Rgb 246,18,82 to Css #F61252 Color code html values
Css F61252 Hex Color Code for rgb 246,18,82
Css Html color #F61252 Hex color conversions, schemes, palette, combination, mixer, to rgb 246,18,82 colour codes.
Div Background-color : #F61252
.div{ background-color : #F61252; }
html #F61252 color code
Text/Font color #F61252
.text{ color : #F61252; }
My text html color #F61252 hex color code
Border html color #F61252 hex color code
.border{ border:3px solid : #F61252; }
My div border color
Outline hex color #F61252
.outline{ outline:2px solid #F61252; }
My text outline color #F61252
css #F61252 Color code html chart

|

|
css Text shadow : #F61252 color
.shadow{ text-shadow: 10px 10px 10px #F61252; }
My text shadow
Css box shadow : #F61252 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F61252; }
My box shadow
Css Gradient html color #F61252 code
.gradient{ background-color:#F61252; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F61252, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F61252 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F61252 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F61252 0%, #00000C 100%); background-image:linear-gradient(180deg, #F61252 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F61252 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F61252), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F61252; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F61252 Color code html values
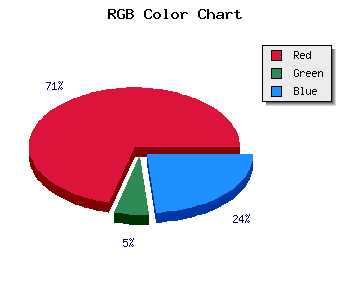
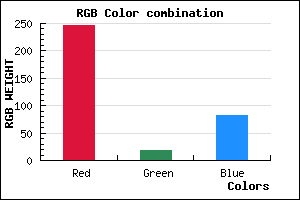
#F61252 hex color code has red green and blue "RGB color" in the proportion of 96.47% red, 7.06% green and 32.16% blue.
RGB percentage values corresponding to this are 246, 18, 82.
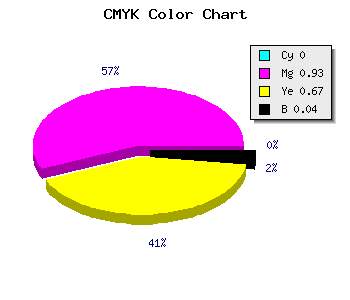
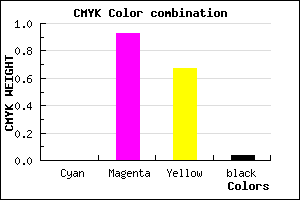
Html color #F61252 has 0% cyan, 0% magenta, 0% yellow and 9% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F61252 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F61252 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F61252 Hex Color Conversion

|

|
CMYK Css #F61252 Color code combination mixer
RGB Css #F61252 Color Code Combination Mixer
Css #F61252 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F61252 hex color
a{ color: #F61252; }
css h1,h2,h3,h4,h5,h6 : #F61252
h1,h2,h3,h4,h5,h6{ color: #F61252;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 246,18,82 Text color with hexadecimal code
Text font color is Rgb (246,18,82)
color css codes
Luminosity of css #F61252 hex color
- #170107 (1507591) #170107
- #490315 (4784917) #490315
- #790523 (7931171) #790523
- #ab0731 (11208497) #ab0731
- #dc083f (14420031) #dc083f
- #f62259 (16130649) #f62259
- #f8527d (16274045) #f8527d
- #fa84a2 (16417954) #fa84a2
- #fcb4c7 (16561351) #fcb4c7
- #fee6ec (16705260) #fee6ec
- lighter/Darker shades: Hex values:
- #F61252 (246,18,82) #F61252
- #E4004D (228,0,77) #E4004D
- #D20048 (210,0,72) #D20048
- #C00043 (192,0,67) #C00043
- #AE003E (174,0,62) #AE003E
- #9C0039 (156,0,57) #9C0039
- #8A0034 (138,0,52) #8A0034
- #78002F (120,0,47) #78002F
- #66002A (102,0,42) #66002A
- #540025 (84,0,37) #540025
- #420020 (66,0,32) #420020
- #30001B (48,0,27) #30001B
Color Shades of css #F61252 hex color
Tints of css #F61252 hex color
- Darker/lighter shades: Hex color values:
- #30001B (246,18,82) #30001B
- #FF2464 (255,36,100) #FF2464
- #FF3676 (255,54,118) #FF3676
- #FF4888 (255,72,136) #FF4888
- #FF5A9A (255,90,154) #FF5A9A
- #FF6CAC (255,108,172) #FF6CAC
- #FF7EBE (255,126,190) #FF7EBE
- #FF90D0 (255,144,208) #FF90D0
- #FFA2E2 (255,162,226) #FFA2E2
- #FFB4F4 (255,180,244) #FFB4F4
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF