,h3,h4,h5,h6 : #FA7E7E
h1,h2,h3,h4,h5,h6{ color: #FA7E7E;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 250,126,126 Text color with hexadecimal code
Text font color is Rgb (250,126,126)
color css codes
Luminosity of css #FA7E7E hex color
- #170101 (1507585) #170101
- #490303 (4784899) #490303
- #790505 (7931141) #790505
- #ab0707 (11208455) #ab0707
- #dc0808 (14419976) #dc0808
- #f62222 (16130594) #f62222
- #f85252 (16274002) #f85252
- #fa8484 (16417924) #fa8484
- #fcb4b4 (16561332) #fcb4b4
- #fee6e6 (16705254) #fee6e6
- lighter/Darker shades: Hex values:
- #FA7E7E (250,126,126) #FA7E7E
- #E86579 (232,101,121) #E86579
- #D64C74 (214,76,116) #D64C74
- #C4336F (196,51,111) #C4336F
- #B21A6A (178,26,106) #B21A6A
- #A00165 (160,1,101) #A00165
- #8E0060 (142,0,96) #8E0060
- #7C005B (124,0,91) #7C005B
- #6A0056 (106,0,86) #6A0056
- #580051 (88,0,81) #580051
- #46004C (70,0,76) #46004C
- #340047 (52,0,71) #340047
Color Shades of css #FA7E7E hex color
Tints of css #FA7E7E hex color
- Darker/lighter shades: Hex color values:
- #340047 (250,126,126) #340047
- #FF9090 (255,144,144) #FF9090
- #FFA2A2 (255,162,162) #FFA2A2
- #FFB4B4 (255,180,180) #FFB4B4
- #FFC6C6 (255,198,198) #FFC6C6
- #FFD8D8 (255,216,216) #FFD8D8
- #FFEAEA (255,234,234) #FFEAEA
- #FFFCFC (255,252,252) #FFFCFC
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF