Rgb 247,83,110 to Css #F7536E Color code html values
Css F7536E Hex Color Code for rgb 247,83,110
Css Html color #F7536E Hex color conversions, schemes, palette, combination, mixer, to rgb 247,83,110 colour codes.
Div Background-color : #F7536E
.div{ background-color : #F7536E; }
html #F7536E color code
Text/Font color #F7536E
.text{ color : #F7536E; }
My text html color #F7536E hex color code
Border html color #F7536E hex color code
.border{ border:3px solid : #F7536E; }
My div border color
Outline hex color #F7536E
.outline{ outline:2px solid #F7536E; }
My text outline color #F7536E
css #F7536E Color code html chart

|

|
css Text shadow : #F7536E color
.shadow{ text-shadow: 10px 10px 10px #F7536E; }
My text shadow
Css box shadow : #F7536E color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F7536E; }
My box shadow
Css Gradient html color #F7536E code
.gradient{ background-color:#F7536E; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F7536E, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F7536E 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F7536E 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F7536E 0%, #00000C 100%); background-image:linear-gradient(180deg, #F7536E 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F7536E 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F7536E), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F7536E; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F7536E Color code html values
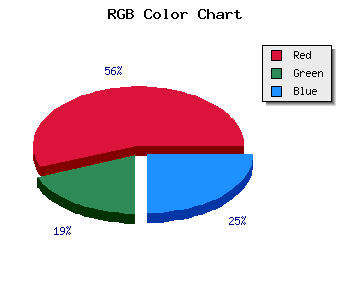
#F7536E hex color code has red green and blue "RGB color" in the proportion of 96.86% red, 32.55% green and 43.14% blue.
RGB percentage values corresponding to this are 247, 83, 110.
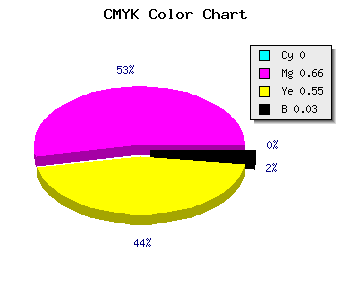
Html color #F7536E has 0% cyan, 0% magenta, 0% yellow and 8% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F7536E can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F7536E color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F7536E Hex Color Conversion

|

|
CMYK Css #F7536E Color code combination mixer
RGB Css #F7536E Color Code Combination Mixer
Css #F7536E Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F7536E hex color
a{ color: #F7536E; }
css h1,h2,h3,h4,h5,h6 : #F7536E
h1,h2,h3,h4,h5,h6{ color: #F7536E;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 247,83,110 Text color with hexadecimal code
Text font color is Rgb (247,83,110)
color css codes
Luminosity of css #F7536E hex color
- #170104 (1507588) #170104
- #49030d (4784909) #49030d
- #780616 (7865878) #780616
- #aa081f (11143199) #aa081f
- #da0a28 (14289448) #da0a28
- #f52341 (16065345) #f52341
- #f7536a (16208746) #f7536a
- #f98595 (16352661) #f98595
- #fbb5bf (16496063) #fbb5bf
- #fee6ea (16705258) #fee6ea
- lighter/Darker shades: Hex values:
- #F7536E (247,83,110) #F7536E
- #E53A69 (229,58,105) #E53A69
- #D32164 (211,33,100) #D32164
- #C1085F (193,8,95) #C1085F
- #AF005A (175,0,90) #AF005A
- #9D0055 (157,0,85) #9D0055
- #8B0050 (139,0,80) #8B0050
- #79004B (121,0,75) #79004B
- #670046 (103,0,70) #670046
- #550041 (85,0,65) #550041
- #43003C (67,0,60) #43003C
- #310037 (49,0,55) #310037
Color Shades of css #F7536E hex color
Tints of css #F7536E hex color
- Darker/lighter shades: Hex color values:
- #310037 (247,83,110) #310037
- #FF6580 (255,101,128) #FF6580
- #FF7792 (255,119,146) #FF7792
- #FF89A4 (255,137,164) #FF89A4
- #FF9BB6 (255,155,182) #FF9BB6
- #FFADC8 (255,173,200) #FFADC8
- #FFBFDA (255,191,218) #FFBFDA
- #FFD1EC (255,209,236) #FFD1EC
- #FFE3FE (255,227,254) #FFE3FE
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF