Rgb 248,206,254 to Css #F8CEFE Color code html values
Css F8CEFE Hex Color Code for rgb 248,206,254
Css Html color #F8CEFE Hex color conversions, schemes, palette, combination, mixer, to rgb 248,206,254 colour codes.
Div Background-color : #F8CEFE
.div{ background-color : #F8CEFE; }
html #F8CEFE color code
Text/Font color #F8CEFE
.text{ color : #F8CEFE; }
My text html color #F8CEFE hex color code
Border html color #F8CEFE hex color code
.border{ border:3px solid : #F8CEFE; }
My div border color
Outline hex color #F8CEFE
.outline{ outline:2px solid #F8CEFE; }
My text outline color #F8CEFE
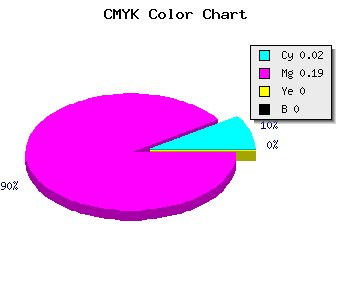
css #F8CEFE Color code html chart

|

|
css Text shadow : #F8CEFE color
.shadow{ text-shadow: 10px 10px 10px #F8CEFE; }
My text shadow
Css box shadow : #F8CEFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F8CEFE; }
My box shadow
Css Gradient html color #F8CEFE code
.gradient{ background-color:#F8CEFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F8CEFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F8CEFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F8CEFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F8CEFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #F8CEFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F8CEFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F8CEFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F8CEFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F8CEFE Color code html values
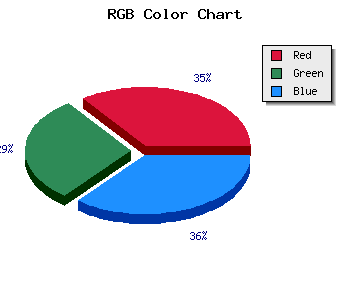
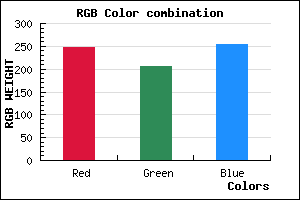
#F8CEFE hex color code has red green and blue "RGB color" in the proportion of 97.25% red, 80.78% green and 99.61% blue.
RGB percentage values corresponding to this are 248, 206, 254.
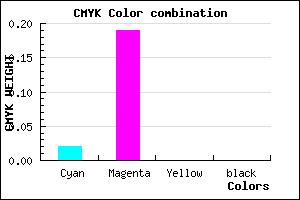
Html color #F8CEFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F8CEFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F8CEFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F8CEFE Hex Color Conversion

|

|
CMYK Css #F8CEFE Color code combination mixer
RGB Css #F8CEFE Color Code Combination Mixer
Css #F8CEFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F8CEFE hex color
a{ color: #F8CEFE; }
css h1,h2,h3,h4,h5,h6 : #F8CEFE
h1,h2,h3,h4,h5,h6{ color: #F8CEFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 248,206,254 Text color with hexadecimal code
Text font color is Rgb (248,206,254)
color css codes
Luminosity of css #F8CEFE hex color
- #150018 (1376280) #150018
- #41014b (4260171) #41014b
- #6c027c (7078524) #6c027c
- #9803af (9962415) #9803af
- #c304e0 (12780768) #c304e0
- #de1efa (14556922) #de1efa
- #e54ffb (15028219) #e54ffb
- #ed82fc (15565564) #ed82fc
- #f4b3fd (16036861) #f4b3fd
- #fbe6fe (16508670) #fbe6fe
- lighter/Darker shades: Hex values:
- #F8CEFE (248,206,254) #F8CEFE
- #E6B5F9 (230,181,249) #E6B5F9
- #D49CF4 (212,156,244) #D49CF4
- #C283EF (194,131,239) #C283EF
- #B06AEA (176,106,234) #B06AEA
- #9E51E5 (158,81,229) #9E51E5
- #8C38E0 (140,56,224) #8C38E0
- #7A1FDB (122,31,219) #7A1FDB
- #6806D6 (104,6,214) #6806D6
- #5600D1 (86,0,209) #5600D1
- #4400CC (68,0,204) #4400CC
- #3200C7 (50,0,199) #3200C7
Color Shades of css #F8CEFE hex color
Tints of css #F8CEFE hex color
- Darker/lighter shades: Hex color values:
- #3200C7 (248,206,254) #3200C7
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF