Rgb 248,140,255 to Css #F88CFF Color code html values
Css F88CFF Hex Color Code for rgb 248,140,255
Css Html color #F88CFF Hex color conversions, schemes, palette, combination, mixer, to rgb 248,140,255 colour codes.
Div Background-color : #F88CFF
.div{ background-color : #F88CFF; }
html #F88CFF color code
Text/Font color #F88CFF
.text{ color : #F88CFF; }
My text html color #F88CFF hex color code
Border html color #F88CFF hex color code
.border{ border:3px solid : #F88CFF; }
My div border color
Outline hex color #F88CFF
.outline{ outline:2px solid #F88CFF; }
My text outline color #F88CFF
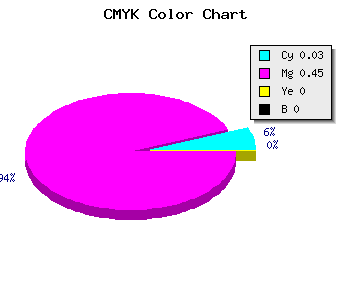
css #F88CFF Color code html chart

|

|
css Text shadow : #F88CFF color
.shadow{ text-shadow: 10px 10px 10px #F88CFF; }
My text shadow
Css box shadow : #F88CFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F88CFF; }
My box shadow
Css Gradient html color #F88CFF code
.gradient{ background-color:#F88CFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F88CFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F88CFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F88CFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F88CFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #F88CFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F88CFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F88CFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F88CFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F88CFF Color code html values
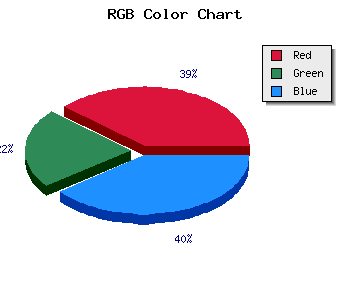
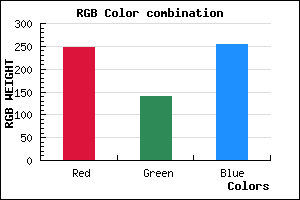
#F88CFF hex color code has red green and blue "RGB color" in the proportion of 97.25% red, 54.9% green and 100% blue.
RGB percentage values corresponding to this are 248, 140, 255.
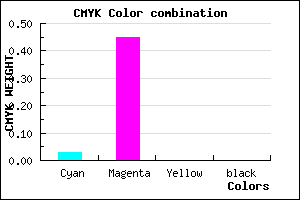
Html color #F88CFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F88CFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F88CFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F88CFF Hex Color Conversion

|

|
CMYK Css #F88CFF Color code combination mixer
RGB Css #F88CFF Color Code Combination Mixer
Css #F88CFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F88CFF hex color
a{ color: #F88CFF; }
css h1,h2,h3,h4,h5,h6 : #F88CFF
h1,h2,h3,h4,h5,h6{ color: #F88CFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 248,140,255 Text color with hexadecimal code
Text font color is Rgb (248,140,255)
color css codes
Luminosity of css #F88CFF hex color
- #170018 (1507352) #170018
- #48004c (4718668) #48004c
- #77007e (7798910) #77007e
- #a800b2 (11010226) #a800b2
- #d700e4 (14090468) #d700e4
- #f119ff (15800831) #f119ff
- #f44bff (16010239) #f44bff
- #f77fff (16220159) #f77fff
- #fab1ff (16429567) #fab1ff
- #fde5ff (16639487) #fde5ff
- lighter/Darker shades: Hex values:
- #F88CFF (248,140,255) #F88CFF
- #E673FA (230,115,250) #E673FA
- #D45AF5 (212,90,245) #D45AF5
- #C241F0 (194,65,240) #C241F0
- #B028EB (176,40,235) #B028EB
- #9E0FE6 (158,15,230) #9E0FE6
- #8C00E1 (140,0,225) #8C00E1
- #7A00DC (122,0,220) #7A00DC
- #6800D7 (104,0,215) #6800D7
- #5600D2 (86,0,210) #5600D2
- #4400CD (68,0,205) #4400CD
- #3200C8 (50,0,200) #3200C8
Color Shades of css #F88CFF hex color
Tints of css #F88CFF hex color
- Darker/lighter shades: Hex color values:
- #3200C8 (248,140,255) #3200C8
- #FF9EFF (255,158,255) #FF9EFF
- #FFB0FF (255,176,255) #FFB0FF
- #FFC2FF (255,194,255) #FFC2FF
- #FFD4FF (255,212,255) #FFD4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF