Rgb 249,84,255 to Css #F954FF Color code html values
Css F954FF Hex Color Code for rgb 249,84,255
Css Html color #F954FF Hex color conversions, schemes, palette, combination, mixer, to rgb 249,84,255 colour codes.
Div Background-color : #F954FF
.div{ background-color : #F954FF; }
html #F954FF color code
Text/Font color #F954FF
.text{ color : #F954FF; }
My text html color #F954FF hex color code
Border html color #F954FF hex color code
.border{ border:3px solid : #F954FF; }
My div border color
Outline hex color #F954FF
.outline{ outline:2px solid #F954FF; }
My text outline color #F954FF
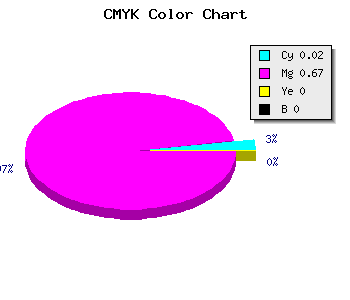
css #F954FF Color code html chart

|

|
css Text shadow : #F954FF color
.shadow{ text-shadow: 10px 10px 10px #F954FF; }
My text shadow
Css box shadow : #F954FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F954FF; }
My box shadow
Css Gradient html color #F954FF code
.gradient{ background-color:#F954FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F954FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F954FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F954FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F954FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #F954FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F954FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F954FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F954FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F954FF Color code html values
#F954FF hex color code has red green and blue "RGB color" in the proportion of 97.65% red, 32.94% green and 100% blue.
RGB percentage values corresponding to this are 249, 84, 255.
Html color #F954FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F954FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F954FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F954FF Hex Color Conversion

|

|
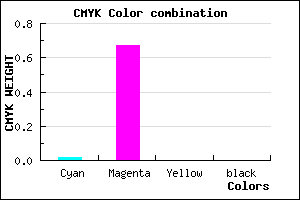
CMYK Css #F954FF Color code combination mixer
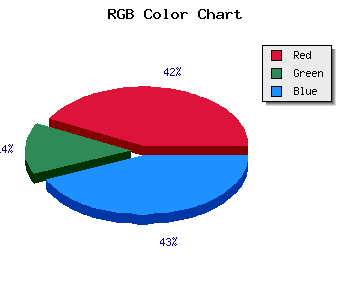
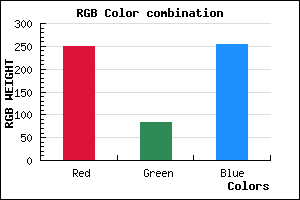
RGB Css #F954FF Color Code Combination Mixer
Css #F954FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F954FF hex color
a{ color: #F954FF; }
css h1,h2,h3,h4,h5,h6 : #F954FF
h1,h2,h3,h4,h5,h6{ color: #F954FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 249,84,255 Text color with hexadecimal code
Text font color is Rgb (249,84,255)
color css codes
Luminosity of css #F954FF hex color
- #170018 (1507352) #170018
- #49004c (4784204) #49004c
- #7a007e (7995518) #7a007e
- #ac00b2 (11272370) #ac00b2
- #dc00e4 (14418148) #dc00e4
- #f719ff (16194047) #f719ff
- #f94bff (16337919) #f94bff
- #fa7fff (16416767) #fa7fff
- #fcb1ff (16560639) #fcb1ff
- #fee5ff (16705023) #fee5ff
- lighter/Darker shades: Hex values:
- #F954FF (249,84,255) #F954FF
- #E73BFA (231,59,250) #E73BFA
- #D522F5 (213,34,245) #D522F5
- #C309F0 (195,9,240) #C309F0
- #B100EB (177,0,235) #B100EB
- #9F00E6 (159,0,230) #9F00E6
- #8D00E1 (141,0,225) #8D00E1
- #7B00DC (123,0,220) #7B00DC
- #6900D7 (105,0,215) #6900D7
- #5700D2 (87,0,210) #5700D2
- #4500CD (69,0,205) #4500CD
- #3300C8 (51,0,200) #3300C8
Color Shades of css #F954FF hex color
Tints of css #F954FF hex color
- Darker/lighter shades: Hex color values:
- #3300C8 (249,84,255) #3300C8
- #FF66FF (255,102,255) #FF66FF
- #FF78FF (255,120,255) #FF78FF
- #FF8AFF (255,138,255) #FF8AFF
- #FF9CFF (255,156,255) #FF9CFF
- #FFAEFF (255,174,255) #FFAEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF