Rgb 248,219,255 to Css #F8DBFF Color code html values
Css F8DBFF Hex Color Code for rgb 248,219,255
Css Html color #F8DBFF Hex color conversions, schemes, palette, combination, mixer, to rgb 248,219,255 colour codes.
Div Background-color : #F8DBFF
.div{ background-color : #F8DBFF; }
html #F8DBFF color code
Text/Font color #F8DBFF
.text{ color : #F8DBFF; }
My text html color #F8DBFF hex color code
Border html color #F8DBFF hex color code
.border{ border:3px solid : #F8DBFF; }
My div border color
Outline hex color #F8DBFF
.outline{ outline:2px solid #F8DBFF; }
My text outline color #F8DBFF
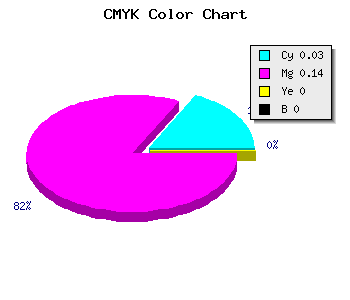
css #F8DBFF Color code html chart

|

|
css Text shadow : #F8DBFF color
.shadow{ text-shadow: 10px 10px 10px #F8DBFF; }
My text shadow
Css box shadow : #F8DBFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F8DBFF; }
My box shadow
Css Gradient html color #F8DBFF code
.gradient{ background-color:#F8DBFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F8DBFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F8DBFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F8DBFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F8DBFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #F8DBFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F8DBFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F8DBFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F8DBFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F8DBFF Color code html values
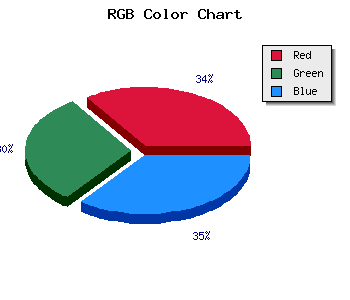
#F8DBFF hex color code has red green and blue "RGB color" in the proportion of 97.25% red, 85.88% green and 100% blue.
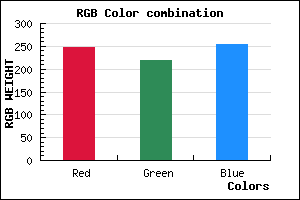
RGB percentage values corresponding to this are 248, 219, 255.
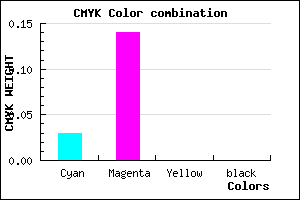
Html color #F8DBFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F8DBFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F8DBFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F8DBFF Hex Color Conversion

|

|
CMYK Css #F8DBFF Color code combination mixer
RGB Css #F8DBFF Color Code Combination Mixer
Css #F8DBFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F8DBFF hex color
a{ color: #F8DBFF; }
css h1,h2,h3,h4,h5,h6 : #F8DBFF
h1,h2,h3,h4,h5,h6{ color: #F8DBFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 248,219,255 Text color with hexadecimal code
Text font color is Rgb (248,219,255)
color css codes
Luminosity of css #F8DBFF hex color
- #130018 (1245208) #130018
- #3d004c (3997772) #3d004c
- #65007e (6619262) #65007e
- #8e00b2 (9306290) #8e00b2
- #b600e4 (11927780) #b600e4
- #d119ff (13703679) #d119ff
- #db4bff (14371839) #db4bff
- #e57fff (15040511) #e57fff
- #efb1ff (15708671) #efb1ff
- #fae5ff (16442879) #fae5ff
- lighter/Darker shades: Hex values:
- #F8DBFF (248,219,255) #F8DBFF
- #E6C2FA (230,194,250) #E6C2FA
- #D4A9F5 (212,169,245) #D4A9F5
- #C290F0 (194,144,240) #C290F0
- #B077EB (176,119,235) #B077EB
- #9E5EE6 (158,94,230) #9E5EE6
- #8C45E1 (140,69,225) #8C45E1
- #7A2CDC (122,44,220) #7A2CDC
- #6813D7 (104,19,215) #6813D7
- #5600D2 (86,0,210) #5600D2
- #4400CD (68,0,205) #4400CD
- #3200C8 (50,0,200) #3200C8
Color Shades of css #F8DBFF hex color
Tints of css #F8DBFF hex color
- Darker/lighter shades: Hex color values:
- #3200C8 (248,219,255) #3200C8
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF