Rgb 248,220,254 to Css #F8DCFE Color code html values
Css F8DCFE Hex Color Code for rgb 248,220,254
Css Html color #F8DCFE Hex color conversions, schemes, palette, combination, mixer, to rgb 248,220,254 colour codes.
Div Background-color : #F8DCFE
.div{ background-color : #F8DCFE; }
html #F8DCFE color code
Text/Font color #F8DCFE
.text{ color : #F8DCFE; }
My text html color #F8DCFE hex color code
Border html color #F8DCFE hex color code
.border{ border:3px solid : #F8DCFE; }
My div border color
Outline hex color #F8DCFE
.outline{ outline:2px solid #F8DCFE; }
My text outline color #F8DCFE
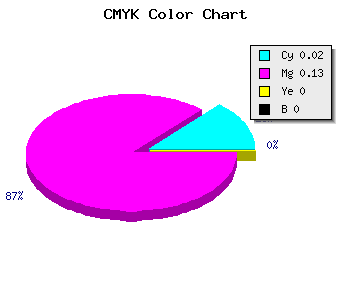
css #F8DCFE Color code html chart

|

|
css Text shadow : #F8DCFE color
.shadow{ text-shadow: 10px 10px 10px #F8DCFE; }
My text shadow
Css box shadow : #F8DCFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F8DCFE; }
My box shadow
Css Gradient html color #F8DCFE code
.gradient{ background-color:#F8DCFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F8DCFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F8DCFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F8DCFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F8DCFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #F8DCFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F8DCFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F8DCFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F8DCFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F8DCFE Color code html values
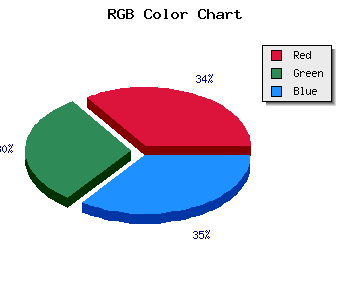
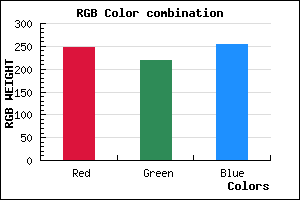
#F8DCFE hex color code has red green and blue "RGB color" in the proportion of 97.25% red, 86.27% green and 99.61% blue.
RGB percentage values corresponding to this are 248, 220, 254.
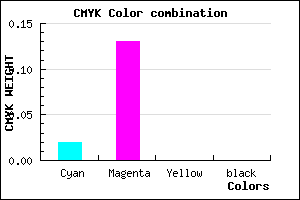
Html color #F8DCFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F8DCFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F8DCFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F8DCFE Hex Color Conversion

|

|
CMYK Css #F8DCFE Color code combination mixer
RGB Css #F8DCFE Color Code Combination Mixer
Css #F8DCFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F8DCFE hex color
a{ color: #F8DCFE; }
css h1,h2,h3,h4,h5,h6 : #F8DCFE
h1,h2,h3,h4,h5,h6{ color: #F8DCFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 248,220,254 Text color with hexadecimal code
Text font color is Rgb (248,220,254)
color css codes
Luminosity of css #F8DCFE hex color
- #130117 (1245463) #130117
- #3d024a (3998282) #3d024a
- #66037b (6685563) #66037b
- #8f05ad (9373101) #8f05ad
- #b806de (12060382) #b806de
- #d21ff9 (13770745) #d21ff9
- #dc50fa (14438650) #dc50fa
- #e683fb (15107067) #e683fb
- #f0b3fd (15774717) #f0b3fd
- #fae6fe (16443134) #fae6fe
- lighter/Darker shades: Hex values:
- #F8DCFE (248,220,254) #F8DCFE
- #E6C3F9 (230,195,249) #E6C3F9
- #D4AAF4 (212,170,244) #D4AAF4
- #C291EF (194,145,239) #C291EF
- #B078EA (176,120,234) #B078EA
- #9E5FE5 (158,95,229) #9E5FE5
- #8C46E0 (140,70,224) #8C46E0
- #7A2DDB (122,45,219) #7A2DDB
- #6814D6 (104,20,214) #6814D6
- #5600D1 (86,0,209) #5600D1
- #4400CC (68,0,204) #4400CC
- #3200C7 (50,0,199) #3200C7
Color Shades of css #F8DCFE hex color
Tints of css #F8DCFE hex color
- Darker/lighter shades: Hex color values:
- #3200C7 (248,220,254) #3200C7
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF