Rgb 246,157,207 to Css #F69DCF Color code html values
Css F69DCF Hex Color Code for rgb 246,157,207
Css Html color #F69DCF Hex color conversions, schemes, palette, combination, mixer, to rgb 246,157,207 colour codes.
Div Background-color : #F69DCF
.div{ background-color : #F69DCF; }
html #F69DCF color code
Text/Font color #F69DCF
.text{ color : #F69DCF; }
My text html color #F69DCF hex color code
Border html color #F69DCF hex color code
.border{ border:3px solid : #F69DCF; }
My div border color
Outline hex color #F69DCF
.outline{ outline:2px solid #F69DCF; }
My text outline color #F69DCF
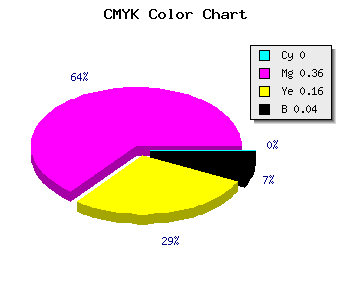
css #F69DCF Color code html chart

|

|
css Text shadow : #F69DCF color
.shadow{ text-shadow: 10px 10px 10px #F69DCF; }
My text shadow
Css box shadow : #F69DCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F69DCF; }
My box shadow
Css Gradient html color #F69DCF code
.gradient{ background-color:#F69DCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F69DCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F69DCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F69DCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F69DCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #F69DCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F69DCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F69DCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F69DCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F69DCF Color code html values
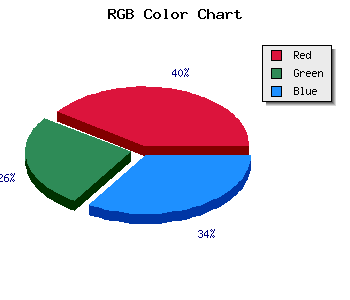
#F69DCF hex color code has red green and blue "RGB color" in the proportion of 96.47% red, 61.57% green and 81.18% blue.
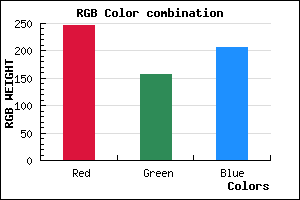
RGB percentage values corresponding to this are 246, 157, 207.
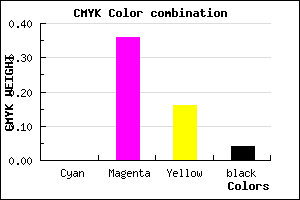
Html color #F69DCF has 0% cyan, 0% magenta, 0% yellow and 9% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F69DCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F69DCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F69DCF Hex Color Conversion

|

|
CMYK Css #F69DCF Color code combination mixer
RGB Css #F69DCF Color Code Combination Mixer
Css #F69DCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F69DCF hex color
a{ color: #F69DCF; }
css h1,h2,h3,h4,h5,h6 : #F69DCF
h1,h2,h3,h4,h5,h6{ color: #F69DCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 246,157,207 Text color with hexadecimal code
Text font color is Rgb (246,157,207)
color css codes
Luminosity of css #F69DCF hex color
- #16020d (1442317) #16020d
- #460629 (4589097) #460629
- #730b43 (7539523) #730b43
- #a30f5f (10686303) #a30f5f
- #d1137a (13702010) #d1137a
- #ec2c94 (15477908) #ec2c94
- #f05aab (15751851) #f05aab
- #f48ac3 (16026307) #f48ac3
- #f8b8db (16300251) #f8b8db
- #fde7f3 (16639987) #fde7f3
- lighter/Darker shades: Hex values:
- #F69DCF (246,157,207) #F69DCF
- #E484CA (228,132,202) #E484CA
- #D26BC5 (210,107,197) #D26BC5
- #C052C0 (192,82,192) #C052C0
- #AE39BB (174,57,187) #AE39BB
- #9C20B6 (156,32,182) #9C20B6
- #8A07B1 (138,7,177) #8A07B1
- #7800AC (120,0,172) #7800AC
- #6600A7 (102,0,167) #6600A7
- #5400A2 (84,0,162) #5400A2
- #42009D (66,0,157) #42009D
- #300098 (48,0,152) #300098
Color Shades of css #F69DCF hex color
Tints of css #F69DCF hex color
- Darker/lighter shades: Hex color values:
- #300098 (246,157,207) #300098
- #FFAFE1 (255,175,225) #FFAFE1
- #FFC1F3 (255,193,243) #FFC1F3
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF