Rgb 247,105,236 to Css #F769EC Color code html values
Css F769EC Hex Color Code for rgb 247,105,236
Css Html color #F769EC Hex color conversions, schemes, palette, combination, mixer, to rgb 247,105,236 colour codes.
Div Background-color : #F769EC
.div{ background-color : #F769EC; }
html #F769EC color code
Text/Font color #F769EC
.text{ color : #F769EC; }
My text html color #F769EC hex color code
Border html color #F769EC hex color code
.border{ border:3px solid : #F769EC; }
My div border color
Outline hex color #F769EC
.outline{ outline:2px solid #F769EC; }
My text outline color #F769EC
css #F769EC Color code html chart

|

|
css Text shadow : #F769EC color
.shadow{ text-shadow: 10px 10px 10px #F769EC; }
My text shadow
Css box shadow : #F769EC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F769EC; }
My box shadow
Css Gradient html color #F769EC code
.gradient{ background-color:#F769EC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F769EC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F769EC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F769EC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F769EC 0%, #00000C 100%); background-image:linear-gradient(180deg, #F769EC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F769EC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F769EC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F769EC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F769EC Color code html values
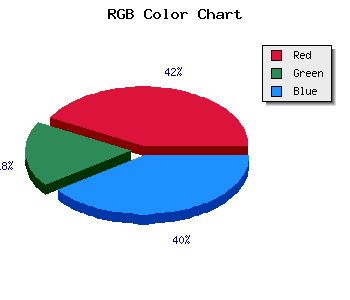
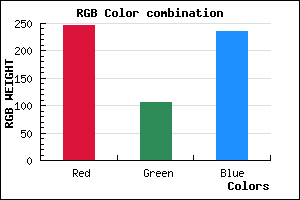
#F769EC hex color code has red green and blue "RGB color" in the proportion of 96.86% red, 41.18% green and 92.55% blue.
RGB percentage values corresponding to this are 247, 105, 236.
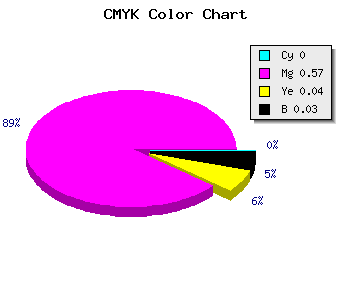
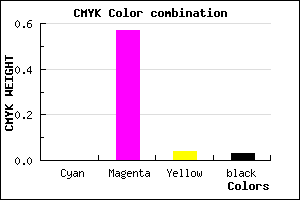
Html color #F769EC has 0% cyan, 0% magenta, 0% yellow and 8% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F769EC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F769EC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F769EC Hex Color Conversion

|

|
CMYK Css #F769EC Color code combination mixer
RGB Css #F769EC Color Code Combination Mixer
Css #F769EC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F769EC hex color
a{ color: #F769EC; }
css h1,h2,h3,h4,h5,h6 : #F769EC
h1,h2,h3,h4,h5,h6{ color: #F769EC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 247,105,236 Text color with hexadecimal code
Text font color is Rgb (247,105,236)
color css codes
Luminosity of css #F769EC hex color
- #170114 (1507604) #170114
- #480441 (4719681) #480441
- #78066c (7865964) #78066c
- #a90998 (11078040) #a90998
- #d80cc3 (14159043) #d80cc3
- #f325dd (15934941) #f325dd
- #f654e5 (16143589) #f654e5
- #f886ec (16287468) #f886ec
- #fbb5f4 (16496116) #fbb5f4
- #fee6fb (16705275) #fee6fb
- lighter/Darker shades: Hex values:
- #F769EC (247,105,236) #F769EC
- #E550E7 (229,80,231) #E550E7
- #D337E2 (211,55,226) #D337E2
- #C11EDD (193,30,221) #C11EDD
- #AF05D8 (175,5,216) #AF05D8
- #9D00D3 (157,0,211) #9D00D3
- #8B00CE (139,0,206) #8B00CE
- #7900C9 (121,0,201) #7900C9
- #6700C4 (103,0,196) #6700C4
- #5500BF (85,0,191) #5500BF
- #4300BA (67,0,186) #4300BA
- #3100B5 (49,0,181) #3100B5
Color Shades of css #F769EC hex color
Tints of css #F769EC hex color
- Darker/lighter shades: Hex color values:
- #3100B5 (247,105,236) #3100B5
- #FF7BFE (255,123,254) #FF7BFE
- #FF8DFF (255,141,255) #FF8DFF
- #FF9FFF (255,159,255) #FF9FFF
- #FFB1FF (255,177,255) #FFB1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF