Rgb 25,3,237 to Css #1903ED Color code html values
Css 1903ED Hex Color Code for rgb 25,3,237
Css Html color #1903ED Hex color conversions, schemes, palette, combination, mixer, to rgb 25,3,237 colour codes.
Div Background-color : #1903ED
.div{ background-color : #1903ED; }
html #1903ED color code
Text/Font color #1903ED
.text{ color : #1903ED; }
My text html color #1903ED hex color code
Border html color #1903ED hex color code
.border{ border:3px solid : #1903ED; }
My div border color
Outline hex color #1903ED
.outline{ outline:2px solid #1903ED; }
My text outline color #1903ED
css #1903ED Color code html chart

|

|
css Text shadow : #1903ED color
.shadow{ text-shadow: 10px 10px 10px #1903ED; }
My text shadow
Css box shadow : #1903ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#1903ED; }
My box shadow
Css Gradient html color #1903ED code
.gradient{ background-color:#1903ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#1903ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #1903ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #1903ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #1903ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #1903ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #1903ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#1903ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#1903ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #1903ED Color code html values
#1903ED hex color code has red green and blue "RGB color" in the proportion of 9.8% red, 1.18% green and 92.94% blue.
RGB percentage values corresponding to this are 25, 3, 237.
Html color #1903ED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #1903ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #1903ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #1903ED Hex Color Conversion

|

|
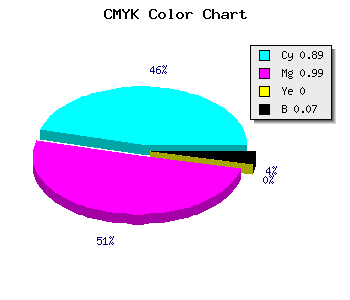
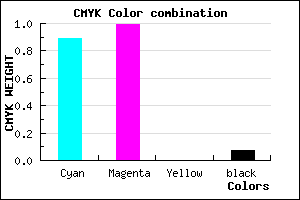
CMYK Css #1903ED Color code combination mixer
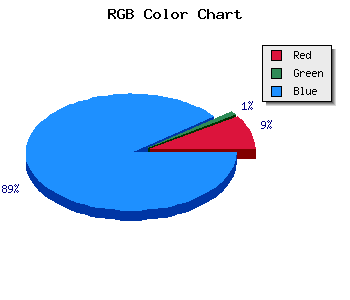
RGB Css #1903ED Color Code Combination Mixer
Css #1903ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #1903ED hex color
a{ color: #1903ED; }
css h1,h2,h3,h4,h5,h6 : #1903ED
h1,h2,h3,h4,h5,h6{ color: #1903ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 25,3,237 Text color with hexadecimal code
Text font color is Rgb (25,3,237)
color css codes
Luminosity of css #1903ED hex color
- #020018 (131096) #020018
- #08014b (524619) #08014b
- #0d017d (852349) #0d017d
- #1202b0 (1180336) #1202b0
- #1803e1 (1573857) #1803e1
- #311cfc (3218684) #311cfc
- #5e4dfd (6180349) #5e4dfd
- #8c81fd (9208317) #8c81fd
- #b9b2fe (12169982) #b9b2fe
- #e8e5ff (15263231) #e8e5ff
- lighter/Darker shades: Hex values:
- #1903ED (25,3,237) #1903ED
- #0700E8 (7,0,232) #0700E8
- #0000E3 (0,0,227) #0000E3
- #0000DE (0,0,222) #0000DE
- #0000D9 (0,0,217) #0000D9
- #0000D4 (0,0,212) #0000D4
- #0000CF (0,0,207) #0000CF
- #0000CA (0,0,202) #0000CA
- #0000C5 (0,0,197) #0000C5
- #0000C0 (0,0,192) #0000C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #1903ED hex color
Tints of css #1903ED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (25,3,237) #0000B6
- #2B15FF (43,21,255) #2B15FF
- #3D27FF (61,39,255) #3D27FF
- #4F39FF (79,57,255) #4F39FF
- #614BFF (97,75,255) #614BFF
- #735DFF (115,93,255) #735DFF
- #856FFF (133,111,255) #856FFF
- #9781FF (151,129,255) #9781FF
- #A993FF (169,147,255) #A993FF
- #BBA5FF (187,165,255) #BBA5FF
- #CDB7FF (205,183,255) #CDB7FF
- #DFC9FF (223,201,255) #DFC9FF